50 development tools that can help you save time! (worth collecting)
This article lists 50 Chrome extensions and web applications that can help you improve development efficiency and save development time. They are likely to come in handy at some point. The old rule is to repost, like, click and then read three times, and finally read slowly. Don’t let it gather dust in your favorites.
1. 50 development tools that can help you save time! (worth collecting)
A free browser extension that helps you identify the technologies currently used on your website with the click of a button.
Official website: https://www.whatruns.com/

2. 50 development tools that can help you save time! (worth collecting)
Developer-only browsing device. It can help you save time and speed up the development process
Official website: https://sizzy.co/

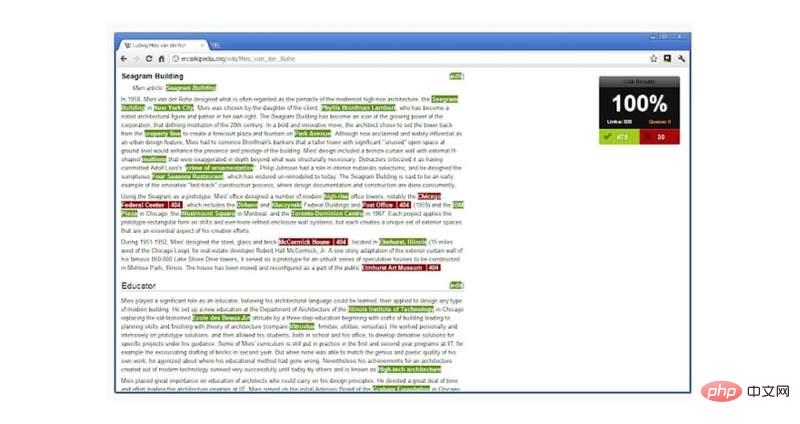
3. Log Rocket
LogRocket lets you replay the actions users take on your site, helping you reproduce errors and resolve issues faster.
Official website: https://logrocket.com/

4. 50 development tools that can help you save time! (worth collecting)
50 development tools that can help you save time! (worth collecting)’s application monitoring platform can almost Helping all developers, it diagnoses, fixes and optimizes the performance of your code.
Official website: https://sentry.io/

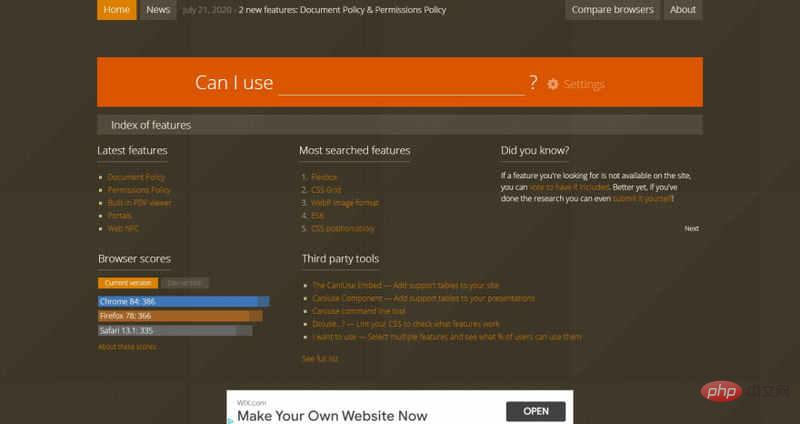
5. Can I Use?
"Can I use" provides The latest browser support matrix helps you check which front-end web technologies are supported on desktop and mobile web browsers.
Official website: https://caniuse.com/

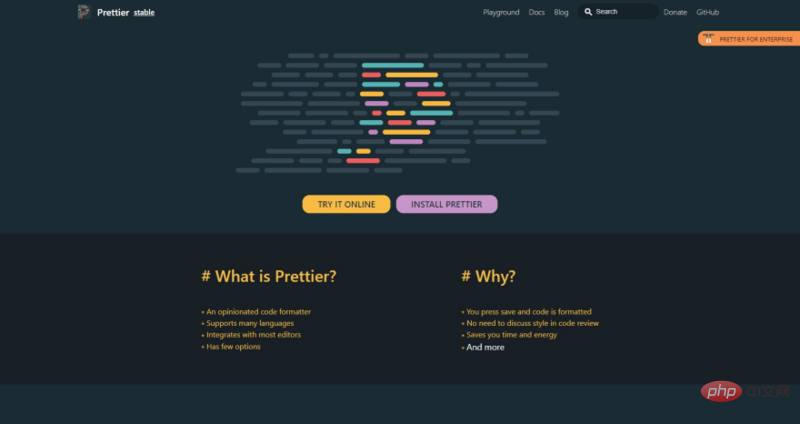
6. 50 development tools that can help you save time! (worth collecting)
A code formatter that supports multiple languages , able to integrate with most editors.
Official website: https://prettier.io/

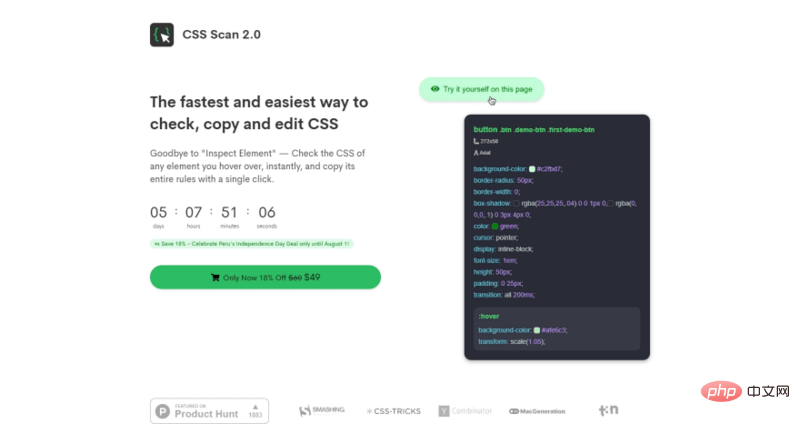
##7. CSS Scan allows you to Goodbye "Inspect Element". It instantly checks the CSS of any element it hovers over and copies its entire rules with just one click. Official website: https://getcssscan.com/

