 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introducing four types of js detection methods and tool methods written based on jquery
Introducing four types of js detection methods and tool methods written based on jquery
Introducing four types of js detection methods and tool methods written based on jquery
javascript Column detection method and tool method written based on jquery.

Introduction
Today we are mainly studying the four type detection methods of js. When it comes to js type detection, we have to mention js There are several data types. The types will not be explained in detail. After all, the documents are clear, so we will just list them:
Document address:
Basic data type: String , Boolean, undefined, null, Number, Symbol, BigInt
Reference data types: Object, Array, RegExp...
The detection types we are talking about today include the following four types and Finally, a more convenient tool method written based on jquery:
typeof [Key point]
instanceof
constructor
Object.prototype.toString.call [Key]
typeof
1 . Basic content
Definition
: Operator that can detect basic typesSyntax
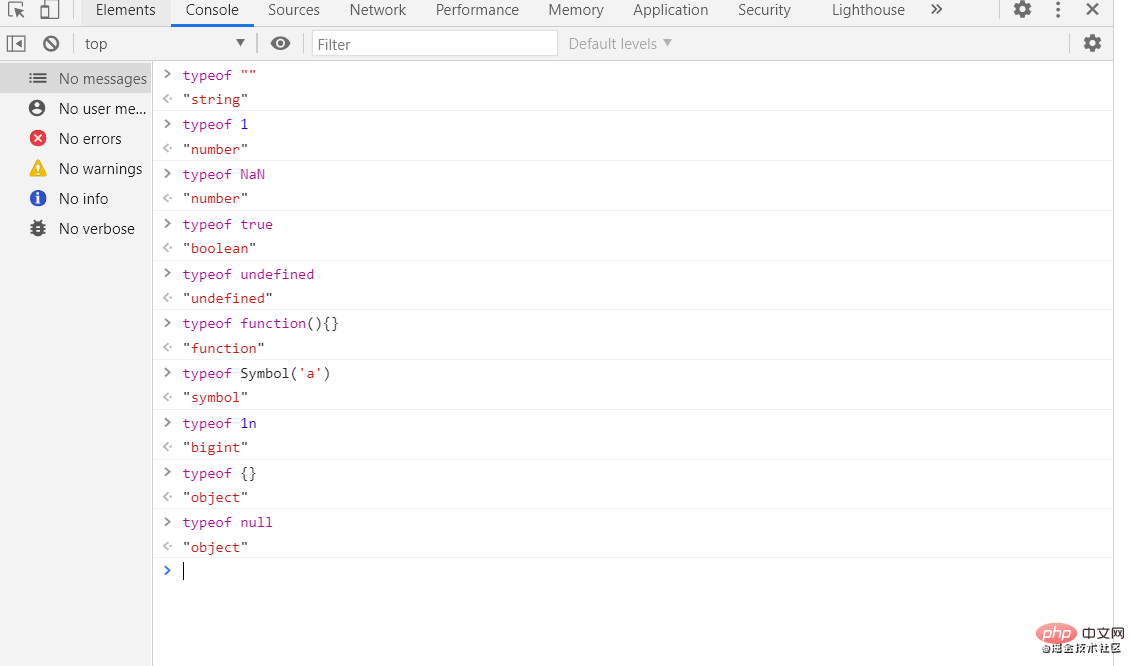
: typeof [value]Return value
: ["string", "number", "boolean", "undefined", "object", "function", " symbol", "bigint"]
The result is as shown in the figure:

2. Defects and deficiencies
Although it seems that typeof is very easy to use, we generally know that useful things always have certain flaws, just like people can't be very useful. Perfect
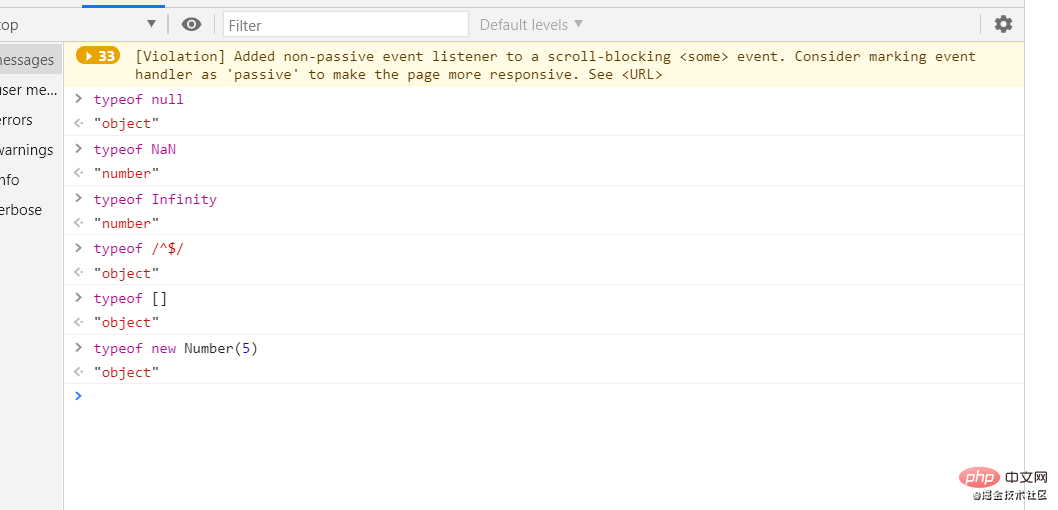
- 1. Typeof detects basic types perfectly, but reference types can explode in place, such as
array objects, regular objects, and new digital objects.. .... All returned are Object
- 2 in the form of strings. For example,
NaN / Infinity
are both "number" - 3.
typeof null is "object"
The result is as shown in the figure:

