
How to run the vue.js project: first download and install node, and run the relevant commands; then select the directory and select the desktop to store the new project; finally, run the command in the command line in the desktop directory , initialize a project.

[Related article recommendations: vue.js]
vue.js project running Method:
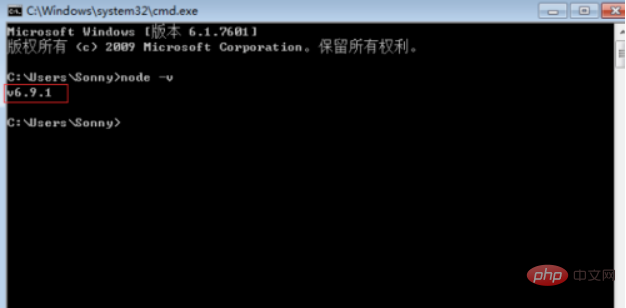
1. Download and install node. The installation process is very simple. Just "Next" all the way. After the installation is completed, open the command line tool and enter node -v, as shown below. If the corresponding version number appears, the installation is successful.

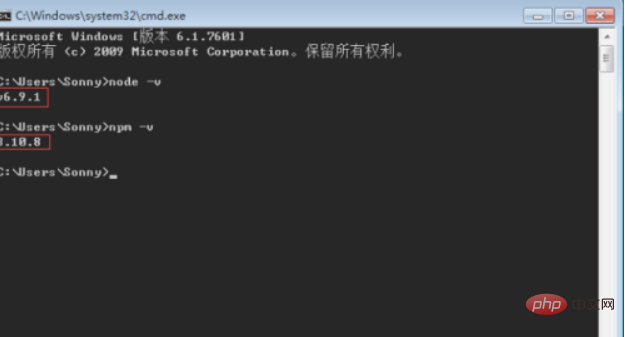
2. The npm package manager is integrated in node. Therefore, directly entering npm -v will display the npm version information as shown below.

3. Enter npm install -g cnpm --registry=http://registry.npm.taobao.org in the command line and wait.

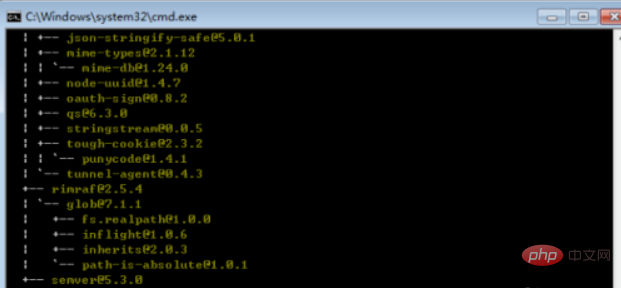
4. Run the command cnpm install -g vue-cli on the command line and wait for the installation to complete. Through the above three steps, the environment and tools we need to prepare are ready, and then we can start using vue-cli to build the project.


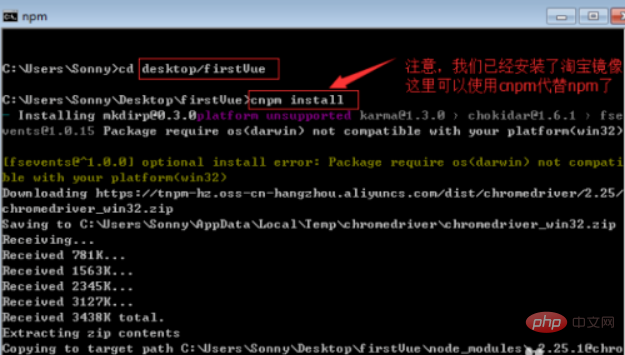
5. To create a project, first we need to select the directory, and then change the directory to the selected directory on the command line. . Here, I choose the desktop to store the new project, so we need to cd the directory to the desktop first.


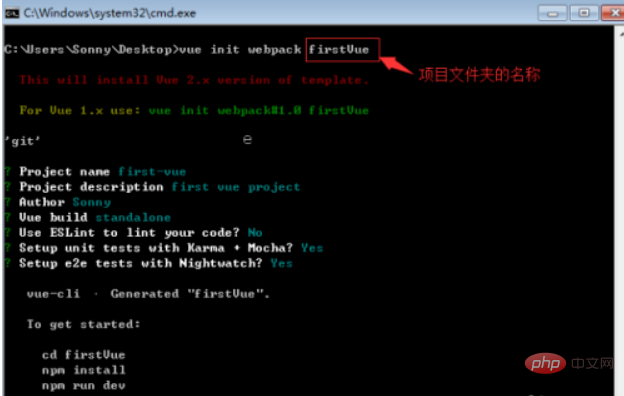
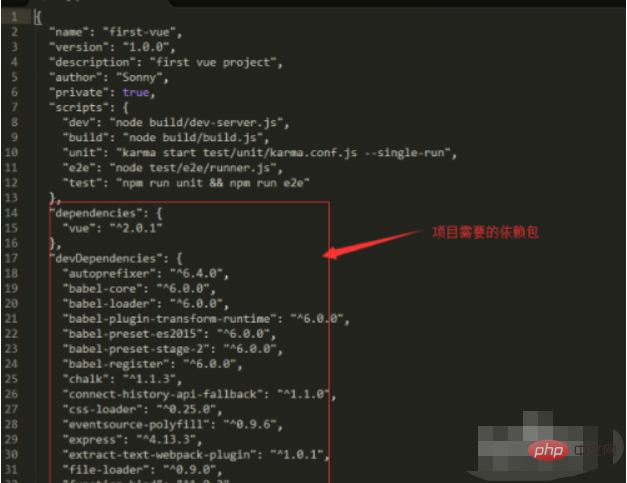
6. In the desktop directory, run the command vue init webpack firstVue in the command line. This command means to initialize a project, in which webpack is the build tool, that is, the entire project is based on webpack. where firstVue is the name of the entire project folder, which will be automatically generated in the directory you specify.


##Related free learning recommendations:javascript (video)
The above is the detailed content of How to run vue.js project. For more information, please follow other related articles on the PHP Chinese website!