 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Share Echarts' record of pitfalls in Taro WeChat applet development
Share Echarts' record of pitfalls in Taro WeChat applet development
Share Echarts' record of pitfalls in Taro WeChat applet development
微信小程序开发教程栏目介绍Echarts在Taro微信小程序开发中的踩坑记录。

背景
近期笔者在使用Taro进行微信小程序开发,当引入Echarts图表库时,微信检测单包超限2M的一系列优化措施的踩坑记录,期望能指导读者少走一些弯路。
为什么选择Echarts?
微信小程序目录市面上使用最多的两款图表库,如下:
- echarts-for-weixin——echarts微信小程序版本
- wx-charts——基于微信小程序的图表库
对比两款图表库优缺点刚好相反。
- echarts-for-weixin:功能强大,但体积非常大
- wx-charts:功能相对简单,但体积小
由于笔者对echarts使用较熟悉,且需求图表需要支持的部分功能wx-charts不支持,所以最终选择使用echarts-for-weixin,踩坑之旅就此开始。
单包超过2M,如何处理?
笔者引入echarts-for-weixin,快乐的做完需求,准备上传代码发布微信小程序体验版,坑就此开始...

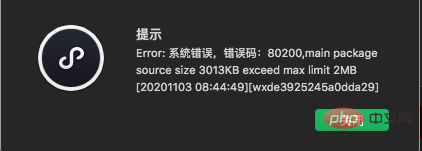
当单包超过2M上限,则上传代码出现异常,出现上面弹窗提示。
微信小程序官方要求,单包不超过2M,整包不超过16M
遇到单包超过2M,优化方案有如下两种:
- 微信分包加载subpackages
- 单包体积优化(缩减代码、压缩、静态资源CDN等等)
由于笔者本次开发需求属于新功能,所以把新功能模块采用独立的分包路由加载,但分包后,还是出现单包超过2M的限制。

经过分析发现业务模块引用的echarts组件,会被Taro打包到common.js模块,导致所有的分包模块都会重复计算echarts的size,导致旧分包模块超过2M的限制。
为什么echarts-for-weixin会被打包到common.js模块?
原因是echarts被echarts-for-weixin组件和外部业务组件所依赖,导致Taro认为echarts.js被多个模块所依赖,所以打包到common.js。
为了解决此问题,采用splitChunks打包配置,将echarts单独模块打包,然后在对应的依赖页面(addChunkPages)注入依赖,配置如下:
// echartChunkName echarts打包后的输出路径
mini: {
webpackChain(chain) {
chain.merge({
optimization: {
splitChunks: {
cacheGroups: {
[echartChunkName]: {
name: echartChunkName,
priority: 50,
test(module) {
return /subpackages[\\/]homeworkPage[\\/]studyData[\\/]ChartLine[\\/]ec-canvas[\\/]echarts.js/.test(
module.resource
);
},
},
},
},
},
});
},
addChunkPages(pages, pagesNames) {
pages.set("subpackages/homeworkPage/studyData/ChartLine/index", [echartChunkName]);
pages.set("subpackages/homeworkPage/studyData/ChartLine/ec-canvas/ec-canvas", [echartChunkName]);
}
}复制代码Taro通过mini.webpackChain自定义webpack配置,请参考官网文档
webpack分包配置splitChunks,请参考官网文档
通过mini.addChunkPages设置分包依赖,请参考官网文档
经过以上处理,common.js体积恢复正常,以为就此结束。
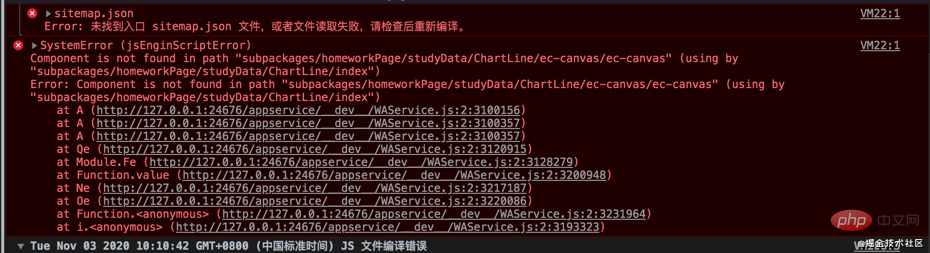
结果新的坑又出现了......如下图:

echarts-for-weixin组件找不到echarts模块依赖...
经过一系列的分析,发现Taro对原生微信组件splitChunks分包打包的依赖注入有问题官方还没有修复此问题...
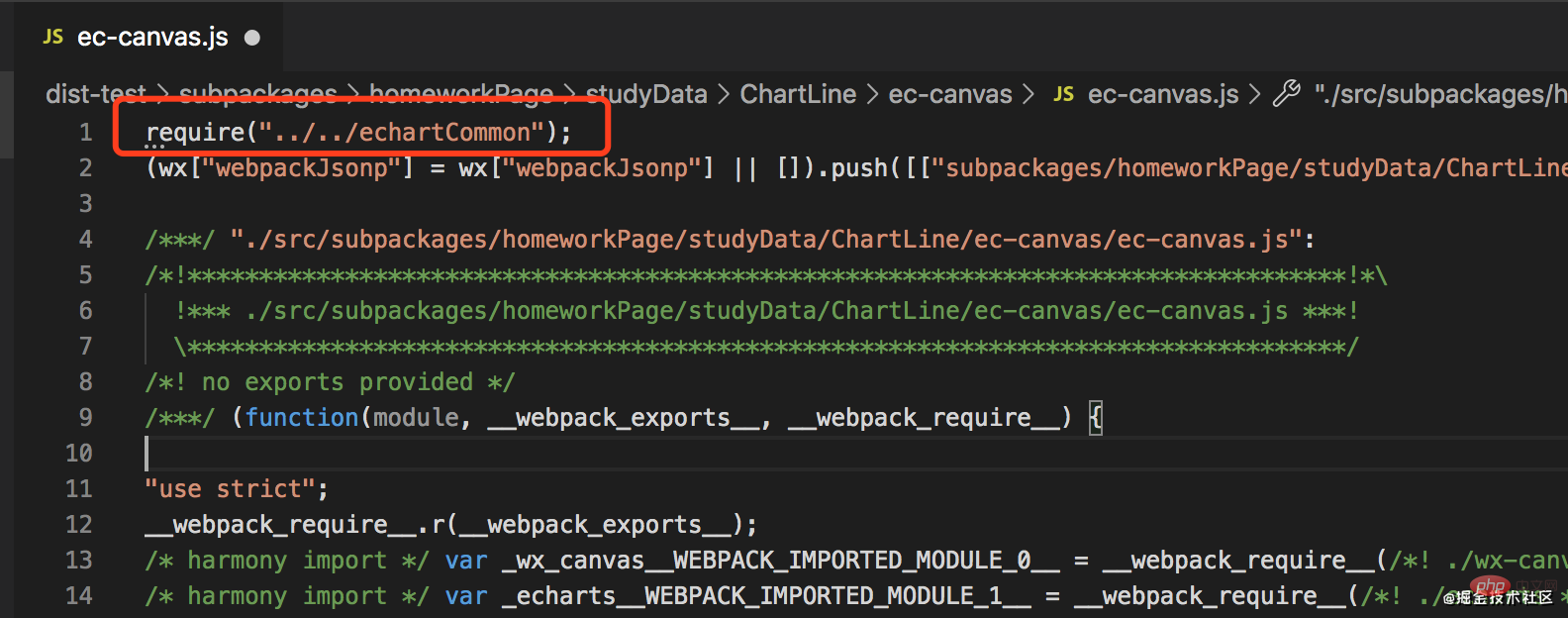
需要在Taro编译成功后,手动修改编译后的ec-canvas.js,注入echarts依赖,如下图:

经过上面的处理,终于正常运行,单包超过2M的问题也全部解决。
以为到此就结束了?
笔者总不能在每次编译后,手动修改编译后的文件吧,如果哪天发版本忘记手动修改,将导致线上问题,风险高。
因此需要写一个Taro打包hack插件,自动注入编译后的echarts依赖代码。
书写Taro编译插件很简单,请参考官方文档即可,插件代码如下:
const fs = require('fs');
const path = require('path');
module.exports.default = module.exports = (ctx, options) => {
ctx.onBuildFinish(() => {
console.log('echarts构建hack注入')
const target = path.join(ctx.paths.outputPath, 'subpackages/homeworkPage/studyData/ChartLine/ec-canvas//ec-canvas.js');
const data = fs.readFileSync(target, 'utf8');
fs.writeFileSync(target, `require("../../echartCommon");${data}`)
})
}复制代码注:Taro版本2.2以上才支持自定义插件
最后
Echarts在Taro微信小程序开发踩坑记录到此接近尾声,希望能给正准备在Taro微信小程序使用echarts图表库的读者一些帮助。
相关免费学习推荐:微信小程序开发教程
The above is the detailed content of Share Echarts' record of pitfalls in Taro WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52