Help you check and add the npm package The cost of getting into the bundle,
Official website: https://bundlephobia.com/

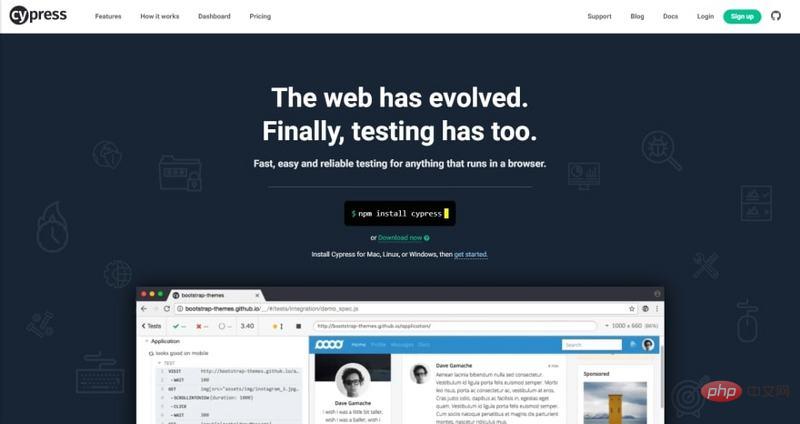
Quick, easy and reliable testing of everything running in the browser.
Official website: https://www.cypress.io/
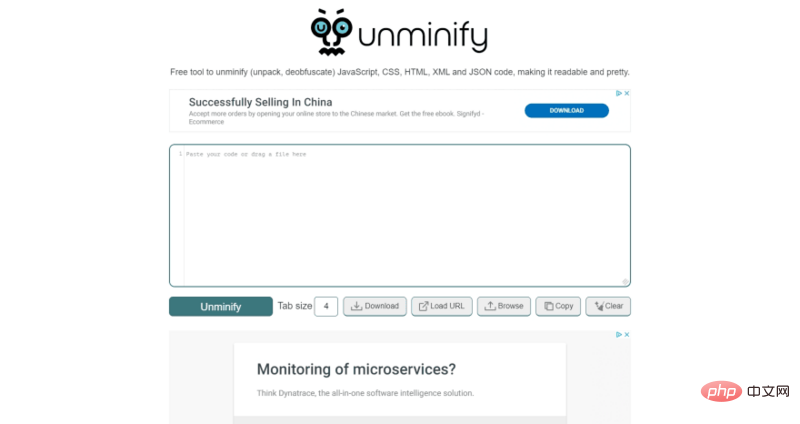
 ##10. 50 development tools that can help you save time! (worth collecting)
##10. 50 development tools that can help you save time! (worth collecting)
is used for compression and decompression Free tool to compress, deobfuscate and enhance readability of JavaScript, CSS, HTML, XML and JSON code. Official website: https://unminify.com/
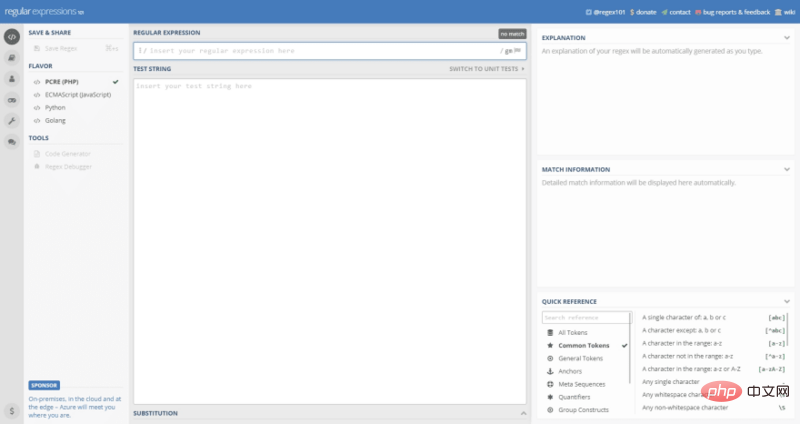
 11. RegEx 101
11. RegEx 101
Free regular expression based on PCRE A debugger with real-time description, error detection and highlighting. Official website: https://regex101.com/
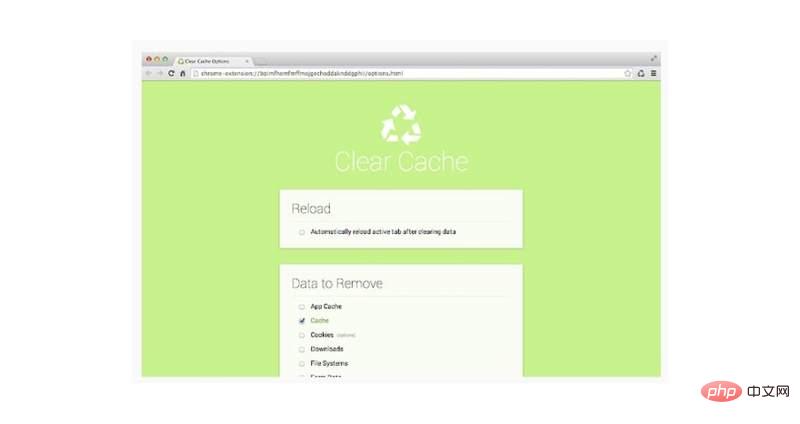
 12. Clear Cache
12. Clear Cache
Just click the button to clear your cache and browse your data. Official website: https://chrome.google.com/web...
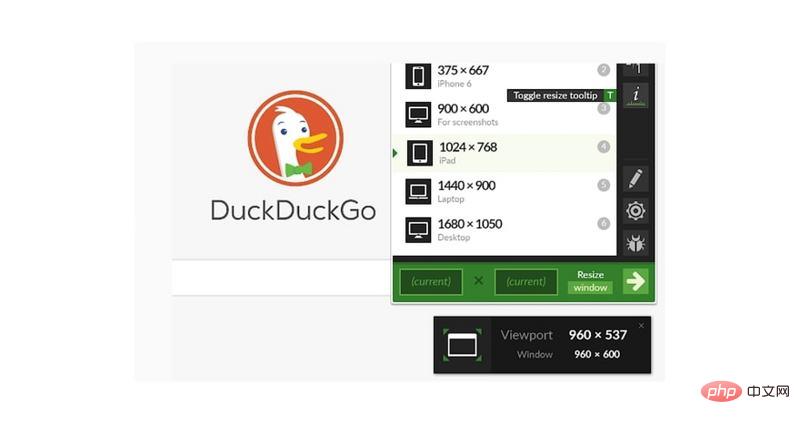
 13. Window Resizer
13. Window Resizer
Simulate various screen resolutions by resizing the browser window. Official website: https://chrome.google.com/web...
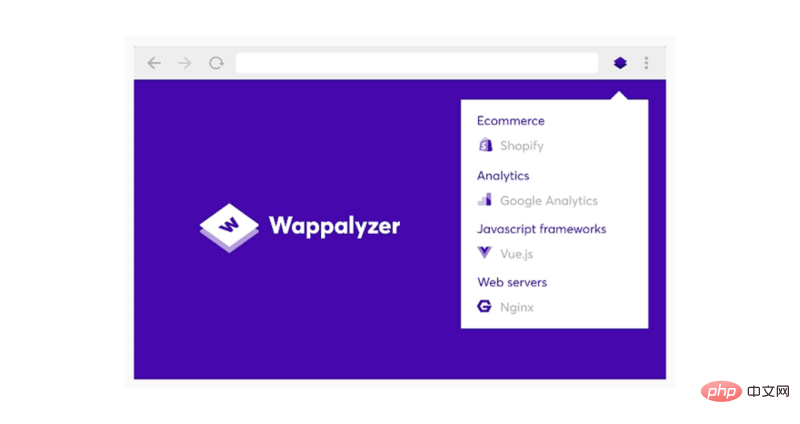
 14. 50 development tools that can help you save time! (worth collecting)
14. 50 development tools that can help you save time! (worth collecting)
50 development tools that can help you save time! (worth collecting) It is a utility that can realize the technology used on the website. It can detect content management systems, e-commerce platforms, web frameworks, server software, analysis tools, etc. Official website: https://chrome.google.com/web...

