 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript introduction: How much do you know about front-end security?
JavaScript introduction: How much do you know about front-end security?
JavaScript introduction: How much do you know about front-end security?
Todayjavascript column introduces front-end security.

Preface
Hello, AV8D~ The topic we want to share today is front-end Web security. webThe importance of security is self-evident, and it is a topic that all Internet companies cannot avoid.
In the field of web front-end, although browsers have helped us take many isolation and protection measures at the system level, the open features of web page code and the language features of html and JS make Hackers still have a lot of opportunities to take advantage of. Google, Facebook, etc. all have their own vulnerability bounty mechanisms, striving to discover and fix vulnerabilities before hackers do, so as to minimize corporate losses.
Web security is a commonplace topic, but it is always new. Today I will once again sort out (c) (v) some front-end web attack methods, so that everyone can learn after reading this article:
- Common front-end security issues and corresponding solutions;
- Tips and knowledge of Yidiudi network attacks;
- Some classic vulnerability attack cases ;
- and new attack methods that have recently entered our field of vision;
XSS
1. Introduction to XSS
XSS## The full name of # is Cross-Site Scripting, a cross-site scripting attack. It refers to exploiting vulnerabilities left during web development and injecting malicious instruction code into the web page through clever methods, allowing users to load and execute web programs maliciously created by attackers. In layman's terms, hackers try to fortify users to run their own attack code in the web pages they visit. Once it is successfully run, the hacker may do the following:
- Get the current user's access to this code
- cookies
of the website, thereby obtaining the user's sensitive information; uses the identity of the current user to initiate some unintentional operation requests, such as deleting website friends, posting, sending private messages, etc.; - Implement
- DDos
attack;
XSS can be roughly divided into persistent attacks and non-persistent attacks ( Of course, there are also reflection type, storage type and Dom type. I personally prefer to choose the first classification because it is easier to understand).

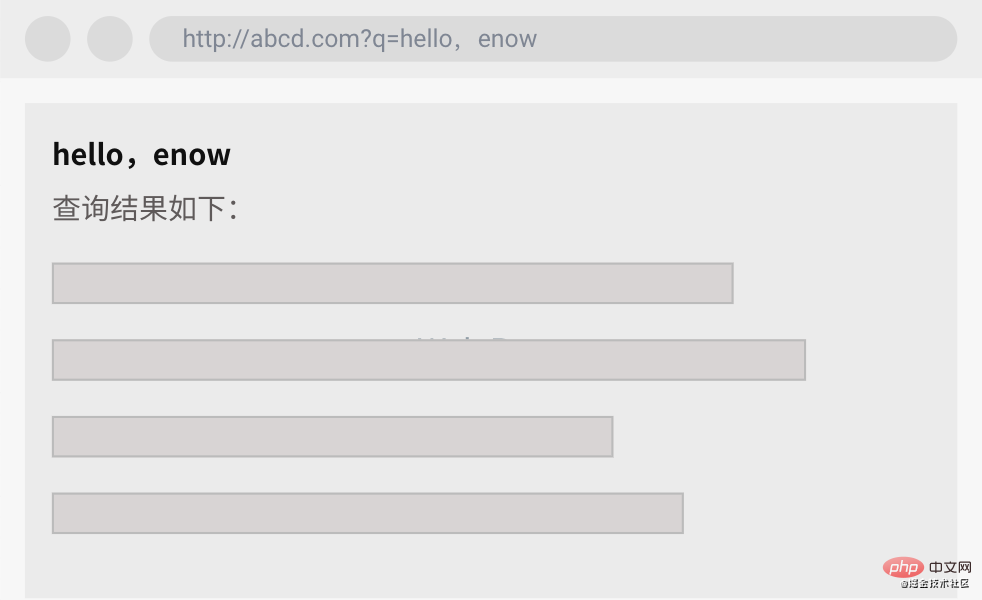
q parameter content above url into the web page, and you turn on debugging Taiwan saw the code implementation of the web page as follows:
<h1 id="query-key"></h1><span>查询结果如下</span>// ...<script>
const reg = new RegExp("(^|&)q=([^&]*)(&|$)", "i"); const res = window.location.search.substr(1).match(reg); if (res != null) { const query = decodeURIComponent(res[2]); document.getElementById('query-key').innerHTML = query;
};</script>复制代码query, and directly inserted it into DOM using the innerHTML method. , you almost laughed out loud after reading it: you have no sense of safety at all! So if you want to design a URL for this website to allow users to click and launch an XSS attack to get the user's cookies data, what would you do? Woolen cloth?
