
Methods to solve v-for running errors in Vue.js: 1. Modify the Vue framework code; 2. Force not to generate dom nodes for elements with empty data; 3. Each object has a unique ID Attribute, you can use the [track-by] feature to give Vue a hint.

The operating environment of this tutorial: windows10 system, vue2.9, this article is applicable to all brands of computers.
【Recommended related articles: vue.js】
Methods to solve v-for running errors in Vue.js:
▲Option 1
From the error messageUncaught TypeError: Cannot read property 'removeChild' of nullIt can be seen that the reason why this problem occurs is because the object of null is executed removeChild.
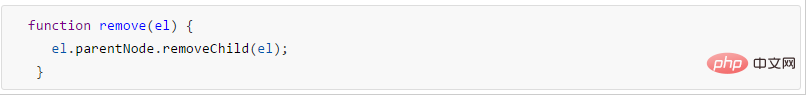
Modify the Vue framework code, change the code here:

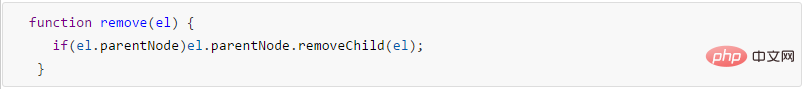
to:

▲ Option 2
In-depth analysis of why el.parentNode will be null. Through the steps reproduced above, we found that when that.model.test_arr = ["","4 ","","5","6",""]After this code setting occurs, the DOM nodes generated by v-for will be 3 instead of 5. In this case, el.parentNode is It does not exist, so the second solution was developed, which is to force not to generate dom nodes for elements with empty data.

▲Option 3
The problem is not a satisfactory solution. Under normal circumstances, the framework should be robust and adapt to different usage scenarios. It should not There is a problem with js error reporting, so it is necessary to study it in depth.
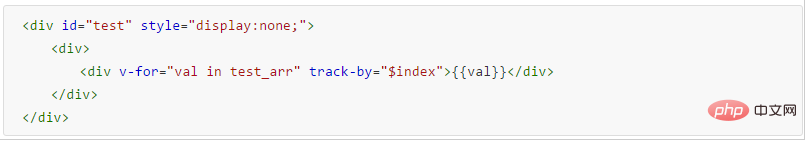
There is an optional track-by configuration for the v-for instruction in Vue:
▪No track-by situation: When the data is modified, regardless of whether the value is modified, the dom is Re-render.
▪There is a track-by situation: when the data is modified, the DOM where the unchanged data is located is not re-rendered, and the DOM where the changed data is located is re-rendered.
Because v-for uses the characteristics of the data object to determine the degree of reuse of existing scopes and DOM elements by default, this may cause the entire list to be re-rendered. However, if each object has a unique ID property, you can use the track-by attribute to give Vue a hint, so Vue can reuse existing instances as much as possible. So there is a third solution.

Related free learning recommendations: JavaScript(Video)
The above is the detailed content of How to solve v-for running error problem in Vue.js. For more information, please follow other related articles on the PHP Chinese website!