What are the advantages and disadvantages of Bootstrap?
Advantages of Bootstrap: 1. It has complete documentation and is more convenient to use; 2. It can improve development efficiency; 3. Standardized name definitions for easy maintenance. Disadvantages: 1. Increased learning costs; 2. The CSS framework is bloated for pages such as a small project; 3. Relying too much on the framework may not help improve technology; 4. There will be compatibility issues.

The operating environment of this tutorial: windows10 system, bootstrap3.0. This article is applicable to all brands of computers.
Tutorial recommendation: "Bootstrap video tutorial"
Bootstrap introduction:
Bootstrap comes from Twitter and is currently very popular front-end framework. Bootstrap is based on HTML, CSS, and JavaScript. It is simple and flexible, making web development faster. It was developed by Twitter designers Mark Otto and Jacob Thornton and is a CSS/HTML framework. Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less. Bootstrap has been very popular since its launch and has been a popular open source project on GitHub, including NASA's MSNBC (Microsoft National Broadcasting Company) Breaking News. Some frameworks that are familiar to domestic mobile developers, such as the WeX5 front-end open source framework, are also performance optimized based on the Bootstrap source code.
Bootstray Architecture
Basic structure: Bootstrap provides a basic structure with a grid system, link styles, and background. This will be explained in detail in the Bootstrap basic structure section.
CSS: Bootstrap comes with the following features: global CSS settings, defining basic HTML element styles, extensible classes, and an advanced grid system. This will be explained in detail in the Bootstrap CSS section.
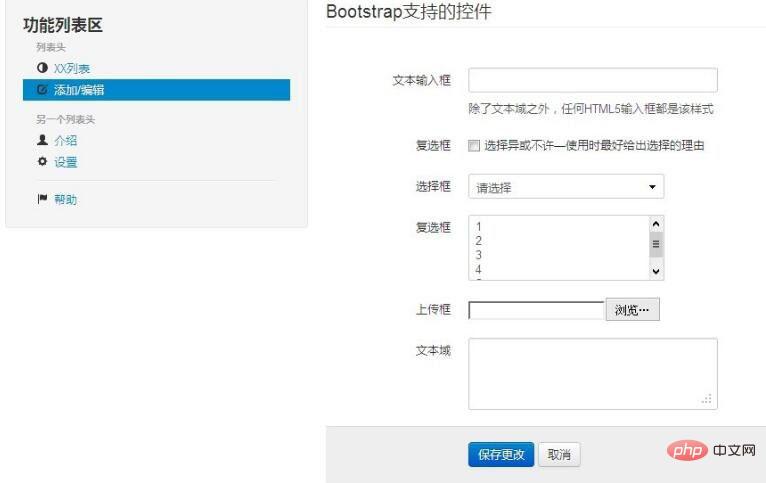
Components: Bootstrap contains more than a dozen reusable components for creating images, drop-down menus, navigation, alert boxes, pop-up boxes, and more. This will be explained in detail in the Layout Components section.
JavaScript plug-ins: Bootstrap includes more than a dozen custom jQuery plug-ins. You can include all plug-ins directly or include them individually. This will be explained in detail in the Bootstrap plugin section.
Customization: You can customize Bootstrap components, LESS variables and jQuery plugins to get your own version.

