 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 PHP+JavaScript implements refresh button to continue countdown
PHP+JavaScript implements refresh button to continue countdown
PHP+JavaScript implements refresh button to continue countdown
场景:发送一个验证码到手机,当验证码发出时,会提示隔 1 分钟之后可以再次发送。通常有这几种方式防止恶意请求,一是再次发送之前需要输入验证码,二是在指定的时间间隔之内不能再次发送。
推荐:《PHP视频教程》
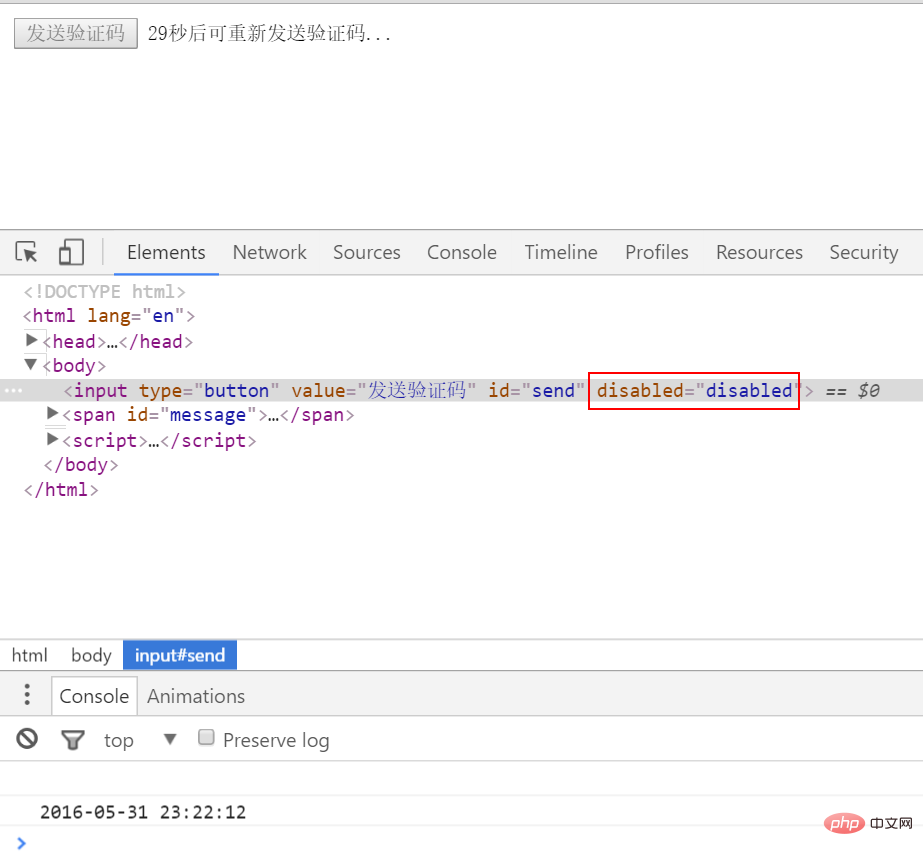
有些网站在 1 分钟的间隔之间之内发送按钮的确是禁用了,但是只要刷新浏览器,或者通过 F12 工具修改 Button 的 disabled 属性,在时间间隔之内仍然可以点击按钮。
需要在刷新的情况下仍然保持倒计时,可以在服务器端用过 SESSION 记录点击的时间,并且每次加载页面的时候都去检测当前时间和点击时间的时间差。
测试框架使用 ThinkPHP 3.2.3
视图文件位于:/Application/Home/View/Mail/index.html
控制器位于:/Application/Home/Controller/MailController.class.php
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
<input type="button" value="发送验证码" id="send">
</body>
<script>
$i = 30; // 倒计时的秒数
// 检测剩余时间
$(function(){
$.ajax({
url: "{:U('Home/Mail/send_time', '', '')}",
method: 'post',
data: {
'seconds': $i
},
success: function(data) {
console.log(data);
if(data > 0) {
interval(data);
}
}
});
});
// 发送点击时间
$("#send").click(function(){
$.ajax({
url: "{:U('Home/Mail/record_time', '', '')}",
method: 'post',
data: {
'seconds': $i,
'click_time': parseInt(new Date().getTime()/1000)
},
success: function(data) {
if(data != 0) { // 防止通过 F12 修改 button 的 disabled 属性在间隔时间之内再次点击按钮
interval($i);
}
console.log(data);
}
});
});
// 显示提示文字,禁用提交按钮
function setTime($t) {
$button = $("#send");
$message = $("<span id='message'> <span id='wait'>"+ $t +"</span>秒后可重新发送验证码...</span>");
$message.insertAfter($button);
$button.attr("disabled", true);
}
// 倒计时
function interval($t) {
setTime($t);
var wait = document.getElementById('wait');
var interval = setInterval(function(){
var time = --wait.innerHTML;
if(time <= 0) {
clearInterval(interval);
$button.attr("disabled", false);
$message.remove();
};
}, 1000);
}
</script>
</html>MailController.class.php:
<?php
namespace Home\\\\Controller;
use Think\\\\Controller;
class MailController extends Controller {
public function index() {
$this->display();
}
// 记录时间戳
public function record_time() {
session_start();
if(IS_AJAX) {
$click_time = $_POST['click_time'];
if(isset($_SESSION['click_time']) && $click_time - $_SESSION['click_time'] < $_POST['seconds']) {
echo 0; // 防止通过 F12 修改 button 的 disabled 属性在间隔时间之内再次点击按钮
} else {
$_SESSION['click_time'] = $click_time;
echo date('Y-m-d H:i:s', $click_time);
}
}
}
// 发送时间戳
public function send_time() {
session_start();
$time_diff = time() - $_SESSION['click_time'];
if(isset($_SESSION['click_time']) && $time_diff < 30) {
$diff = $_POST['seconds'] - $time_diff;
if($diff > 0) {
echo $_POST['seconds'] - $time_diff;
} else {
echo 0;
}
} else {
unset($_SESSION['click_time']);
}
}
}实现效果图
初始状态:

