
The four basic selector types in css are tag selectors, ID selectors, class selectors and universal selectors. Selectors in CSS are divided into two categories, namely basic selectors and extended selectors.

The operating environment of this tutorial: Windows 10 system, CSS3, this article is applicable to all brands of computers.
CSS selectors are divided into two categories: basic selectors and extended selectors, of which there are 4 basic selectors.
(Related learning video sharing: css video tutorial)
Basic selector:
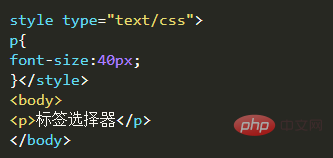
1. Tag selector: for a type of tag
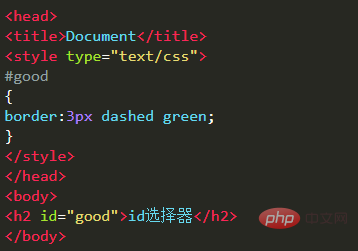
2. ID selector: Use
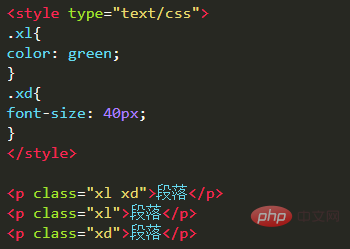
for a specific tag. 3. Class selector: Use
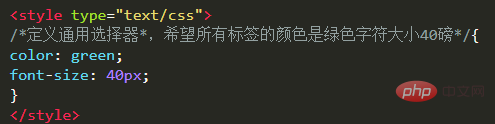
for all the tags you want. 4. Universal selector (wildcard character) ): Applicable to all tags (not recommended)
Tag selector: A complete HTML page is composed of many different tags, and the tag selector determines which tags use the corresponding CSS style.

id selector: Select elements based on element ID, which is unique. It is marked with a "#" sign in front.

Category selector: The class selector selects based on the class name. Very similar to id, any tag can carry id attributes and class attributes. But the id attribute can only be referenced once by a specific tag.

Wildcard *: matches all tags. Not recommended.

Related recommendations: CSS tutorial
The above is the detailed content of What are the four basic selector types in css?. For more information, please follow other related articles on the PHP Chinese website!