15. 50 development tools that can help you save time! (worth collecting)
50 development tools that can help you save time! (worth collecting) Web Docs site provides information about open Web technologies, including HTML, CSS, and APIs for Web sites and Progressive Web applications and other technologies.
Official website: https://developer.mozilla.org...)

16. 50 development tools that can help you save time! (worth collecting)
is accessible Sex testing standards. Chosen by Microsoft, Google, and numerous development and testing teams, Ax is the world's leading accessibility toolkit.
Official website: https://www.deque.com/axe/

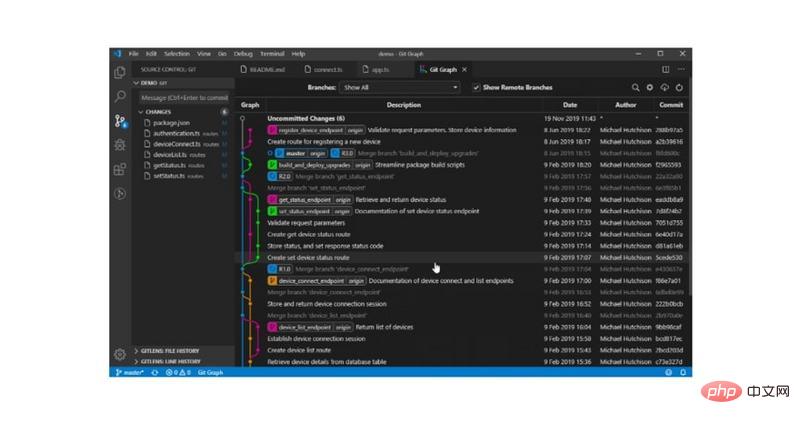
##17. Git GraphVisual Studio Git Graph extension for Code. Helps you view the Git graph in your repository and easily perform Git operations from the view. You can configure it as you want! Official website: https://marketplace.visualstu...