so easy. You can write a XSS link with your backhand:
http://abcd.com?q=<script>alert(document.cookie)</script>复制代码
parameter is inserted into the DOM for execution, and a prompt box pops up. The idea is definitely fine, but you may find that it doesn’t work. This is because the browser has intercepted and filtered the insertion of some dangerous tags such as
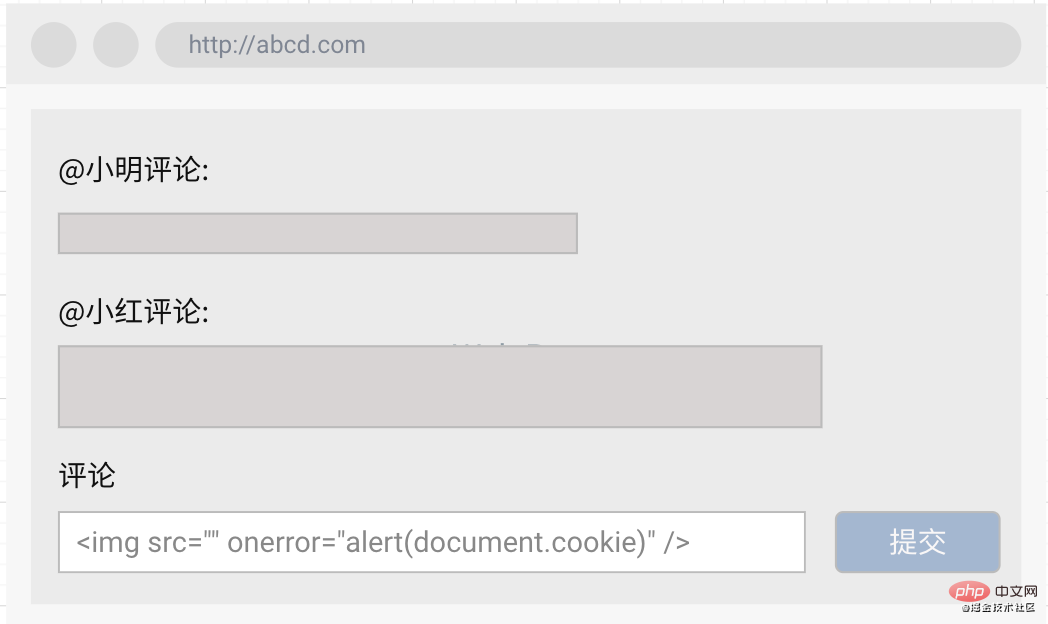
. Of course, this is difficult. It doesn’t defeat us. After all, we can’t write it on our faces that we are going to do bad things. This does not respect our opponents, so let’s just change it to a more euphemistic way of writing: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">http://abcd.com?q=<img src="" onerror="alert(document.cookie)" />复制代码</pre><div class="contentsignin">Copy after login</div></div> Because it is inserting a picture, the browser Generally, filtering and interception are not performed, and then we leave
blank to trigger the onerror event and indirectly execute our malicious script. done! Persistent Attack
You may find a disadvantage of non-persistent attacks, that is, before attacking, you must first allow users to see your URL and induce them Click, to put it bluntly, you still have to find a way to increase the exposure of this malicious link! This is so troublesome, is there a permanent solution?