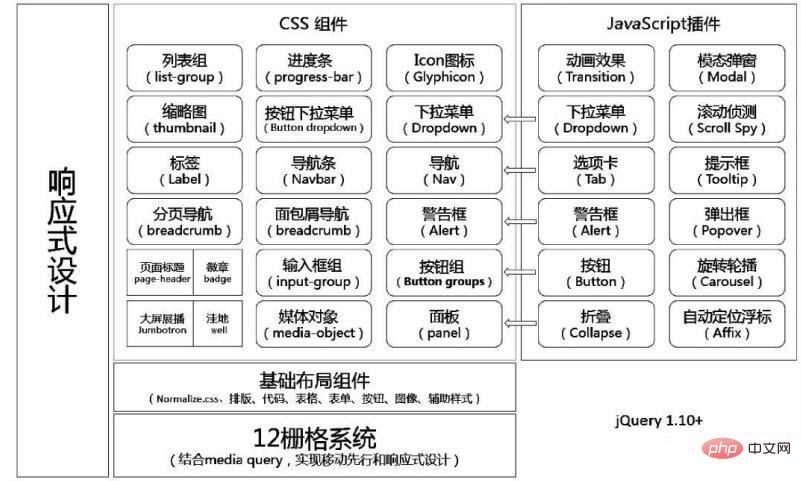
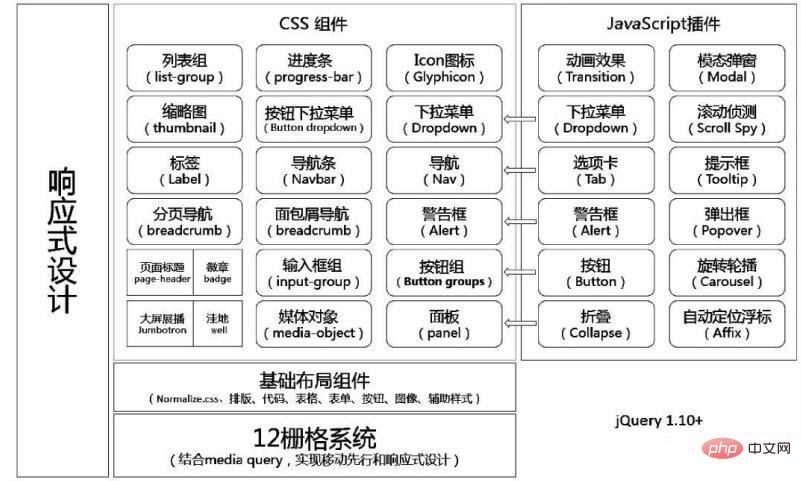
Bootstrap overall architecture diagram
The Bootstrap framework is divided into three categories:
First: Preprocessing script
The source code of Bootstrap is developed based on the most popular CSS preprocessing scripts-Less and Sass. You can use precompiled CSS files for rapid development, or you can customize the styles you need from the source code. For example. If you have a lot of the same effect on your page. Just write an effect class. Then let the place where it is used inherit it. There is no need to write anymore.
Second: One framework, multiple devices
With the help of Bootstrap, your website and application can be quickly and effectively configured on mobile phones, tablets, and PC devices through the same code. , this is all due to CSS media queries.
Third: Complete special effects
Bootstrap provides comprehensive and beautiful documentation. You can find all detailed documentation on HTML elements, HTML and CSS components, and jQuery plug-ins. Bootstrap components: Bootstrap contains a wealth of Web components. Based on these components, you can quickly build a beautiful and fully functional website. For example: drop-down menu, button group, button drop-down menu, navigation, navigation bar, path navigation, paging, layout, thumbnails, warning dialog box, progress bar, media objects, etc. The JavaScript plug-in Bootstrap comes with 13 jQuery plug-ins, which give "life" to the components in Bootstrap. These include: modal dialog boxes, tabs, scroll bars, pop-up boxes, etc. What's more important is that Bootstrap is completely open source. Its code hosting, development, and maintenance all rely on the GITHub platform.

Advantages of the bootstrap framework:
a) Improve development efficiency.
b) Standard name definition for easy maintenance.
c) Standardize the project development process
d) The css code is clearer and simpler. The html code is more reasonable.
e) It can reduce user downloads in large-scale projects
f) It has complete documentation and is more convenient to use
g) It has a large number of component styles and accepts customization
Disadvantages of the bootstrap framework:
a) Increased learning costs. You need to understand the entire framework and read the framework's documentation.
b) The css framework is bloated for pages such as a small project. There probably is a lot of code in the framework that you won't use.
c) It may not help your skills improve. Too dependent on the framework, making it difficult to troubleshoot bugs. Including bugs inherent in the framework.
d) It is painful to choose the framework and development framework you need. After writing it, I found that it was becoming more and more inflexible and bloated.
e) There will be compatibility issues. Although there are many ways to be compatible with IE on the Internet, other files need to be introduced, some of which are quite small, which will inevitably cause the loading speed to slow down and affect the user experience.
For more programming-related knowledge, please visit: Programming Learning Course! !
The above is the detailed content of What are the advantages and disadvantages of Bootstrap?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




