What is vue.js two-way binding?
vue.js two-way binding: The accessor property is a special property in the object. It cannot be set directly in the object, but must be defined separately through the [defineProperty()] method.

The operating environment of this tutorial: windows10 system, vue2.9, this article is applicable to all brands of computers.
【Recommended related articles: vue.js】
##1. Accessor properties
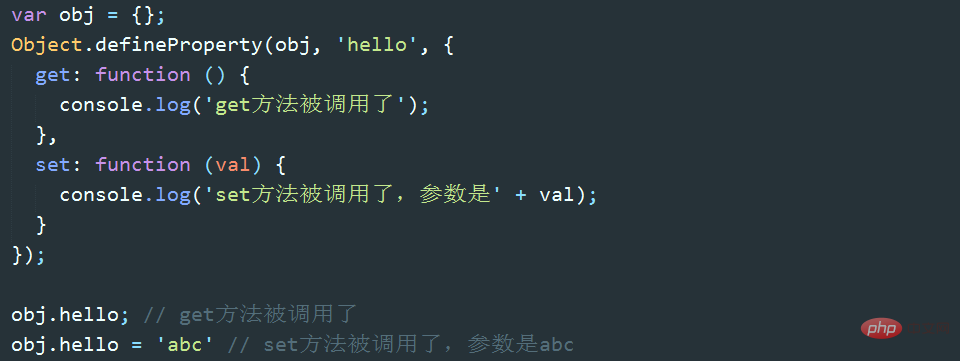
The accessor property is a special property in the object. It cannot be set directly in the object, but must be defined separately through the defineProperty() method.
var obj = { };
// 为obj定义一个名为 hello 的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
}) Obj.hello // You can read the accessor attributes of the access device like ordinary attributes
