How vue.js implements mobile adaptation
Vue.js method to implement mobile terminal adaptation: 1. Use rem layout and add relevant JS code in the main entrance [index.html] and [
] tags; 2. Use [lib -flexible】plug-in implementation.

The operating environment of this tutorial: windows7 system, vue2.9 version, this method is suitable for all brands of computers.
【Recommended related articles: vue.js】
vue.js method to implement mobile adaptation:
1. Method 1: rem layout
Add the following JS code in the main entrance: index.html,
tag: (implemented under standard 375px width adaptation , 100px = 1rem.) <script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>2. Method 2: lib-flexible plug-in implementation
1. Install the plug-in
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2. In main Introduce lib-flexible
import 'lib-flexible/flexible'
in .js 3. Add: mobile adaptation meta tag
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
in index.html 4. Change configuration
in build/util. js, make the following two changes
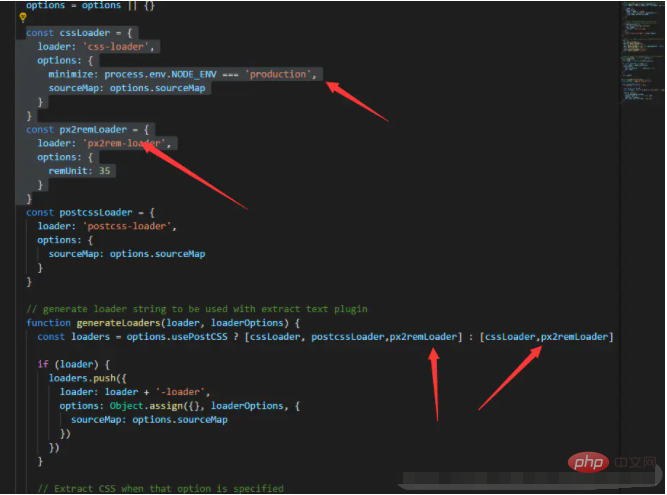
(1), add px2rem-loader to cssLoaders
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}(2), add px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}to the generateLoaders method. Summary: Modified places

5. Restart
npm run dev // Rerun
Need to pay attention here:
1. lib-flexible: It is an adaptation plug-in for rem. (Example: 750px == 10rem)
2. px2rem-loader: For convenience when writing CSS, inputting px will automatically be converted to rem.
3. Sometimes when using the ‘px2rem-loader’ plug-in, it is found that the rem conversion is incorrect. It may be that the development tool has set up other plug-in conversions. Just set the other plug-in conversions to the desired conversion. [I have encountered it before, a huge pit. . . 】
Related free learning recommendations: JavaScript(Video)
The above is the detailed content of How vue.js implements mobile adaptation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Since the release of Vue3, the word composition API has entered the field of vision of students who write Vue. I believe everyone has always heard how much better the composition API is than the previous options API. Now, due to the release of the @vue/composition-api plug-in, Vue2 Students can also get on the bus. Next, we will mainly use responsive ref and reactive to conduct an in-depth analysis of how this plug-in achieves this.
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
When we used Amap, the official recommended many cases and demos to us, but these cases all used native methods to access and did not provide demos of vue or react. Many people have written about vue2 access on the Internet. However, in this article, we will take a look at how vue3 uses the commonly used Amap API. I hope it will be helpful to everyone!