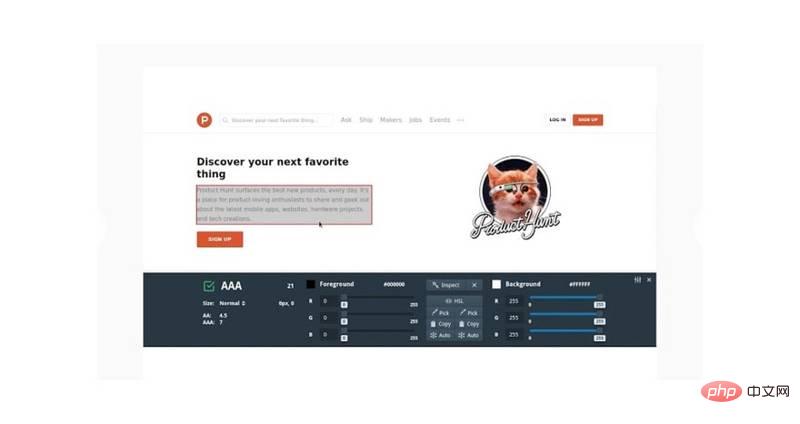
Ability to quickly check and adjust contrast in real time in the browser to meet WCAG 2.1 requirements.
Official website: https://chrome.google.com/web...

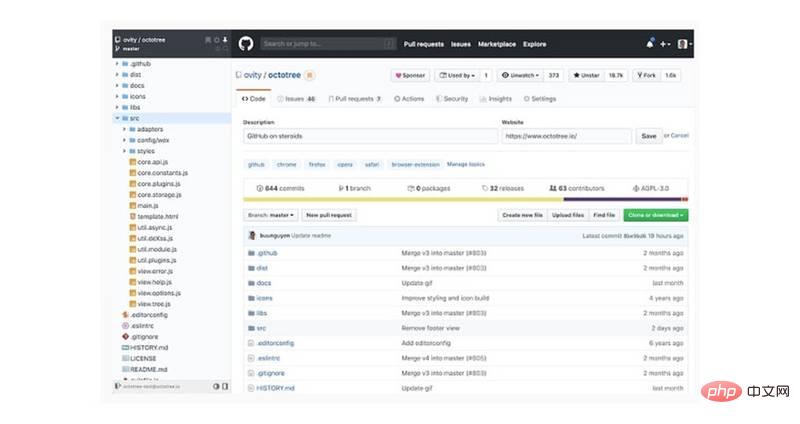
is available A browser extension that enhances the inspection and browsing capabilities of GitHub code.
Official website: https://chrome.google.com/web...

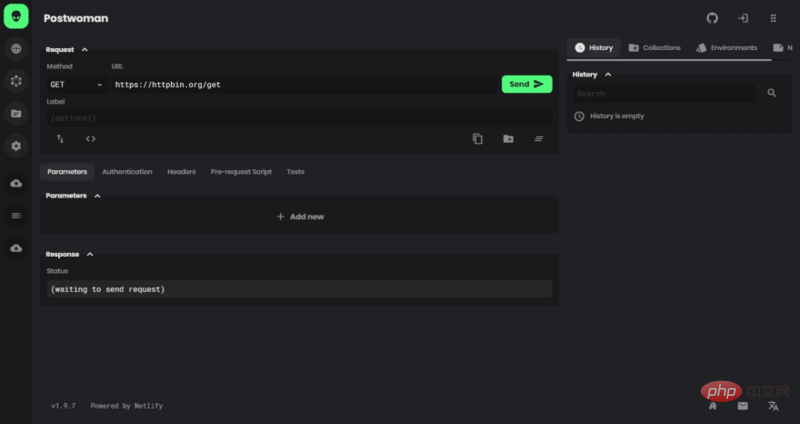
Postman A replacement that can help you create HTTP requests faster and save valuable development time
Official website: https://postwoman.io/)

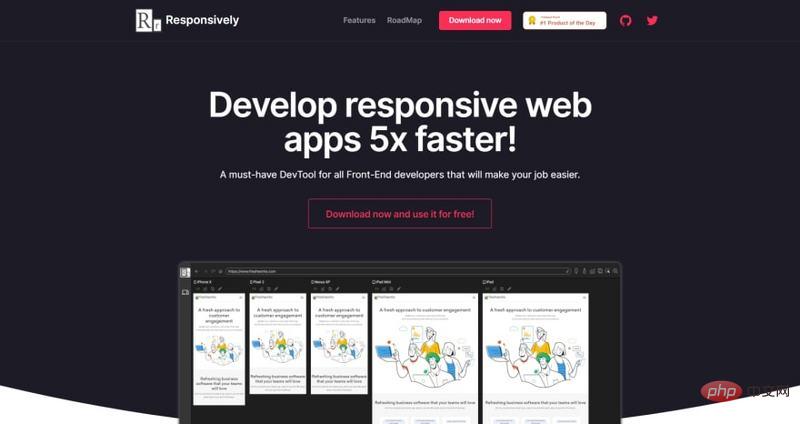
Increases the speed of developing responsive web applications by 5 times! A must-have development tool for all front-end developers to make your work easier.
Official website: https://sensitively.app/

helps you identify your users When, where, and how it affects your revenue and retention.
Official website: https://www.fullstory.com/

helps you easily Create a .gitignore file for your own project
Official website: https://www.toptal.com/develo...