点击按钮:

console 中显示的时间戳是点击按钮时的时间戳,通过 AJAX 发送到服务器端并且记录在 SESSION 中
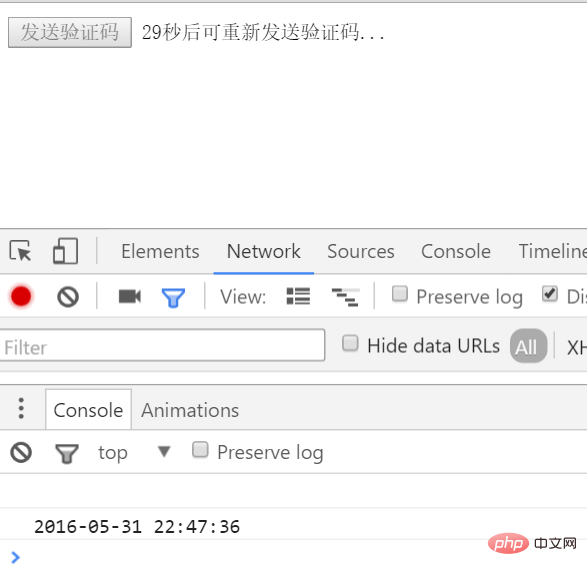
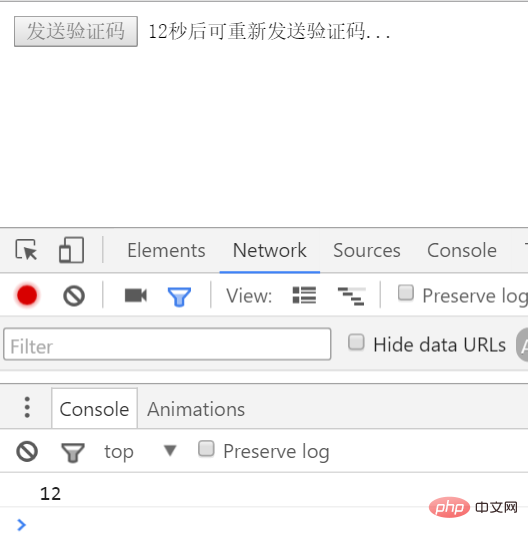
倒计时结束之前刷新页面:

console 控制台显示的 12 表示距离倒计时结束还有 12 秒,通过加载页面时的 AJAX 请求服务器,比较当前时间和 SESSION 中记录的点击时间(如果有)并且两者相差的时间小于倒计时的时间,则返回剩余的时间,客户端接受到时间后仍然保持按钮禁用,同时从返回的时间开始倒计时。
倒计时结束:

按钮恢复可用。
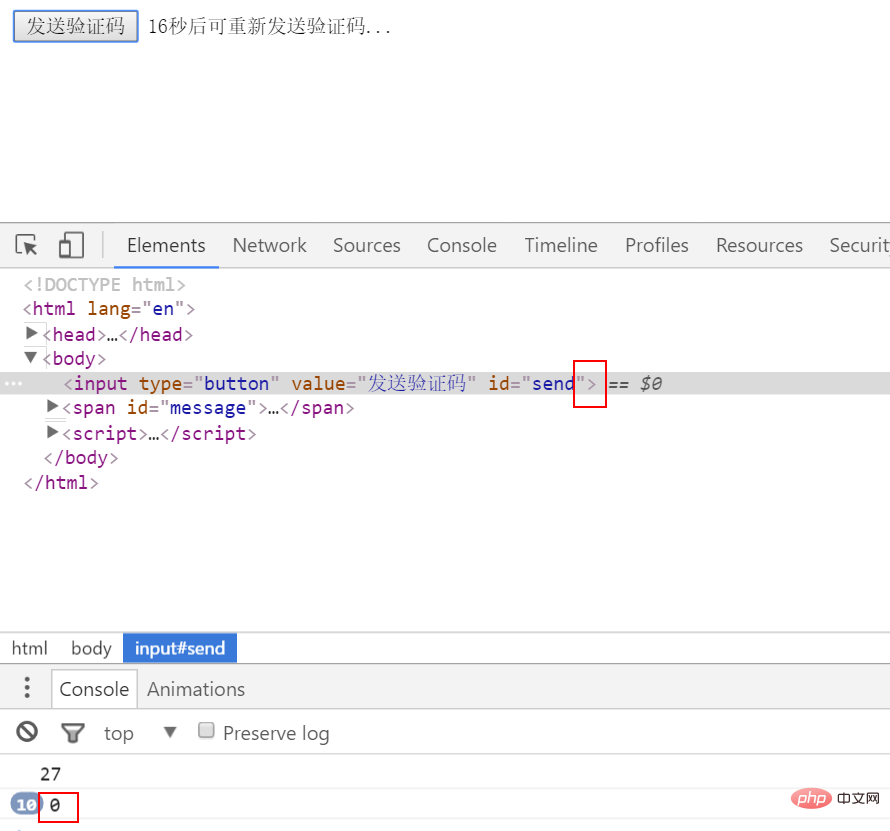
在倒计时间隔时间内通过 F12 删除 button 的 disabled 属性,虽然按钮可以点击,但是由于返回值是 0,因此不会触发新的动作以及重新计时:

删除属性之前:

The above is the detailed content of PHP+JavaScript implements refresh button to continue countdown. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 CakePHP Logging
Sep 10, 2024 pm 05:26 PM
CakePHP Logging
Sep 10, 2024 pm 05:26 PM
Logging in CakePHP is a very easy task. You just have to use one function. You can log errors, exceptions, user activities, action taken by users, for any background process like cronjob. Logging data in CakePHP is easy. The log() function is provide
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 CakePHP Quick Guide
Sep 10, 2024 pm 05:27 PM
CakePHP Quick Guide
Sep 10, 2024 pm 05:27 PM
CakePHP is an open source MVC framework. It makes developing, deploying and maintaining applications much easier. CakePHP has a number of libraries to reduce the overload of most common tasks.