If we can find a way to store the malicious code in the website's database, wouldn't all the users of this website who access my malicious data suffer?
Therefore, if the comment area of a website is not filtered for security, then we can submit the malicious script to the backend server through comments, and then any user who visits this comment page will execute it. to my code to achieve the purpose of attack.
A user wrote a malicious code in the comment and submitted it to the background:

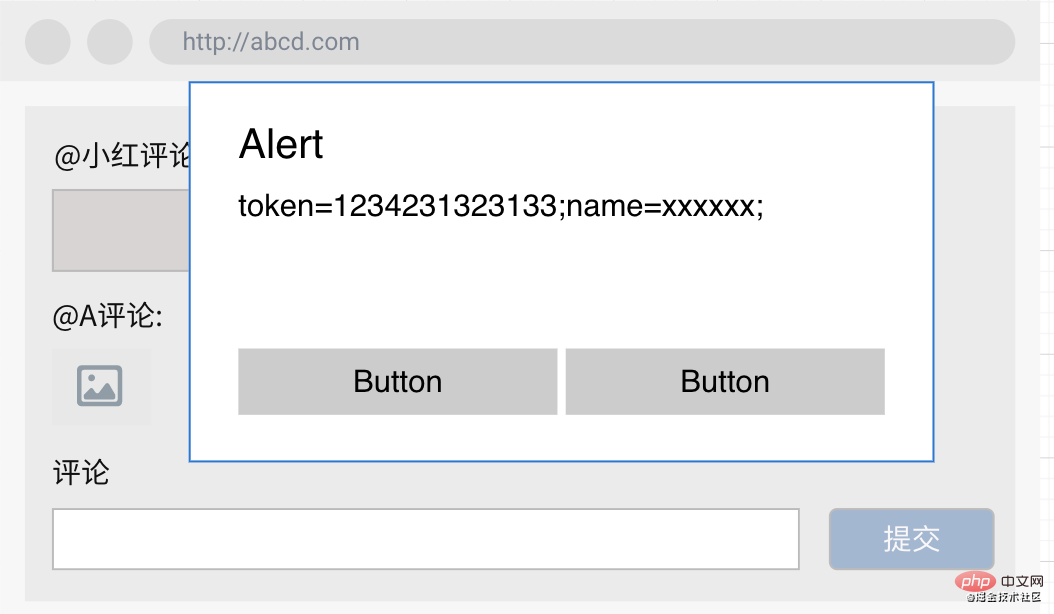
当B用户访问这个评论页面时,网页就会加载A的评论,进而触发恶意代码(而此时B用户其实啥都没做,他只是非常乖巧地打开了这个非常正规的网站,然后他就中招了):

因此我们可以总结一下持久型XXS的特点:
- 因为被保存在了数据库中,因此它具有持久性;
- 由于不需要诱导用户点击恶意链接即可造成攻击,更易达到攻击目的,因此持久型XSS更具危害性;
2、防御方式
介绍完概念,我们可以知道要想抵御XSS攻击,大概可以从两方面入手:
- 想办法阻止恶意代码的注入和执行;
- 用更安全的方法校验和保护用户的身份凭证,以降低XSS攻击之后带来的危害;
1、使用HTML转义。对外部插入的内容要永远保持警惕。
对所有外部插入的代码都应该做一次转义,将script,& < > " ' /等危险字符做过滤和转义替换,同时尽量避免使用innerHTML,document.write,outerHTML,eval等方法,用安全性更高的textContent,setAttribute等方法做替代;
2、开启CSP防护。内容安全策略(CSP)的设计就是为了防御XSS攻击的,通过在HTTP头部中设置Content-Security-Policy,就可以配置该策略,如果将CSP设置成一下模式:
Content-Security-Policy: script-src 'self'复制代码
那么该网站将:
- 不允许内联脚本执行;
- 禁止加载外域代码;
- 禁止外域提交;
这将有效地防范XSS的攻击,当然他也非常严格,可能会对自身的业务开发也造成一定限制,更多关于CSP的内容可以查看MDN。
3、设置HttpOnly。当然这已经是属于降低XSS危害的方法,对于所有包含敏感信息的cookie,都应该在服务端对其设置httpOnly,被设置了httpOnly的cookie字段无法通过JS获取,也就降低了XSS攻击时用户凭据隐私泄漏的风险。
CSRF
1、CSRF介绍
又是一个耳熟能详,面试常问的知识点。
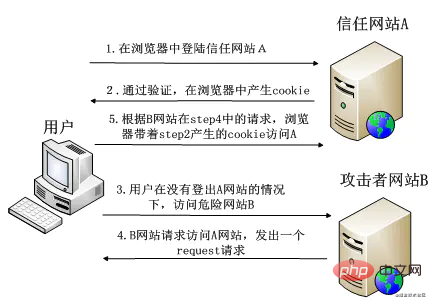
CSRF(Cross-site request forgery)中文名称跨站请求伪造,攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
简单介绍一下CSRF的攻击流程:
- 1、受害者登录目标网站A;
- 2、受害者以某种方式接触到恶意网站B的链接;
- 3、受害者点击链接访问网站B, 网站B中的js代码执行, 偷偷向目标网站A发送某个请求;
- 4、由于受害者登录过网站A, 因此请求携带了网站A的相关cookie凭证,最后请求成功执行;
最后在受害者不知情的情况下,恶意网站向目标网站以受害者身份执行了一些带权限的操作,给受害者带来一系列危害和损失。

这个过程很好理解,篇幅有限,这里就不举例子做详细的解释了。
至于浏览器存在跨域限制,那么恶意网站如何对目标网站发起请求的问题,这属于如何解决跨域限制的知识点,在这里可以简单总结为以下方法:
- 对于GET请求非常容易了,
img标签链接不受浏览器的跨域限制,因此可以直接以img的形式发起请求; - 对于POST请求,通过CORS方法,还是很容易实现;
2、防御方式
知道了整个攻击的流程,那么我们就可以着手看看在哪些阶段可以对CSRF攻击做防御工作。
- 首先该攻击请求基本是从第三方网站中发起,因此客户端似乎无法通过代码来阻止请求的发起。
- 但是关键的一步在于恶意请求发起必须要带上身份凭据,请求才能被通过和执行,那如何通过一系列措施来加大三方网站对身份凭据的获取难度,以及完善服务端身份凭证的校验方式,成为了防御CSRF的重点工作。
1、 SameSite Cookie