206 JavaScript utilities that can be implemented with just a single line of code.
Official website: https://1loc.dev/

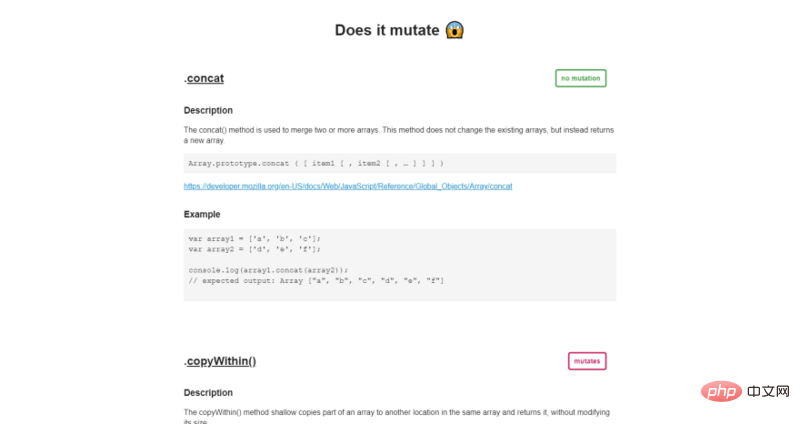
Will it mutate? ?
Official website: https://doesitmutate.xyz/)

Get the JavaScript event of any key 50 development tools that can help you save time! (worth collecting)
official website: https://keycode.info/
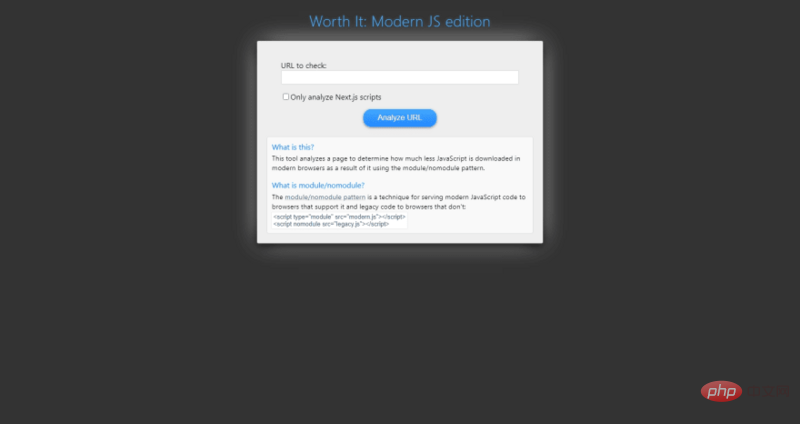
 27. Worth It: Modern JS version
27. Worth It: Modern JS version
is used for analysis Page's tool to help you determine how much less JavaScript is downloaded in modern browsers when using modules and moduleless modes.
Official website: https://module-nomodule-calcu...

One for View the npm package file for the web application.
Official website: https://50 development tools that can help you save time! (worth collecting).now.sh/

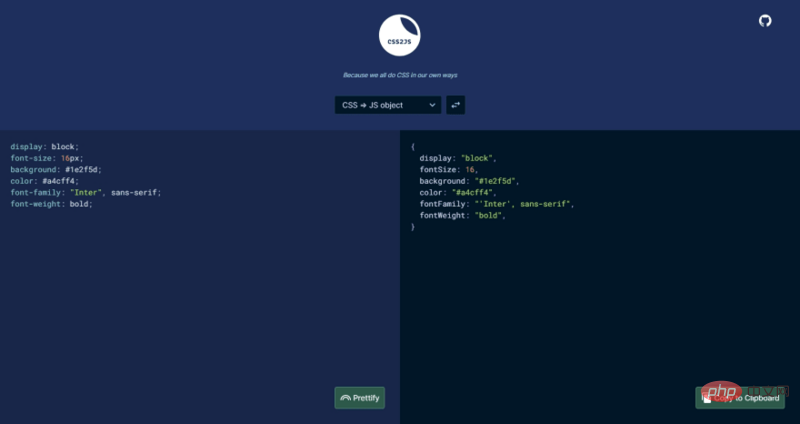
In CSS, Convert between JS objects and JSX props.
Official website: https://css2js.dotenv.dev/

A simple page , showing all the different characters and their HTML codes.
Official website: https://aymkdn.github.io/char...
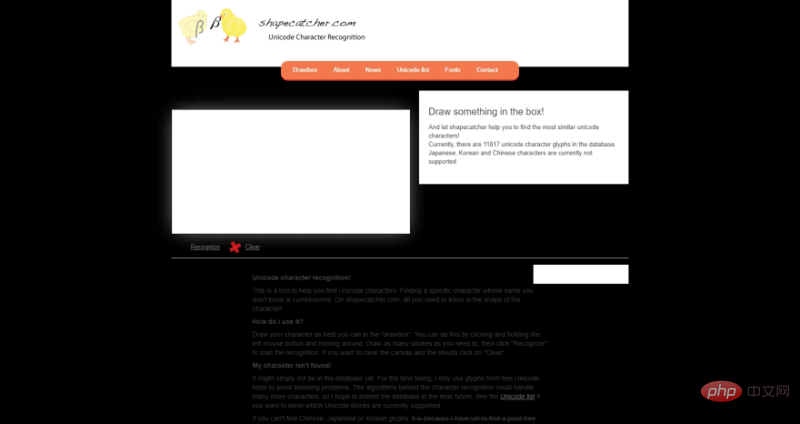
31. Shape Catcher
A tool to help you find Unicode characters. It's very troublesome when you want to find a specific character whose name you don't know. At shapecatcher.com, you just need to know its general shape!
Official website: https://shapecatcher.com/