OBJ.HELLO // Read the attribute, that is, call the get function and return the return value of the get function
# OBJ.HELLO = "ABC" // Assigning a value to an attribute is to call the set function. Assignment is actually passing parameters 
2. Implementation of minimalist two-way binding


3. Decomposition of tasks
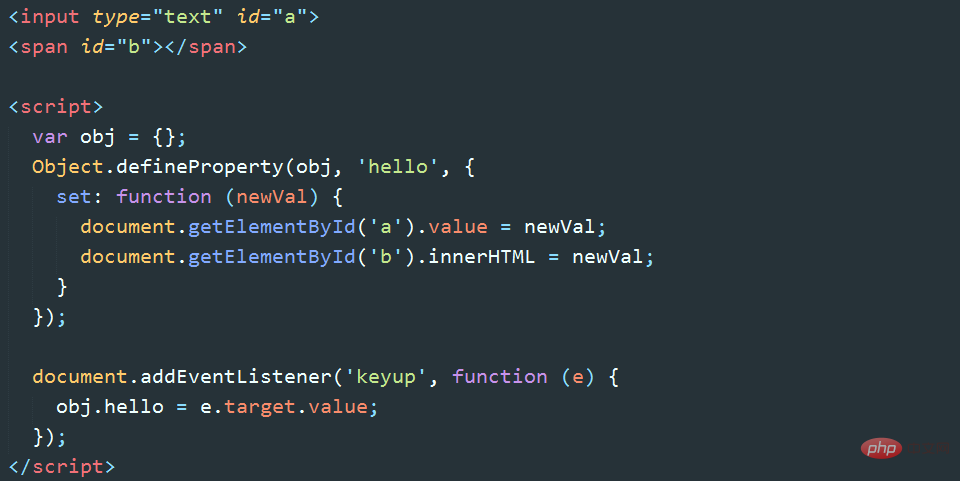
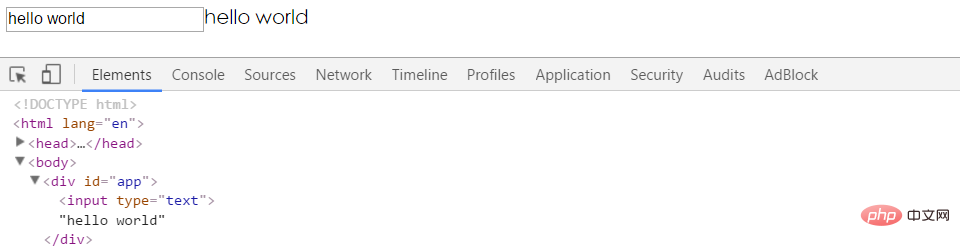
The above example is only to illustrate the principle. What we ultimately want to achieve is:

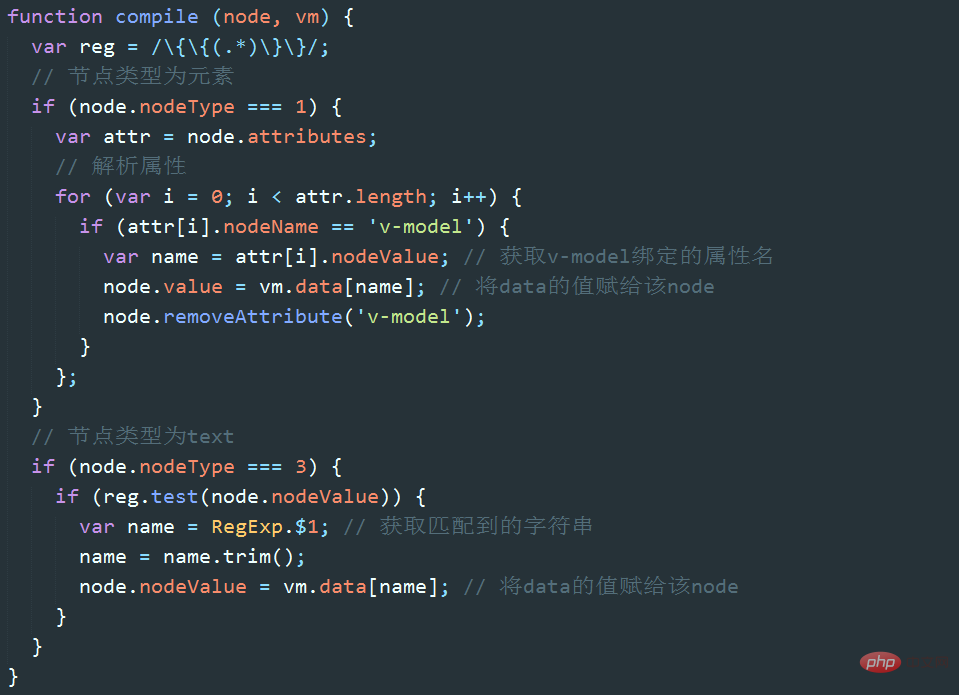
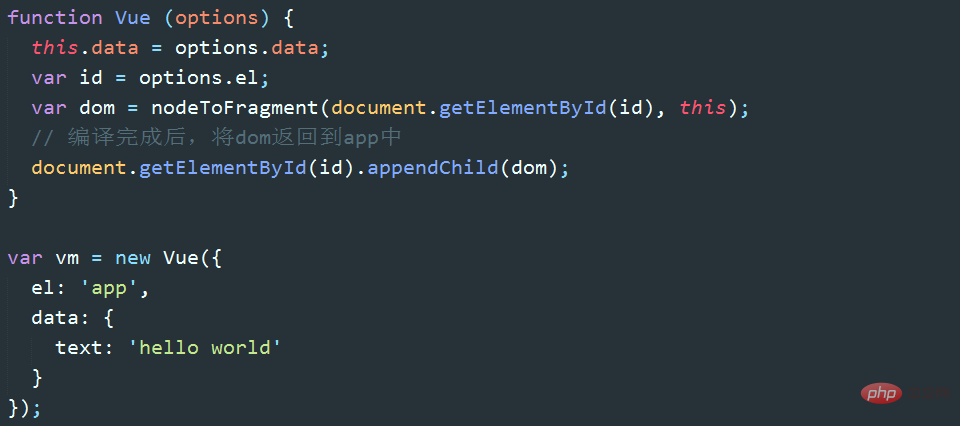
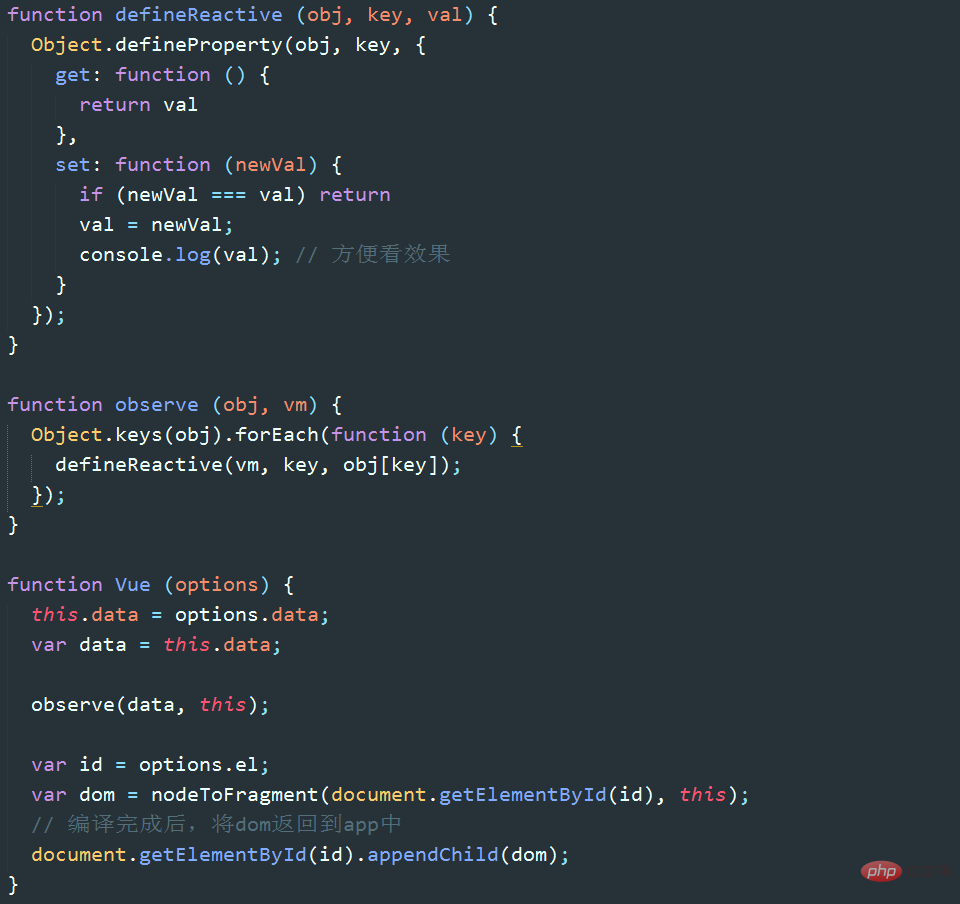
4. DocumentFragment
DocumentFragment (document fragment) can be regarded as a node container. It can contain multiple child nodes. When we insert it into the DOM, only Its children will be inserted into the target node, so think of it as a container for a set of nodes. Using DocumentFragment to process nodes is much faster and better than directly manipulating the DOM. When Vue compiles, it hijacks all the child nodes of the mounting target (really hijacking, the nodes in the DOM will be automatically deleted through the append method) into the DocumentFragment. After some processing, the DocumentFragment is returned and inserted as a whole. Mount target.
 ##
##


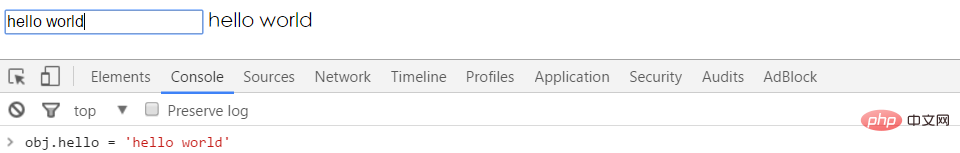
 The above code implements task one. We can see that hello world has been presented in the input box and text node.
The above code implements task one. We can see that hello world has been presented in the input box and text node.

