How to close layui's open
Layui open closing method: first open and view the js part; then go to the modify article page; finally use the "layer.close(index)" method in the JS part of "articleUpdate.jsp" to close the specific layer. Can.

The operating environment of this tutorial: windows10 system, layui2.5.6. This article is applicable to all brands of computers.
Recommended: "layui tutorial"
layui-open closes its own window solution

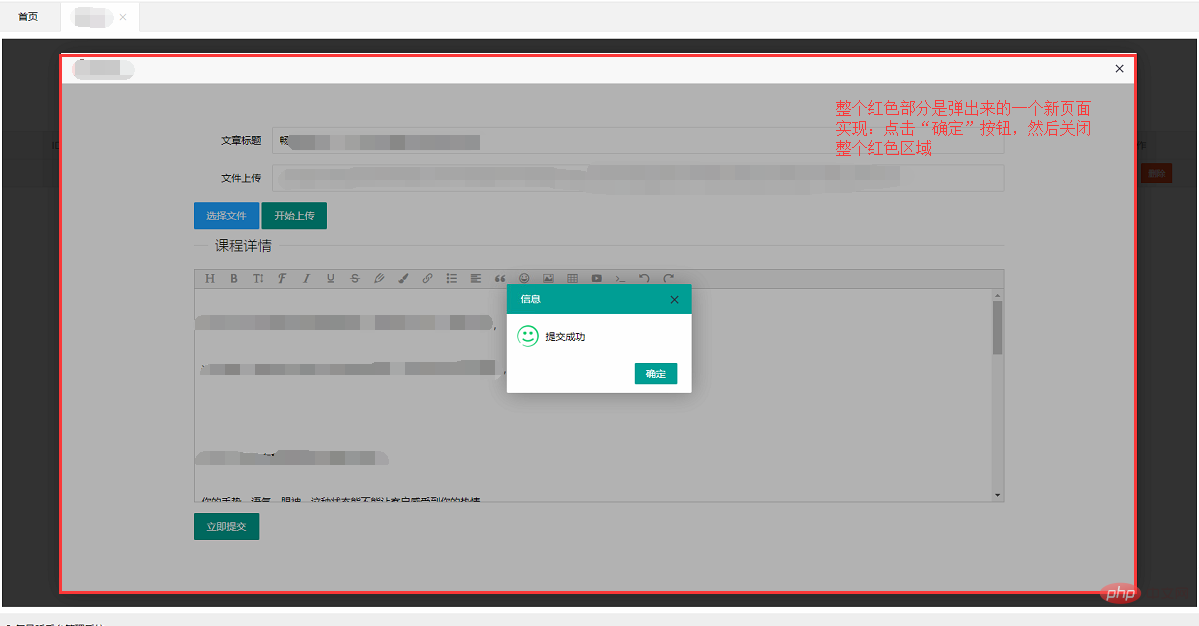
1. The pop-up window here pops up a page, which pops up after passing through the background.
1.1. Implementation of the pop-up window
1.1 .1. The js part
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
} 1.1.2. The background Java part
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
} The page will pop up when you get here
1.2 , close the pop-up window, use the following two lines of code in the JS part of articleUpdate.jsp to close itself
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});layer.close(index) - Close a specific layer
There seems to be no need to introduce much about it. The only thing that makes you confused may be this index. In fact it's very easy to get.
codelayui.code
- //When you want to close a layer of the current page
- var index = layer.open();
- var index = layer.alert();
- var index = layer.load();
- var index = layer.tips();
- //Just like As you can see, every method of calling the elastic layer will return an index
- layer.close(index); //At this time, you only need to give the obtained index gently to layer.close. Can
- //If you want to close the latest pop-up layer, just get layer.index directly
- layer.close(layer.index); //It gets is always the latest pop-up layer, and the value is calculated dynamically and incrementally within the layer
- //When you close yourself on the iframe page
- var index = parent.layer.getFrameIndex(window.name); //Get the index of the current iframe layer first
- parent.layer.close(index); //Execute the shutdown again
If you are lazy, you don't want to get the index you just want to close. Then closeAll can really help you. If you don't point to a layer type, it will destroy all layers on the current page. Of course, if you only want to close a certain type of layer, then you can
codelayui.code
- layer.closeAll(); //Crazy mode, close all layers
- layer.closeAll('dialog'); //Close the information box
- layer.closeAll('page'); //Close all page layers
- layer.closeAll(' iframe'); //Close all iframe layers
- layer.closeAll('loading'); //Close the loading layer
- layer.closeAll('tips'); //Close all Tips layer
The above is the detailed content of How to close layui's open. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I use Layui's carousel module to create image sliders?
Mar 18, 2025 pm 12:58 PM
How do I use Layui's carousel module to create image sliders?
Mar 18, 2025 pm 12:58 PM
The article guides on using Layui's carousel module for image sliders, detailing steps for setup, customization options, implementing autoplay and navigation, and performance optimization strategies.
 How do I use Layui's layer module to create modal windows and dialog boxes?
Mar 18, 2025 pm 12:46 PM
How do I use Layui's layer module to create modal windows and dialog boxes?
Mar 18, 2025 pm 12:46 PM
The article explains how to use Layui's layer module to create modal windows and dialog boxes, detailing setup, types, customization, and common pitfalls to avoid.
 How do I configure Layui's upload module to restrict file types and sizes?
Mar 18, 2025 pm 12:57 PM
How do I configure Layui's upload module to restrict file types and sizes?
Mar 18, 2025 pm 12:57 PM
The article discusses configuring Layui's upload module to restrict file types and sizes using accept, exts, and size properties, and customizing error messages for violations.
 How do I customize the appearance and behavior of Layui's carousel module?
Mar 18, 2025 pm 12:59 PM
How do I customize the appearance and behavior of Layui's carousel module?
Mar 18, 2025 pm 12:59 PM
The article discusses customizing Layui's carousel module, focusing on CSS and JavaScript modifications for appearance and behavior, including transition effects, autoplay settings, and adding custom navigation controls.
 How do I use Layui's element module to create tabs, accordions, and progress bars?
Mar 18, 2025 pm 01:00 PM
How do I use Layui's element module to create tabs, accordions, and progress bars?
Mar 18, 2025 pm 01:00 PM
The article details how to use Layui's element module to create and customize UI elements like tabs, accordions, and progress bars, highlighting HTML structures, initialization, and common pitfalls to avoid.Character count: 159
 How do I use Layui's flow module for infinite scrolling?
Mar 18, 2025 pm 01:01 PM
How do I use Layui's flow module for infinite scrolling?
Mar 18, 2025 pm 01:01 PM
The article discusses using Layui's flow module for infinite scrolling, covering setup, best practices, performance optimization, and customization for enhanced user experience.