If requests initiated by third parties cannot carry relevant cookies, then all problems seem to be solved. Fortunately, the browser provides the SameSite attribute for cookies, which indicates that the cookie is not sent with cross-domain requests. This proposal was proposed by Google. The only drawback is that it is still in the trial stage and has compatibility issues.
2. CSRF Token
Since the browser cannot help us solve all the problems for the time being, then we should find a way to make the identity verification mechanism more complicated. Relying on cookies alone has no security guarantee, then Add another verification dimension. SCRF Token is one such solution.
The process of this solution is: when the user accesses the website, the backend server generates a Token based on the algorithm, and then puts the Token in the seesion. When the website initiates a request, it must not only carry the cookie credentials, but also Bring this Token with you, and verify it together in the background before performing the operation after confirming your identity. Since the SCRF Token is placed in the session, when a third-party website initiates a request, the SCRF Token cannot be obtained, so the identity verification no longer passes, thus achieving the effect of preventing attacks.
3. Same origin detection
Since CSRF is initiated through third-party websites, if we can determine which websites each request received by the server comes from, we can filter those that pose security risks. Requests initiated by the website reduce the risk of being attacked.
Referer and Origin are one of the header fields of the http request, used to indicate which page the request is linked from. Therefore, the backend server can prevent third-party websites from launching CSRF attacks by checking whether this field is a link from its own website. However, the reliability of origin detection is not high. For example, in a 302 redirect, in order to protect the source, the http request will not carry the Origin field, and the Referer field will be subject to the Referer Policy Rule limits are not sent.