let x = {};
if(x != null && typeof x === "object"){
判断是否是对象,由于typeof null也是返回object,因此要排除它
}复制代码Copy after login
let x = {};
if(x != null && typeof x === "object"){
判断是否是对象,由于typeof null也是返回object,因此要排除它
}复制代码instanceof
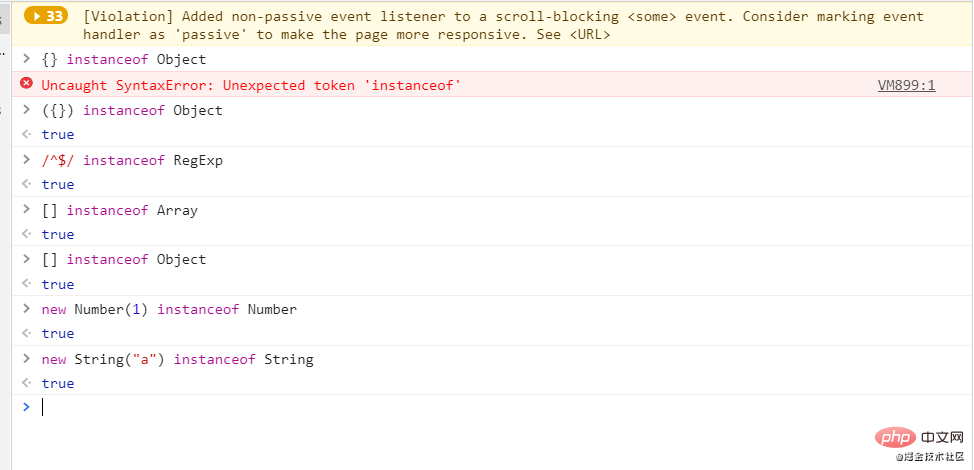
1. Basic contentThe result is as shown in the figure Display: [Note] {} will be treated as a code block here, so the first line will report an error
- Definition
: Used to detect whether the prototype attribute of the constructor appears in an instance object On the prototype chain.
- Syntax
: object instanceof constructor
- Return value
: Boolean value

2 . 缺陷与不足
- 1 . 无法检测基本类型,返回的都是false ,只能检测引用类型
- 2 . 由于instanceof是根据原型来检测类型的,返回值也是布尔类型,因此无法直观的看出数据类型
- 3 . 因为原型可以更改,有时候利用instanceof来判断不一定十分准确
结果如图所示 :

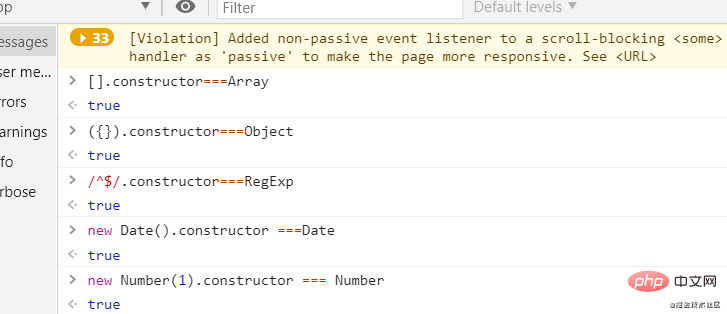
constructor
1 . 基本内容
定义
: 通过构造器来判断类型。语法
: target.constructor == "类型名字"
结果如图所示 :

