
The way to control word spacing in css is to use the letter-spacing attribute to control it, such as [h1 {letter-spacing:2px;}]. The letter-spacing property is used to increase or decrease the space between characters (character spacing).

The operating environment of this tutorial: Windows 10 system, CSS3, this article is applicable to all brands of computers.
Attribute introduction:
letter-spacing attribute increases or decreases the space between characters (character spacing)
(Learning video recommendation: java video tutorial )
Attribute value:
normal Default. Specifies no extra space between characters.
length Defines the fixed space between characters (negative values are allowed).
inherit Specifies that the value of the letter-spacing attribute should be inherited from the parent element.
Code example:
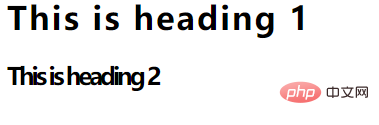
Set letter spacing for h1 and h2 elements:
h1
{
letter-spacing:2px;
}
h2
{
letter-spacing:-3px;
}Result:

Related recommendations: CSS tutorial
The above is the detailed content of How to control word spacing in css. For more information, please follow other related articles on the PHP Chinese website!