
React Developer Tools is a Chrome browser extension developed by facebook; through it, you can get a new tab called React in the chrome developer tools, check the React component hierarchy, and display it on the page React components.
 this
this
The operating environment of this article: windows7 system, Dell G3 computer, react17.0.1&&chrome87.0 version.
React Developer Tools is a useful Chrome browser extension developed by facebook and available through the Chrome Web Store. You can get a new tab called React in the chrome developer tools, inspect the React component hierarchy, and display the React components on the page.
When debugging with Chrome Devtools, you can view your application's React component hierarchy instead of the more arcane browser DOM representation.
Add react developer tools to chrome, which is a React debugging tool for chrome development tools. React Development Tools is the open source Chrome DevTools extension of the React JavaScript library. It allows you to inspect the React component hierarchy in Chrome Developer Tools (formerly known as WebKit Web Inspector). You will get the new tab request react in your Chrome DevTools. This indicates that your root react components are rendering in the page, as well as their final rendering components.
Note: This plug-in is only valid for ReactJS development. If it is React Native, you cannot use this plug-in to debug.
Installation steps
1. Click Chrome's "Menu"->"More Tools"->"Extensions".

2. In the "Extensions" page that opens, click "Get More Extensions" at the bottom to open the Google Online Store.

#3. Finally, search for "React Developer Tools" and install it. Of course, this site provides its download address, so you can download and install it offline.

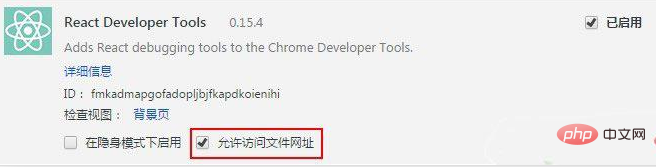
#4. After the installation is complete, open the extension management page. Check "Allow access to file URLs" in React Developer Tools.

#After the above 4 steps, we have installed React Developer Tools.
For more programming-related knowledge, please visit: Programming Video Course! !
The above is the detailed content of What are React Developer Tools?. For more information, please follow other related articles on the PHP Chinese website!
 What software is zoom?
What software is zoom?
 MySQL index
MySQL index
 Why is there no signal on the monitor after turning on the computer?
Why is there no signal on the monitor after turning on the computer?
 The role of base tag
The role of base tag
 Introduction to hard disk interface types
Introduction to hard disk interface types
 How to use googlevoice
How to use googlevoice
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store
 What does Matcha Exchange do?
What does Matcha Exchange do?