6. Responsive data binding
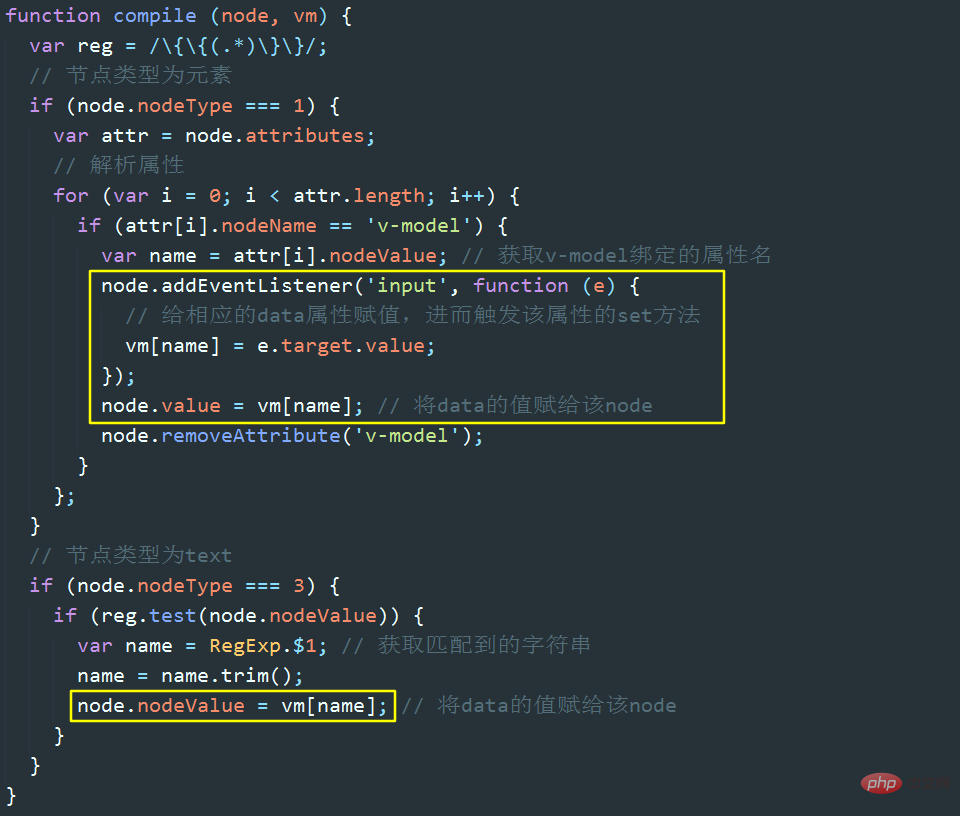
Let’s look at the implementation idea of task two: when we input When inputting data into the box, the input event (or keyup or change event) is first triggered. In the corresponding event handler, we obtain the value of the input box and assign it to the text attribute of the vm instance. We will use defineProperty to set text in data as the accessor property of vm, so assigning a value to vm.text will trigger the set method. There are two main things to do in the set method. The first is to update the value of the attribute, and the second is left to task three.


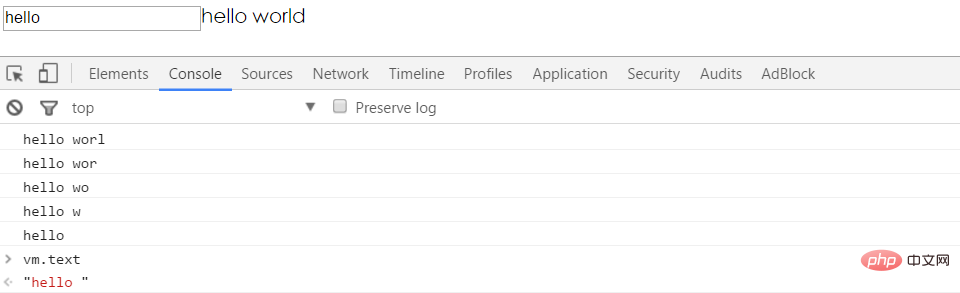
Task 2 is completed. The text attribute value will change synchronously with the content of the input box:

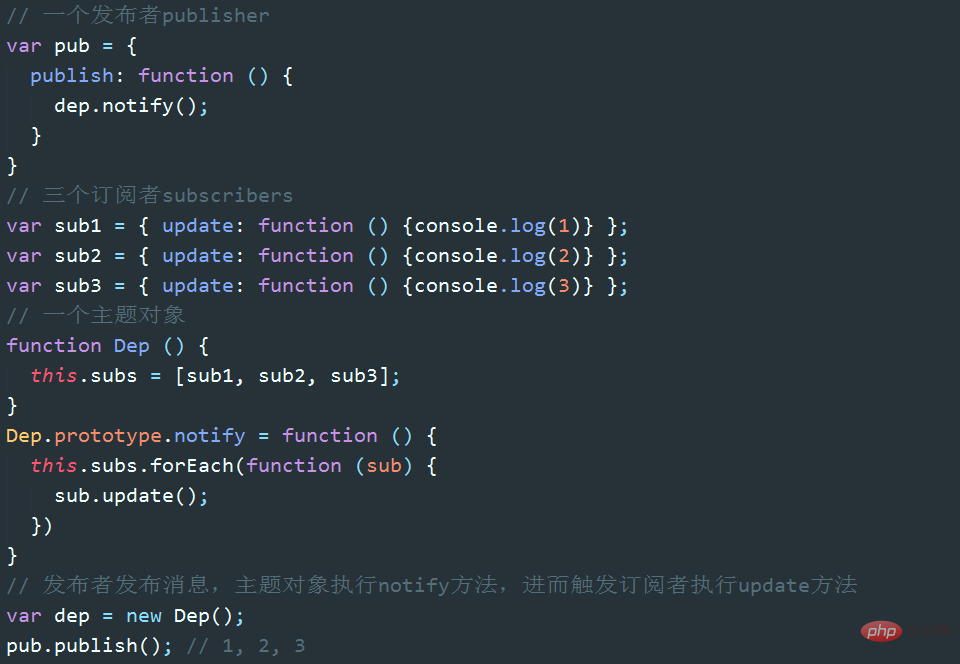
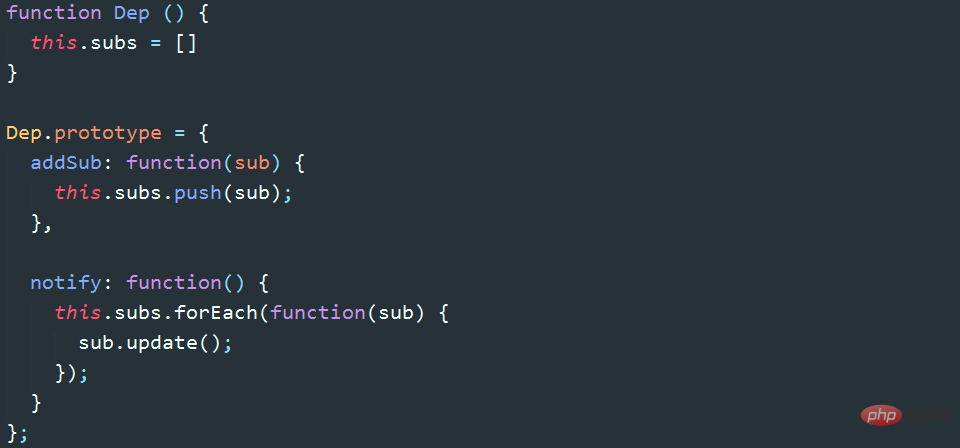
7. Subscription/publish mode (subscribe&publish)
The text attribute has changed, the set method is triggered, but the content of the text node no change. How to make the text nodes that are also bound to text change synchronously? There is another knowledge point here: the subscription publishing model.