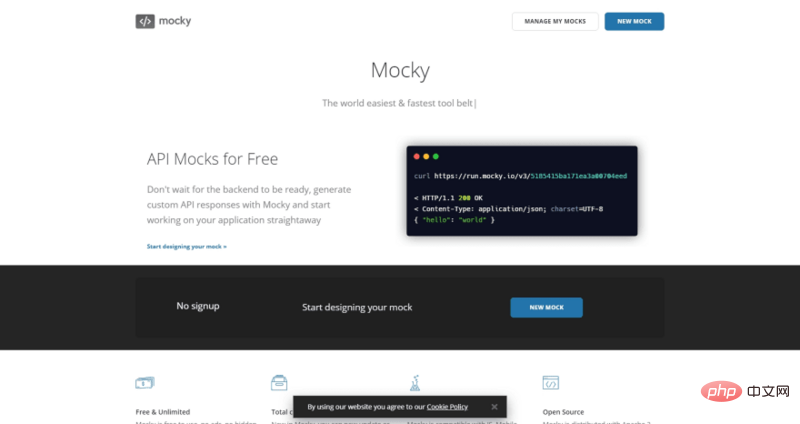
##32. 50 development tools that can help you save time! (worth collecting) is not necessary during development Waiting for the backend code to be prepared, you can use 50 development tools that can help you save time! (worth collecting) to generate a custom API response. Official website: https://designer.mocky.io/

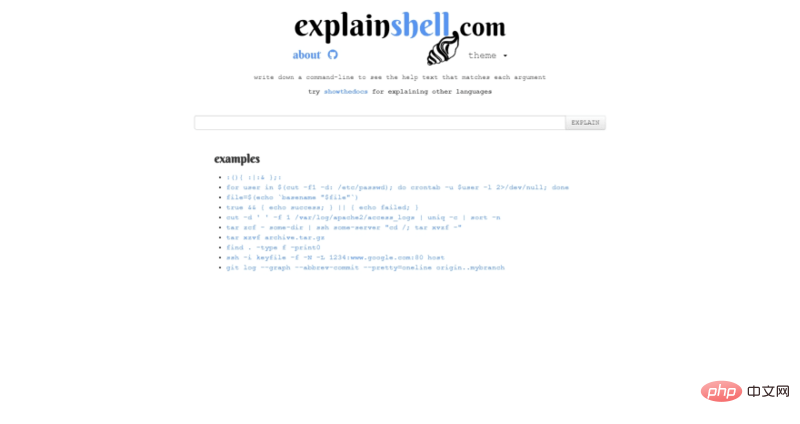
Write the command line And view the help text that matches each parameter
Official website: https://explainshell.com/

