
Vue.js method to obtain DOM: 1. Define the ref attribute in the original tag pair or sub-component in HTML, and use [this.$refs] after the [mounted(){}] method to obtain the DOM element ;2. Mounted continues to use [this.$refs] after modifying the content of the component.

【Related article recommendations: vue.js】
vue.js gets dom Method:
Define the ref attribute in the original tag pair or subcomponent in HTML, and use this.$refs after the mounted(){} method or this method. Specifically The ref value is used to obtain the DOM element. Because when using the previous hook function of mounted, the component has not been mounted on the DOM, so naturally the elements on the DOM cannot be obtained through $refs;
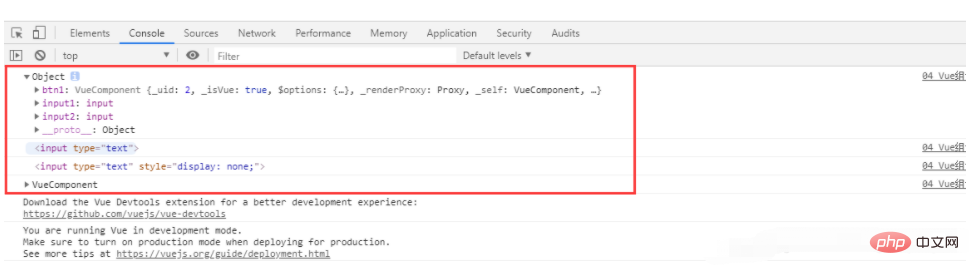
What needs to be distinguished is that printing this .$refs. The specific ref value. If it is an original tag pair, the output result is the original tag pair. If the ref attribute is in a sub-component tag, the output is the component object, not the content in the component's corresponding template;
this.$refs outputs a collection of tags or subcomponents that define the ref attribute contained in the current component;
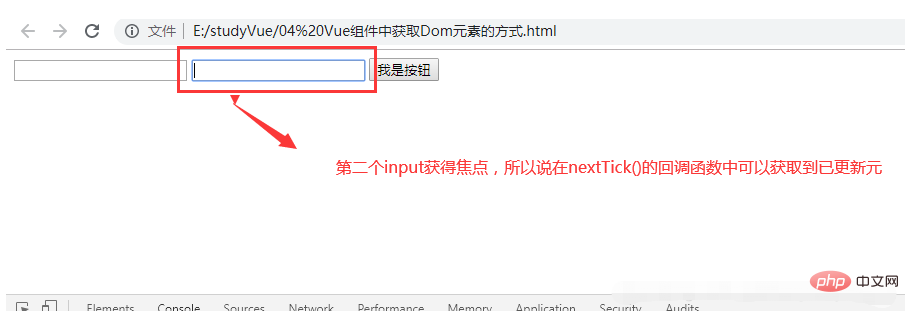
During the component rendering process , for example, after modifying the content of the component during mounting, continue to use this.$refs. The ref corresponding to the modified component. At this time, what is obtained is the DOM element before modification. In order to obtain the modified DOM element , you must use the this.$nextTick() method, and use this.$refs in the callback function of this method. At this time, the modified DOM element is obtained. Of course, you can get the modified DOM elements under the updated function, but in some specific scenarios you need to get the modified DOM elements in mounted;
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Vue组件中获取DOM元素的方式之$refs的使用</title>
</head>
<body>
<div id='app'></div>
<script type='text/javascript' src='node_modules/vue/dist/vue.js'></script>
<script type='text/javascript'>
Vue.component('Btn',{
template:`
<button>我是按钮</button>
`
})
let App = {
data:function() {
return {
isShow:false
}
},
template:`
<div>
<input type='text' ref='input1'/>
<input type='text' ref='input2' v-show='isShow'/>
<Btn ref='btn1'/>
</div>
`,
//对应输出结果为下面第一张图
// mounted:function() {
// console.log(this.$refs)
// console.log(this.$refs.input1)
// console.log(this.$refs.input2)
// console.log(this.$refs.btn1)
// }
mounted:function() {
// 修改ref=input2的v-show值,让其显示, 接着获取该DOM并让其获得焦点,但是没法获得焦点,这是因为mounted内无法获得更新DOM后的DOM元素,这个时候需要调用this.$nextTick方法,在其回掉函数中重新执行代码this.$refs.input2.focus()
this.isShow = true
// this.$refs.input2.focus()
this.$nextTick(function() {
this.$refs.input2.focus()
})
},
}
let vm = new Vue({
el:'#app',
data:function() {
return {
}
},
components:{
App
},
template:`
<App/>
`
})
</script>
</body>
</html>corresponds to the annotated mounted The content in

The use of this.$nextTick in mounted allows the updated DOM elements to be obtained in mounted. Let the updated DOM element get focus in this code

Related free learning recommendations:javascript(Video)
The above is the detailed content of How to get dom in vue.js. For more information, please follow other related articles on the PHP Chinese website!
 Why does vue.js report an error?
Why does vue.js report an error?
 What are the uses of vue.js slots?
What are the uses of vue.js slots?
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 Detailed explanation of onbeforeunload event
Detailed explanation of onbeforeunload event
 How to register for corporate Alipay
How to register for corporate Alipay
 What platform is Fengxiangjia?
What platform is Fengxiangjia?
 Introduction to parametric modeling software
Introduction to parametric modeling software
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?