The subscription-publishing model (also known as the observer pattern) defines a one-to-many relationship, allowing multiple observers to monitor a certain topic object at the same time. When the status of the topic object changes, all will be notified. Observer object. The publisher issues a notification => The topic object receives the notification and pushes it to the subscriber => The subscriber performs the corresponding operation
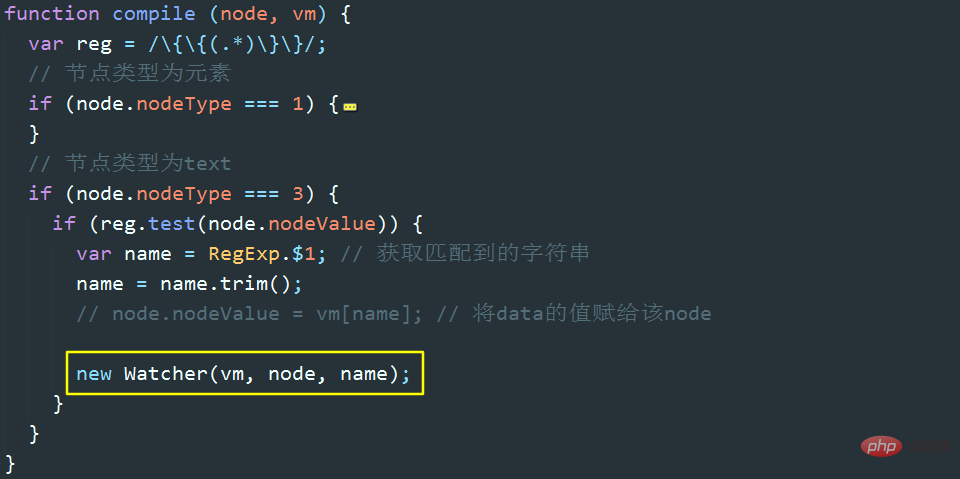
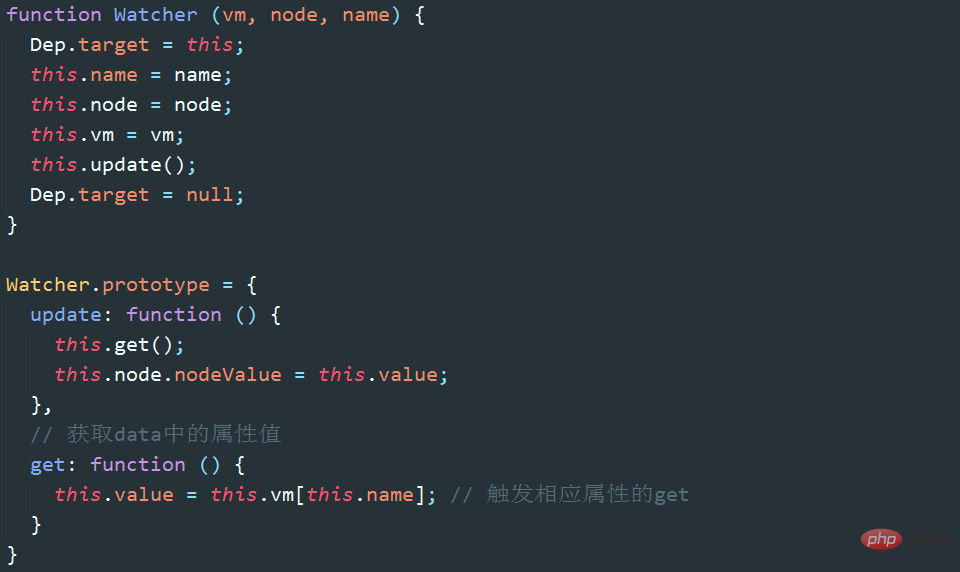
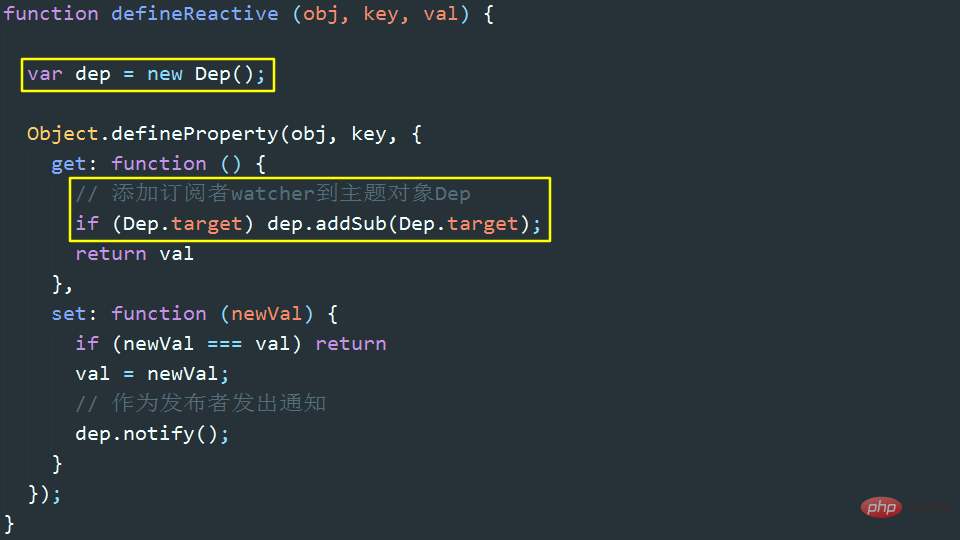
8. Implementation of two-way binding
To review, whenever a new Vue is created, it mainly does two things: the first is to monitor data: observe( data), the second is to compile HTML: nodeToFragement(id). During the process of monitoring data, a theme object dep will be generated for each attribute in data. During the process of compiling HTML, a subscriber watcher will be generated for each node related to data binding, and the watcher will add itself to the dep of the corresponding attribute. We have implemented: Modify the content of the input box => Modify the attribute value in the event callback function => Trigger the set method of the attribute. The next thing we have to implement is: issue a notification dep.notify() => trigger the update method of the subscriber => update the view. The key logic here is: how to add watcher to the dep of the associated attribute.


At this point, hello world two-way binding is basically implemented. The text content will change synchronously with the content of the input box. Modifying the value of vm.text in the controller will be reflected in the text content synchronously. 
Related free learning recommendations: JavaScript (video)
The above is the detailed content of What is vue.js two-way binding?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Since the release of Vue3, the word composition API has entered the field of vision of students who write Vue. I believe everyone has always heard how much better the composition API is than the previous options API. Now, due to the release of the @vue/composition-api plug-in, Vue2 Students can also get on the bus. Next, we will mainly use responsive ref and reactive to conduct an in-depth analysis of how this plug-in achieves this.
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.






