What is the role of vue.js life cycle function
The role of the vue.js life cycle function: 1. [beforeCreated()] means that the function is called before the instance is fully initialized; 2. [beforeMount()] At this time, the template has been compiled, but it is still Not rendered to the page; 3. [updated()] page completes data update.

【Recommended related articles: vue.js】
vue.js life cycle The role of the function:
Preface
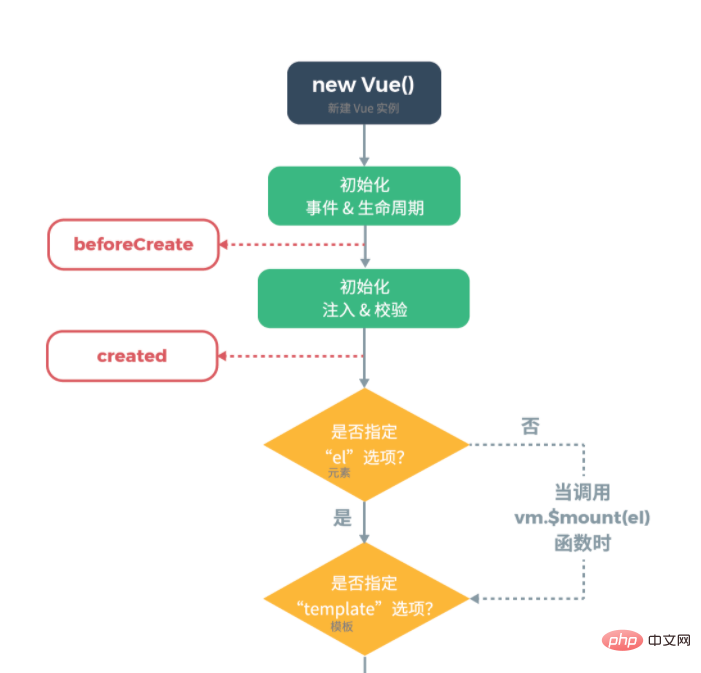
The Vue instance has a complete life cycle, that is, from creation, initialization of data, compilation of templates, hanging in DOM, rendering-update- A series of processes such as rendering and unloading become the life cycle of the Vue instance. Hooks give you an opportunity to do certain processing at a certain stage.
The role of each function
beforeCreated():
indicates that the instance is fully initialized This function was called before;
created():
Vue’s data and methods at this time (data, methods ) have been initialized;
If you want to operate data and methods, you need to operate in this function at the earliest;
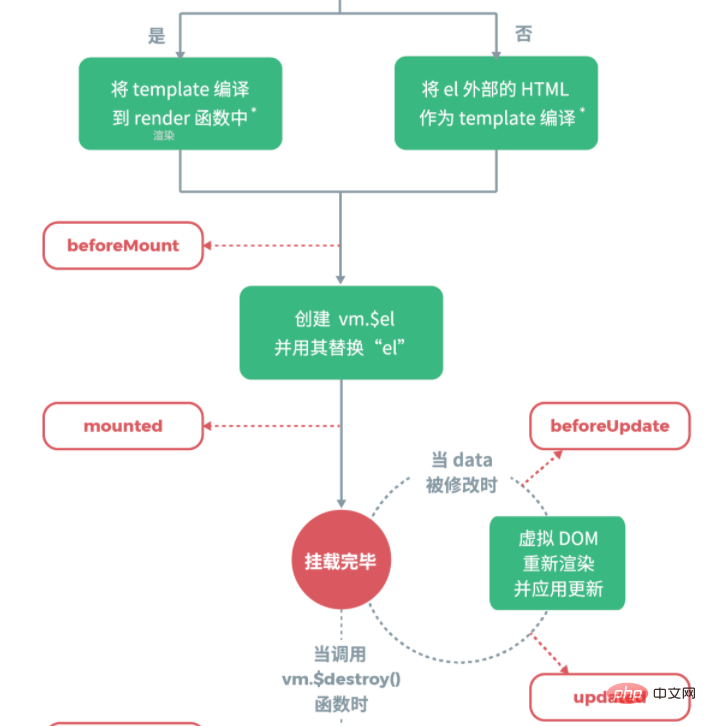
After created is completed Start compiling the html template, render the template string into dom, and finally generate a compiled final template in the memory;
The final template only exists in the memory and has not been rendered. to the page;
beforeMount():
At this time the template has been compiled but has not yet been rendered. Go to the page;
mounted():
At this point the page has been rendered and the dom node already exists in the document ;
If you want to operate the dom node, you need to do it in this function at the earliest;
After executing mounted, it means that the instance has been created. If there are no other operations, there will be no more activity in the memory;
beforeUpdate():
At this time the page has been Fully mounted, this function means that it will be executed when the page data changes;
-
When the data changes, the page data is not updated, but the data in data has been updated;
updated():
The page has completed data update;
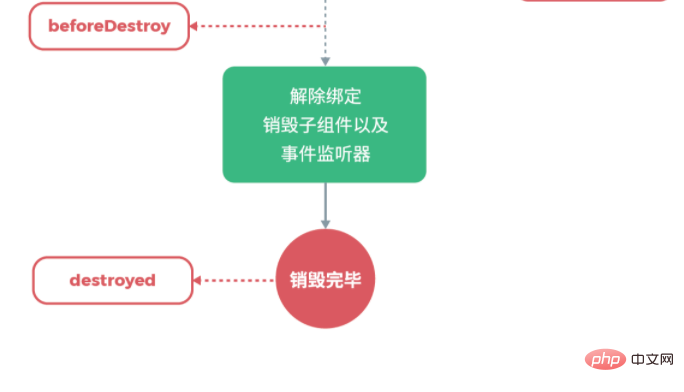
beforeDestory():
When this function is executed, the Vue instance enters the destruction stage;
At this time, the filter, data and methods can still be used;
##destoryed():
- The components have been completely destroyed and all data , methods cannot be used
Detailed flow chart



## Related free learning recommendations:JavaScript (Video)
The above is the detailed content of What is the role of vue.js life cycle function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Since the release of Vue3, the word composition API has entered the field of vision of students who write Vue. I believe everyone has always heard how much better the composition API is than the previous options API. Now, due to the release of the @vue/composition-api plug-in, Vue2 Students can also get on the bus. Next, we will mainly use responsive ref and reactive to conduct an in-depth analysis of how this plug-in achieves this.




