
The attributes of the css box model are: 1. margin attribute; 2. border attribute; 3. transparent attribute; 4. padding attribute.

The operating environment of this tutorial: Windows 10 system, CSS3, this article is applicable to all brands of computers.
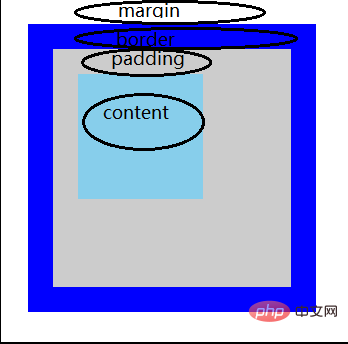
The CSS box model is a set of properties that define spacing, dimensions, margins, borders, and padding between text content and borders around an element.
(Learning video recommendation: css video tutorial)
Sample code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
margin: 20px 20px 20px 20px;
padding: 20px 20px 20px 20px;
border: 20px solid #00f;
}
.boxInner{
width: 100px;
height: 100px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>Rendering:

It can be seen that the outer margin is invisible. If you set the background of the parent element, you can see it; if the background color is set to a different background in the border area, you can see the padding. )area. And the box model is composed of margin (outer border) border (border) padding (inner margin) content (content).
2. Introduction to attributes
1. Margin attribute
Concept: The margin attribute is applied to the space outside the box, or the area between the box and other elements in the document , or the area between the box and the browser window. The margin grows outside the box and will not affect the size of the box itself.
Attributes: margin-top (top outer border), margin-right (right outer border), margin-bottom (lower outer border), margin-left (left outer border)
Value : Support length, percentage, auto
Usage:
margin:10px 四周(上,右,下,左) margin:10px 20px 上下 左右 margin:10px 20px 30px 上 左右 下 margin:10px 20px 30px 40px 上右下左 margin支持负值!! 让子元素在父元素里面左右居中:margin:0 auto;
margin Common bugs:
a: When neither the parent element nor the child element is floating: give the first Adding margin-top to a child element will mistakenly add the margin value to the parent element
Example code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
}
.boxInner{
width: 100px;
height: 100px;
margin-top: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
/* margin-top: 20px; */
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
</div>
</body>
</html> Effect picture:

Conclusion: When margin-top is added to the first child element (block element) in the parent element, the value of margin-top will be mistakenly added to the parent element (based on the current elements). , without adding borders and floats)
Solution:
1. bfc Add overflow:hidden to the parent element; it is recommended to use
2. Add overflow: hidden to the parent element and child Add a floating attribute to the element;
3. You can add a border to the parent element
4. Change the margin to padding
b: The upper and lower margins of two adjacent elements will overlap. Set to a larger value.
Sample code:
.boxInner{
width: 100px;
height: 100px;
margin-bottom: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="boxWrapper">
<div class="boxInner"></div>
<div class="other"></div>
</div>
</body>
</html>Rendering:

You can see that the margins are folded. When the bottom margin of boxInner touches the top margin of other element, the margin is collapsed! , there is only 20px between them, not 40px;
2. Border
border attribute: used to control the width, style, and color of the box border.
Attribute: value (percentage not supported) Commonly used px
border:10px solid red; border-width:10px; border-style:solid; border-color:red;
Linear: solid (solid line) dashed (dashed line) dotted (dotted line) double (double line) none/0 (none) Border)
Add a border in a single direction:
border-left/right/top/bottom:10px solid yellow;
Border setting method;
border:solid red; border-width:; 一个值:四周 两个值:上下 左右 三个值:上 左右 下 四个值:上右下左
3. transparent; instead of the color value is transparent
4、padding属性:内边距是元素的内容和边框之间的区域
用法:
1:padding是添加在父元素(盒子)上的 2:padding 调整子元素在父元素里面的位置关系 3:padding会把盒子撑大。 4:想让盒子保持原有的大小:在宽高的基础上减掉padding值。 5:给单一一个方向添加padding值: padding-top/bottom/left/right: 6:padding设置方法: padding:10px 四周 padding:10px 20px 上下 左右 padding:10px 20px 30px 上 左右 下 padding:10px 20px 30px 40px 上右下左 7:padding不会对背景图造成影响 8:padding的值不能为负值!!!
对比padding和margin
1.padding区域是边框内边缘和内容外边缘之间的区域。 2.auto关键字对padding属性不起作用。 3.padding属性不可以接受复制。 4.padding不存在内边距折叠,只有外边距折叠。
相关推荐:CSS教程
The above is the detailed content of What properties does the css box model have?. For more information, please follow other related articles on the PHP Chinese website!