2 . 缺陷与不足
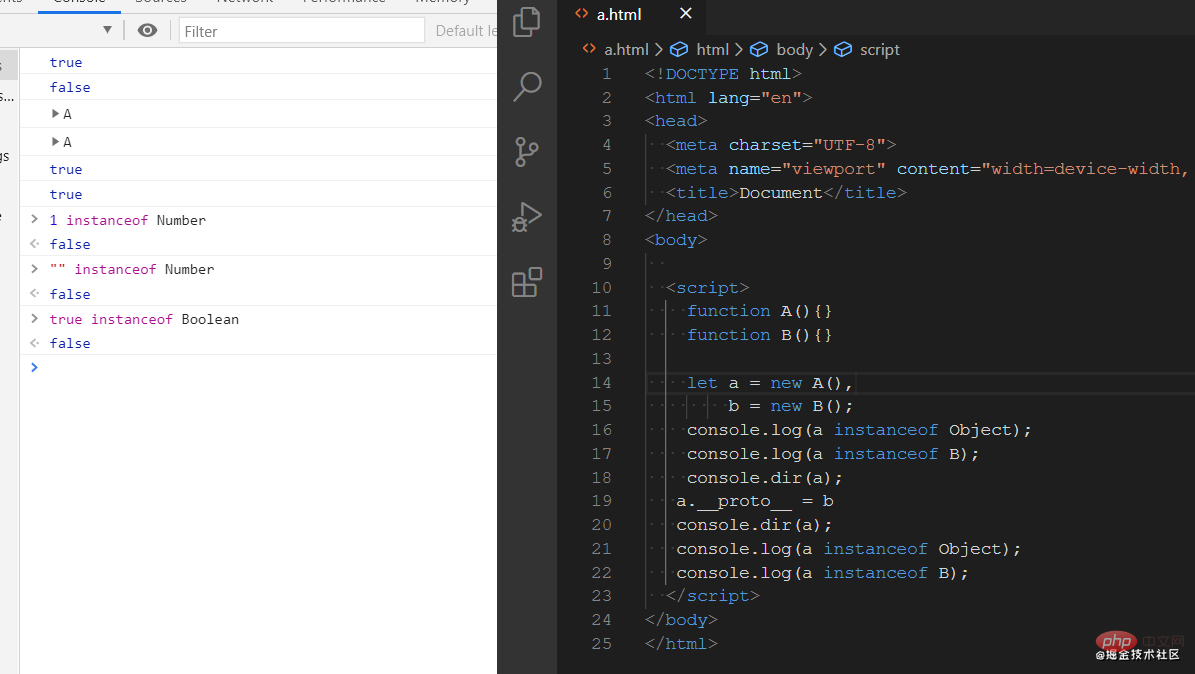
- 1 . 原理基本和instanceof一样,都是根据原型判断
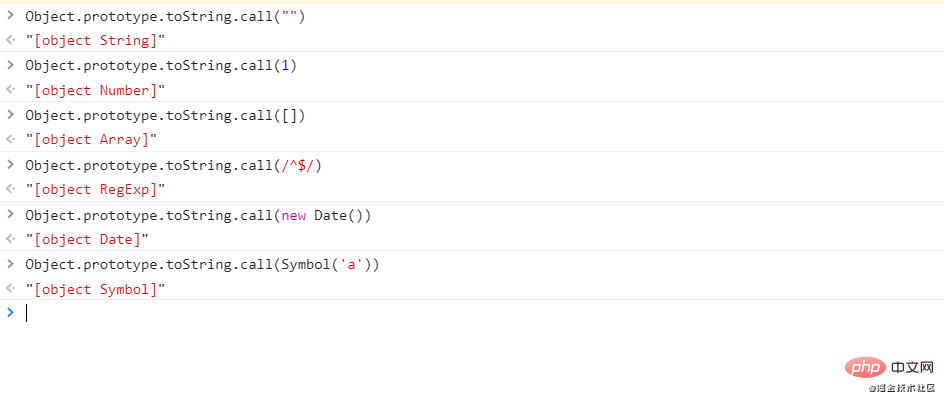
Object.prototype.toString.call()
1 . 基本内容
定义
: 返回一个表示该对象的字符串。语法
: Object.prototype.toString.call(params)返回值
: "[object 类型]"
结果如图所示 :

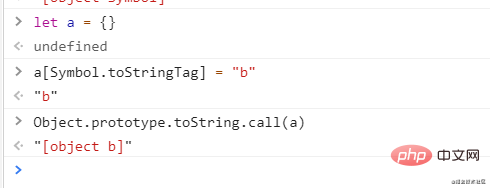
2 . 基本原理
Object.prototype.toString.call()中“[object 类型]”返回的值是由
Symbol.toStringTag决定
如图所示:

根据jquery写出的判断方法
1.代码实现
var class2type = {};
["Boolean","Number","String","Function","Array","Date","RegExp","Object","Error","Symbol","BigInt","GeneratorFunction"].forEach(item=>{
class2type["[object "+item+"]"] = item.toLowerCase();
})
function toType(obj){
if(obj==null){
return obj+'';
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" : typeof obj;
}复制代码最后,由于第一次写文章,有些紧张,如有写的不好之处请指出来,作者会继续努力写文章总结,一起加油!打工人!!!
相关免费学习推荐:JavaScript(视频)
The above is the detailed content of Introducing four types of js detection methods and tool methods written based on jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:



