

(推荐教程:html教程)
HTML页面的基本代码结构
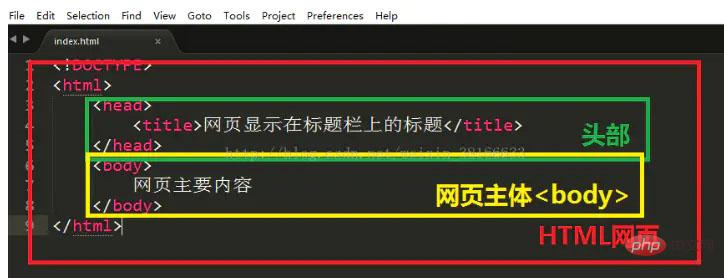
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
内容
</body>
</html>这些由(左尖角号)、内容以及<code>>(右尖角号)组成的叫做标签(tag),三者缺一不可。在 HTML 中,使用包围标签的目的是方便将它们与普通文本进行区分。
上述代码描述的是 HTML 的基本结构,主要使用了 、<code>>、<code>、<title></title> 以及 等标签。我们来分别看一下:
是 Document Type Declaration 的简称,用来声明文档,也就是告知 web 浏览器当前页面使用了哪种 HTML 版本编写代码,此处使用的是 HTML 5 的版本。声明文档必不可少,而且必须位于 HTML 文档的第一行;
表示页面编写的代码都是 HTML 代码。它是成对出现的标签,直到 结束。除了声明文档外的所有代码都必须写在 中间;
表示页面的"头部",页面的 title(标题)一般写在 中间;
<title></title> 表示页面的标题;
表示页面的"身体",页面中的绝大部分内容都可以写在 之间。
可分为几层:

第一层:
------!文档类型,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档,在html5文档中,一般写为 ;值得注意的是,不属于html标签。
-------html标签,是html文档的根标签,所有的网页标签都放在这对标签中,是所有html标签的祖先容器。
第二层:
-------头部标签,代表着html文档的头信息,是所有头部元素的容器,内部一般包含:<title></title> <script></script><style></style><meta><link>这些头部元素。
-------网页主体标签,其内部主要包含着构成网页内容的一些元素,如<p></p>,<span></span>,<div></div>,<table></table>, etc. These elements will be displayed in the content part of the web page.
3. Attributes of tags
Just like people have attributes such as height, weight, age, etc., html tags also have their own attributes, such as font color, width, height, background, etc. These attributes are generally unloaded from the tag in the form of key-value pairs and are part of the tag, and the attributes of each tag are not exactly the same. Some tags have their own unique attributes. As shown in the figure below:

4. HTML comments
In actual development, we need to make some marks in the HTML document to facilitate future code review. Maintenance and modification also make it easier for other programmers to understand our code. In html documents, the format of comments is:

The difference between tags in HTML 2
The tags in HTML are closed according to The status can be divided into 2 types, single closed label and self-closing label. Let’s take a look at the differences between them.
1. Single closing tag
,
, <title></title>> in the basic structure of HTML ; and tags are single closing tags. The , ,2. Self-closing sum tag
The difference between self-closing sum tag and single closing tag is that its end tag can be replaced by / (ending slash) and written directly in the start tag the tail. For example, the image tag can be written as
, and the line break tag
can be written as
. We will explain the tag and
in the following description, but you only need to understand it here.
For more programming-related knowledge, please visit: Programming Video Course! !
The above is the detailed content of What is the basic code structure of an HTML page?. For more information, please follow other related articles on the PHP Chinese website!