Convert image to Base64
Official website: https://www.base64-image.de/)
 ##35 . Open Graph Check
##35 . Open Graph Check
When sharing content on social networks, optimized previews tailored to your target group can significantly increase click-through rates. Opengraphcheck.com helps you do your best. Best of all, Open Graph Check is free. Official website: https://opengraphcheck.com/
 36. Brotli pro
36. Brotli pro
helps you get higher Compression rateOfficial website: https://www.brotli.pro/
 37. Responsive Breakpoints
37. Responsive Breakpoints
Easily generated The best responsive image sizeOfficial website: https://www.sensitivebreakpoi...
 38. Is my host fast yet ?
38. Is my host fast yet ?
Used to detect the real server response delay experienced by users when browsing the Web. Official website: https://ismyhostfastyet.com/)
##39. Check My Links
Official website: https://chrome.google.com/web...
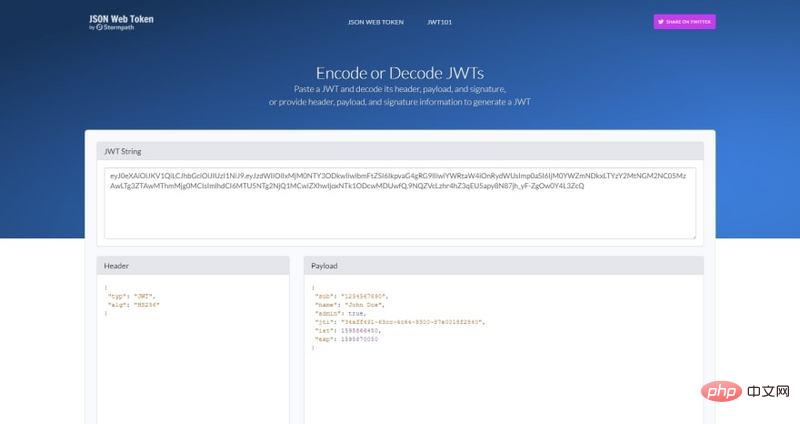
40. JSON Web Token
Official website: https://www.jsonwebtoken.io/
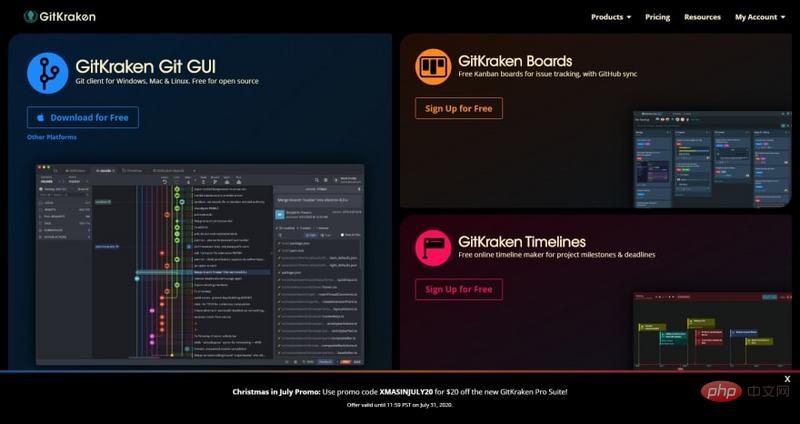
41. Git Kraken
Official website: https://www.gitkraken.com/
##42. BEM Cheat Sheet
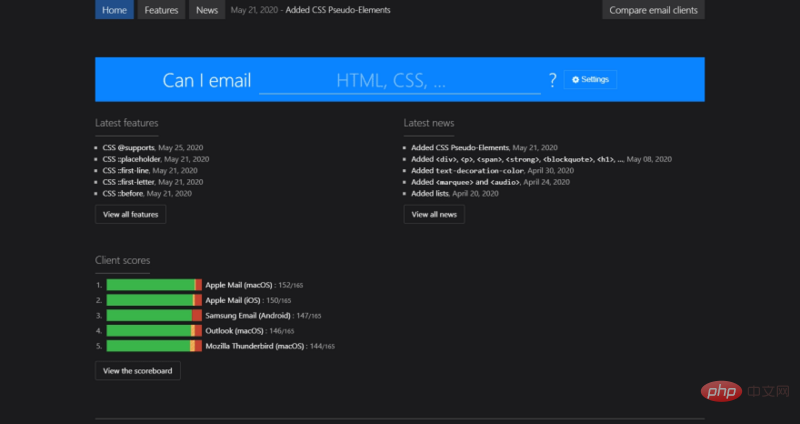
Official website: https://9elements.com/bem-che... 43. Can I Email
 Official website: https://www.caniemail.com/
Official website: https://www.caniemail.com/
44. CSS Grid Generator
 Only need to set numbers, columns and rows units, and a CSS grid will be generated for you! You can create p's placed within the grid by dragging within the box.
Only need to set numbers, columns and rows units, and a CSS grid will be generated for you! You can create p's placed within the grid by dragging within the box.
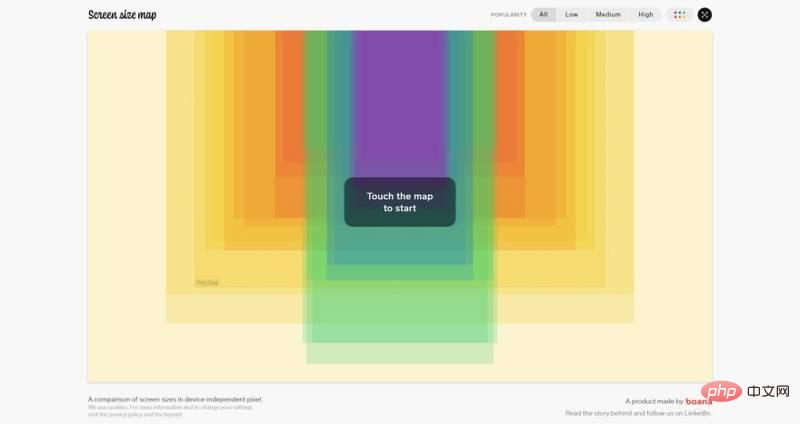
Official website: https://cssgrid-generator.net... 45. Screen size map
 Device Screen size comparison regardless of pixels
Device Screen size comparison regardless of pixels
Official website: https://screensizemap.com/
46. Who can use?
Official website: https://whocanuse.com/
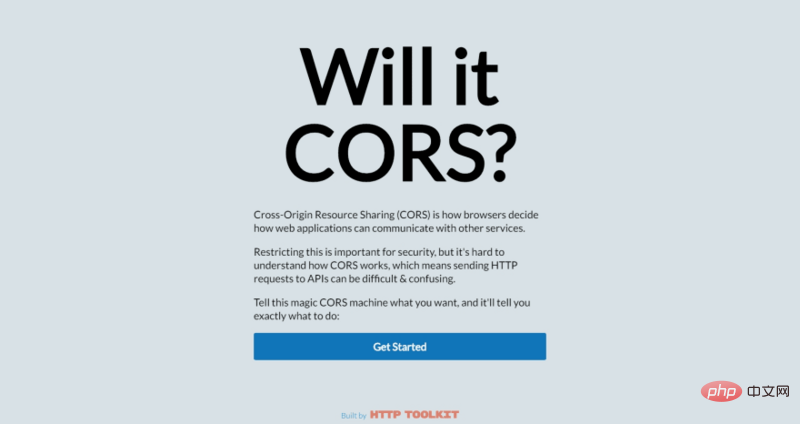
47. Will it CORS?
Tell this magical CORS machine what you want and it will tell you exactly what to do.
Official website: https://httptoolkit.tech/will...)

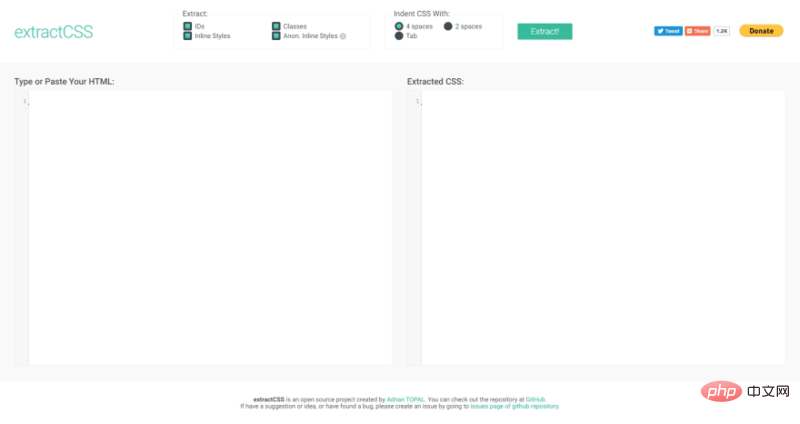
##48. 50 development tools that can help you save time! (worth collecting)from HTML Extract CSS official website: http://extractcss.com/

