What types of css attributes are there in dw?
There are eight categories of css attributes in dw, namely: 1. Type type; 2. Background background; 3. Block block; 4. Box box; 5. Border border; 6. List list; 7. Positioning; 8. Extensions.

The operating environment of this tutorial: Windows 10 system, CSS3, this article is applicable to all brands of computers.
Recommended: "Dreamweaver Tutorial"
First introduce the properties of CSS styles:
CSS style properties are divided into eight categories: Type, background, block, border, list, positioning, and extension. The
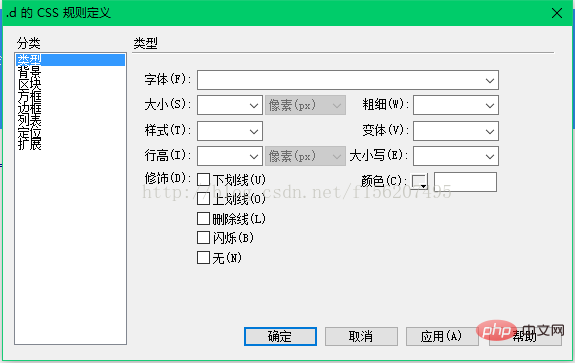
type mainly defines the font, size, color, line height and modification of the text. As shown in the picture:

##Method 1:
Inline styles can be directly inserted into the HTML tag that defines the object through the style attribute. That is, the value of the style attribute is the inline style. The usage format is as follows:
For exampleThis is the content,
Using inline styles has the following advantages and disadvantages:
Disadvantages:
1. Inline styles will be integrated with the content that needs to be displayed, so it will make web page maintenance very difficult. Trouble
2. Using inline styles requires memorizing a large number of CSS style attribute names. Therefore, inline styles are rarely used in practice
3. Some attributes in the CSS style are different from the attributes of the HTML tag. For example, the CSS style attribute indicating the text size is named font-size, while the attribute indicating the text size in the tag is named size
4. It is not as convenient as using internal styles
Advantages:
1. This usage can be used for almost any HTML Mark
Method 2:
Use internal style:
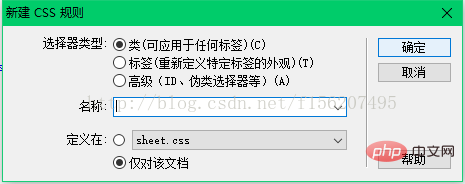
Click the plus sign in the DW style panel (press shift F11 to bring it up) to create a new universal style, as shown in the figure:

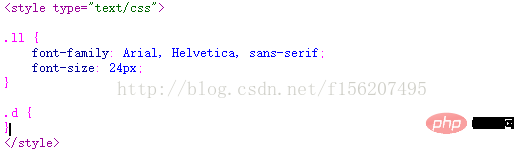
After completing the setting of the style, the definition of the style will appear in the code window.
As shown in the picture:

The rendering is as follows:

Internal style refers to the CSS style created at the head of the page document and can be referenced by all HTML tags in this page. If you want to create a style that can be used by all pages, you need to create an external style.
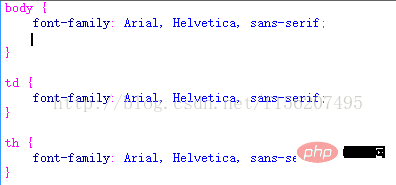
External style is a text file with a .CSS file extension, which contains the definition of many styles. In DW, use the menu "File" → "New" → "General" → "CSS Style Sheet" will enter the editing window of CSS style files. as the picture shows:
In the above window, there are three HTML tags, (body, td and th represent the theme, table cell and table row styles respectively. They will be automatically applied to the main body of the document and the table cell. The rows of grids and tables essentially redefine the appearance of HTML tags. Note: By default, when creating a new HTMl document, the text size entered in the main part of the page is 16px, black) In order to reference the common CSS styles in the style file, you need to use the tag at the head of the page, the format is as follows: ## Then you can apply this CSS style to any new document. The rendering is as follows:
##

The above is the detailed content of What types of css attributes are there in dw?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save
 How to export dreamweaver webpage after creating it
Apr 09, 2024 am 01:27 AM
How to export dreamweaver webpage after creating it
Apr 09, 2024 am 01:27 AM
Exporting a web page in Dreamweaver involves the following steps: Export an HTML file: Select Export from the File menu, select HTML, select a file name and location, and click Save. Export CSS and JavaScript files: Choose Export from the File menu, select CSS or JavaScript, select a file name and location, and click Save. Export an image: Right-click the image, select "Export", select the image format and file name, and click "Save".