4. Add two-step verification
For some dangerous request operations (such as deleting accounts, cash withdrawals and transfers), we can add users’ secondary verification, such as initiating mobile phone or email verification code verification , thereby reducing the harm caused by CSRF.
3. Some cases
1) Google Digital Garage is an online education product of Google. A foreign security engineer introduced on his blog how to delete individuals from the website through CSRF attacks. account.
2) This article introduces the security vulnerabilities on the Facebook website and how to bypass security protection through CSRF to achieve account takeover.
XS-Leaks
I believe some friends have begun to feel sleepy. After all, the two web attack methods introduced earlier are already familiar to many people and are well known. The last chapter of this article introduces a Web attack method that may be less common, but has begun to return to the public eye: XS-Leaks.
1. What are XS-Leaks?
XS-Leaks are cross-site leaks. XS-Leaks uses the mechanism of querying the HTTP cache to infer the relevant information of the current user by judging the resource cache. If you heard about XS-Leaks for the first time, then I believe you must be surprised why ordinary HTTP resource caching can also cause user information leakage.
The Chrome browser team published an article on their developer website, stating that browsers after version 86 will begin to perform partition (domain name) management of the request cache resource mechanism. The reason is because of the previous The caching mechanism may cause privacy leaks.
Before this, the request caching strategy of Chrome browser was very simple:
- 1. The user visits page A and requests an image resource. After the browser gets the image, This picture will be cached, and the URL of this picture will be used as the key value of the cache query;
- 2. The user then visits page B. If this page also uses the above picture, at this time The browser will first query whether this resource has been cached. Since this image has been cached, the browser directly uses the cached resource;
Since the cached resource has no domain name restrictions, all websites share the cache resources, so this can be used to detect whether the user has visited a specific website: the malicious website initiates a specific resource request and can infer the user's browsing history by determining whether the resource comes from the cache. For example, if I request a Nuggets LOGO image (or other more unique resource) on my website, if I determine that this image comes from the cache, then I can know that the user has visited the Nuggets website.
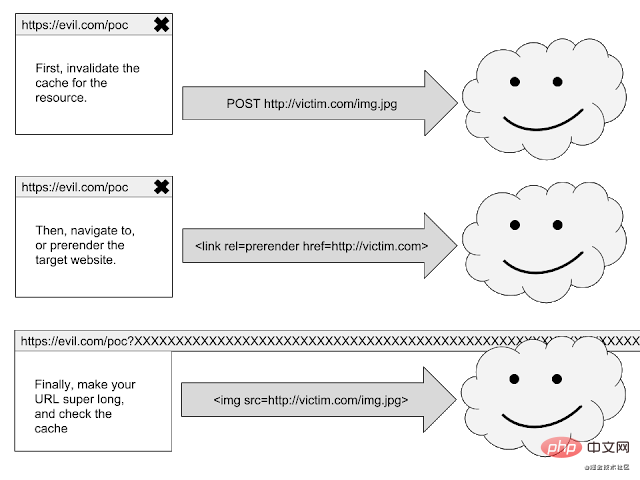
XS-Leaks is similar to the above principle. It uses the mechanism of querying the HTTP cache to obtain some user data by detecting whether a query has results. The main steps of the XS-Leaks attack are as follows:
- 1. Delete the cached resources of a specific website.
- 2. Force the browser to refresh the website.
- 3. Check whether the browser caches the resources deleted in (1).

举一个小栗子,假如我们想知道当前访问我们网站的用户是否是某社交网站(假设链接为http://xxx.com)昵称为@helloWorld的用户,利用XS-Leaks攻击应该怎么做呢?