49. 50 development tools that can help you save time! (worth collecting) is officially put into production in code Automatically identify and fix security issues and vulnerabilities in your code before. Official website: https://shieldfy.io/

50. YAML CheckerYAML Checker provides a Quick and easy way to validate YAML. Validate YAML with beautiful syntax highlighting and error messages. Official website: https://yamlchecker.com/


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What are the Go language development tools?
Dec 11, 2023 pm 03:56 PM
What are the Go language development tools?
Dec 11, 2023 pm 03:56 PM
go language development tools: 1. GoLand; 2. Visual Studio Code; 3. Sublime Text; 4. Vim; 5. LiteIDE; 6. GoClipse; 7. Delve; 8. GoDoc; 9. GoCodify; 10. GoSublime; 11. Go Playground; 12. GoDocBrowser; 13. Go-Ethereum; 14. LiteIDE X.
 Microsoft integrates ChatGPT related AI technology into more development tools
Apr 12, 2023 pm 09:43 PM
Microsoft integrates ChatGPT related AI technology into more development tools
Apr 12, 2023 pm 09:43 PM
According to news on March 7, on Monday, local time in the United States, Microsoft announced that it would integrate the AI technology behind the popular chatbot ChatGPT into more development tools such as Power Platform, which allows users to create new applications with little or no coding. Building apps is Microsoft's latest move to integrate AI technology into its products. Microsoft said that new features have been added to a series of business intelligence and application development tools within the Power Platform, such as Power Virtual Agent and AI Builder. Among them, Power Virtual Agent is a tool for enterprises to build chatbots, which can now be connected to internal company resources.
 Choose the Java development tool that's right for you: Reviews and recommendations
Feb 18, 2024 pm 10:18 PM
Choose the Java development tool that's right for you: Reviews and recommendations
Feb 18, 2024 pm 10:18 PM
Java development tool evaluation: Which one is the best choice for you? As one of the most popular programming languages today, Java plays an important role in the field of software development. In the Java development process, it is crucial to choose a development tool that suits you. This article will evaluate several common Java development tools and give suggestions for applicable scenarios. EclipseEclipse is an open source, cross-platform Java integrated development environment (IDE) that is widely used for the development of Java projects. it mentions
![[Compilation and sharing] 8 development tools to improve work efficiency and never be an overtime worker again!](https://img.php.cn/upload/article/000/000/024/632296cfa53a6244.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Compilation and sharing] 8 development tools to improve work efficiency and never be an overtime worker again!
Sep 15, 2022 am 11:10 AM
[Compilation and sharing] 8 development tools to improve work efficiency and never be an overtime worker again!
Sep 15, 2022 am 11:10 AM
Are you still bald because of working overtime and staying up late? Are you still building wheels for strange needs? Then you’ve found the right person! ! This article has personally experienced the pain of programmers. I vomited blood behind the scenes and compiled an article. I hope it will be helpful to everyone. Go, go, go! !
 Which Java development tool is easy to use?
Dec 22, 2023 pm 04:16 PM
Which Java development tool is easy to use?
Dec 22, 2023 pm 04:16 PM
Useful Java development tools include: 1. Eclipse IDE; 2. IntelliJ IDEA; 3. NetBeans; 4. Visual Studio Code; 5. JDeveloper; 6. BlueJ; 7. Spring Tool Suite (STS); 8. DrJava, etc. Detailed introduction: 1. Eclipse is an open source, powerful integrated development environment that supports multiple programming languages, including Java and so on.
 What are the software development tools?
Oct 20, 2023 am 11:20 AM
What are the software development tools?
Oct 20, 2023 am 11:20 AM
Software development tools include coding and programming tools, version control tools, integrated development environments, modeling and design tools, testing and debugging tools, project management tools, deployment and operation and maintenance tools, etc. Detailed introduction: 1. Coding and programming tools for writing, editing and debugging code. For example, Visual Studio, Eclipse, IntelliJ IDEA, PyCharm, etc.; 2. Version control tools, used to track and manage code versions. For example, Git, SVN, Mercurial, etc.; 3. Integrated development environment, etc.
 What development tools are there?
Aug 02, 2023 pm 04:24 PM
What development tools are there?
Aug 02, 2023 pm 04:24 PM
Development tools include: 1. Integrated development environment IDE, common ones include Eclipse, Visual Studio and IntelliJ IDEA; 2. Version control system VCS, common ones include Git and Subversion; 3. Automated build tools, common ones include Maven and Gradle etc.; 4. Testing tools, common ones include JUnit and Selenium, etc.; 5. Code analysis tools, common ones include SonarQube and Checkstyle, etc.
 PHP 8.3 update: provides more development tools and function libraries
Nov 27, 2023 pm 12:09 PM
PHP 8.3 update: provides more development tools and function libraries
Nov 27, 2023 pm 12:09 PM
PHP is a widely used programming language that plays an important role in the field of web development. The advantage of PHP is its flexibility and ease of use, allowing developers to quickly create powerful web applications. Every year, PHP is updated and improved to meet changing needs. Recently, the PHP8.3 update was released, providing developers with more development tools and function libraries. In this article, we will explore some of the important updates in PHP 8.3. First, PHP8.3 introduces more development



