
How to achieve vertical arrangement of text in css: You can use the writing-mode attribute to achieve this, such as [writing-mode: vertical-rl;]. The writing-mode attribute defines how text is laid out horizontally or vertically.

The operating environment of this tutorial: Windows 10 system, CSS3, this article is applicable to all brands of computers.
The writing-mode property defines how text is laid out horizontally or vertically.
(Learning video sharing: java course)
horizontal-tb: horizontal top-down writing method. That is, left-right-top-bottom
vertical-rl: vertically written from right to left. That is, top-bottom-right-left
vertical-lr: The vertical direction of the content is from top to bottom, and the horizontal direction is from left to right
sideways-rl: The vertical direction of the content is from top to bottom Arrange
sideways-lr: Contents are arranged vertically from bottom to top
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
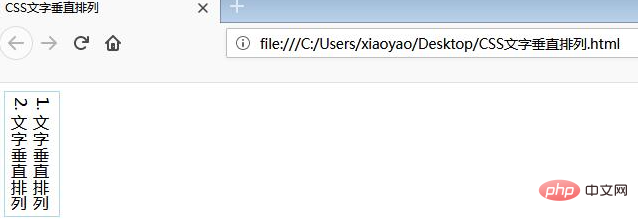
</html>Running results:

Related recommendations: CSS tutorial
The above is the detailed content of How to achieve vertical arrangement of text in css. For more information, please follow other related articles on the PHP Chinese website!