首先我们可以先将这名@helloWorld的用户头像图片从社交网站上扒下来,假设该图片链接长这样: http://xxx.com/user/helloWorld.jpg。
为了避免用户因为浏览了社交网站的一些页面(比如帖子列表页),请求过helloWorld的头像导致的缓存影响判断目的,当用户访问我们的页面时,我们需要先想办法清空这张头像的浏览器缓存。那么怎么能强制清楚一张图片的缓存呢?
FETCH POST http://xxx.com/user/helloWorld.jpg复制代码
没错,通过发起一个POST请求,就可以清除浏览器对这张图片的缓存(感兴趣的小伙伴可以看看这篇文章)。
接下来通过iframe或者<link ref=rerender href="http://xxx.com/user" />等方式悄悄发起一个请求,访问社交网站的个人信息页面http://xxx.com/user(这个页面包含用户的头像图片)。
紧接着只需要再请求一次头像http://xxx.com/user/helloWorld.jpg,判断其是否来自缓存,如果是,那不就说明了刚才请求的个人信息页面包含了这张图片,就可以推断出该名用户就是@helloWorld了。
那么问题又来了:如何判断一个请求来自缓存呢?
方法还是很多的,一种方法是通过读取img的宽高属性,来判断图片是否来自缓存:
const img = new Image();
img.onload = () => { // 如果img不是来自缓存,那么只有在图片加载完成触发onload之后,才能拿到实际的witdh值
console.log(img.width);
}
img.src = 'http://xxx.com/user/helloWorld.jpg';// 如果存在缓存,在这里可以立即读取到图片的 witdh 值,否则会打印 0console.log(img.width);复制代码至此一次XS-Leaks攻击就完成了。我们也可以请求一些带权限的链接来判断用户是否拥有某个网站的特权身份等等。虽然这个小栗子看起来危害不大,只是做到了当前用户和目标网站账号的关联,但是不要小看黑客们的脑洞,一个看起来不起眼的漏洞很可能会带来巨大损失。
这里给大家分享一个关于XS-Leaks的github地址,里边记录了与XS-Leaks相关的攻击方式、知识和实际案例,帮助大家更深刻地理解概念和攻击手段。
2、防御方式
介绍了那么多,是时候总结一下XS-Leaks的一些防范措施了。可以看到XS-Leaks也是从第三方网站中发起攻击的,而且都是通过向目标网站发起请求而达到攻击目的,是不是和CSRF的攻击方式很相似?
没错,CSRF的防御手段同样可以让XS-Leaks对带鉴权的请求访问无效,从而降低危险。当然有些时候这种攻击其实并不需要鉴权就能达成目的,因此CSRF的防御手段并不能做到完美抵御,所以在浏览器层面增加缓存分区就显得非常有必要了:
- 设置SameSite Cookie;
- CSRF Token;
- 浏览器支持缓存分区;
3、web服务端缓存攻击
XS-Leaks利用了浏览器缓存的漏洞实现了攻击,但是其实不仅仅浏览器可以缓存,web服务器也是可以有缓存的,服务器缓存是把请求过的资源暂且放在一个专门的缓存服务器(例如CDN)上,当下一个用户访问同样的资源时就可以直接从缓存服务器上拿到响应,从而减轻Web服务器的压力。
那假如我们可以把攻击代码通过某种方式放在CDN等缓存服务器中,那发起了相同资源请求的用户就都会拿到这份恶意代码从而遭受攻击,这不就实现了XS-Leaks的“存储型攻击”?
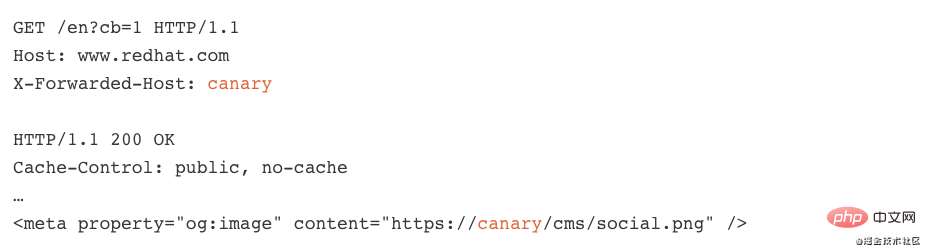
缓存服务器通过cache-key来确定两个用户访问的是否是同一个资源,而这个cache-key通常由请求方法、路径、query、host头组成。假如一个web服务器有如下请求响应:

该响应中将请求头X-Forwarded-Host的值直接拼接到meta标签的content属性中,由此产生了XSS攻击的漏洞,因此我们通过发起一个如下请求:
GET /en?dontpoisoneveryone=1 HTTP/1.1Host: www.redhat.com X-Forwarded-Host: a."><script>alert(1)</script>复制代码
服务器就会返回如下响应,并缓存到缓存服务器中:
HTTP/1.1 200 OK Cache-Control: public, no-cache … <meta property="og:image" content="https://a."><script>alert(1)</script>"/>复制代码
由于X-Forwarded-Host不属于cache-key的一部分,因此当其他用户发起/en请求时,服务器都会认为是请求同一个资源从而应用缓存策略,将上面的恶意响应直接响应给用户,造成攻击。
上述的例子来自于BlackHat2020议题之Web缓存投毒这篇文章,文章非常详细地介绍了Web服务器缓存攻击的原理和案例,有兴趣的小伙伴也可以看看。
再说点啥
尽管已经有这么多的措施来应对和抵御web的各种攻击,但依旧有一个又一个的安全漏洞被黑客们发现和攻破,强如Google,页面简洁如Google Search的网站,依然在2019年遭到了XSS攻击。而这次攻击却只需要一行代码:
<noscript><p title="</noscript><img src=x onerror=alert(1)>">复制代码
大致的原因是Google在转义插入文本时,使用了HTML提供的template标签,使用template是个很不错的选择,因为它可以用来解析HTML,并且在解析过程中不会触发JavaScript脚本执行。然而template是JavaScript Disabled环境,而noscript在允许JavaScript和禁止JavaScript环境下的解析是不同的,这导致了这段恶意代码经过解析和sanitize之后仍然存在风险,最后成功实现了XSS攻击。有兴趣的小伙伴可以看看这篇关于这次XSS攻击的文章。
类似的“旁门左道”的攻击方式其实还很多,比如我们经常会用到的SVG图片,SVG的结构和HTML结构非常相似,通过forginObject标签我们还可以把script或者其他HTML标签插入到SVG图片中,假如web服务器允许用户上传任意SVG图像,那么就会存在持久型XSS攻击的安全风险。HTML转义有时候也并非一两行代码就能搞定,当我们碰到类似文本编辑需要保留用户粘贴内容样式的时候,如何在保留这些html的同时规避XSS的风险就值得我们仔细斟酌设计。
众所周知,我们在开发网页的时候基本不会遇到HTML的语法报错问题,因为HTML的解析引擎有着非常强大的容错机制,以至于不管你怎么写,浏览器都能帮你把文档解析渲染出来。然而这种容错性和复杂的解析逻辑也使得XSS能够不断找到新的攻击方式。
事实上,当我在用某网站在线制作前面章节的两张交互图的时候,就“无意中”触发了我里边的img代码,直接弹出了对话框,这也从侧面说明了web安全其实在很多开发团队中并没有得到足够多的重视,然而诸多的攻击案例告诉我们,我们的网站一旦遭受了攻击其损失可能是不可估量的,因此我们对于web安全,我们不能只是嘴上说说,纸上谈兵,或者只是当做面试的一个八股文知识点,而是应该时刻保持警惕,警钟长鸣才行。
受限于篇幅和精力,本次就先分享上述三个比较常见的web攻击手段,希望之后能够给大家分享更多关于web安全方面的知识和案例。
相关免费学习推荐:JavaScript(视频)
The above is the detailed content of JavaScript introduction: How much do you know about front-end security?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



