
How to use CSS to adjust the size of the background image: You can use the background-size attribute to adjust, such as [background-size:80px 60px;]. The backgrond-size attribute specifies the size of the background image.

Attribute introduction:
The background-size attribute specifies the size of the background image.
(Learning video sharing: css video tutorial)
Grammar:
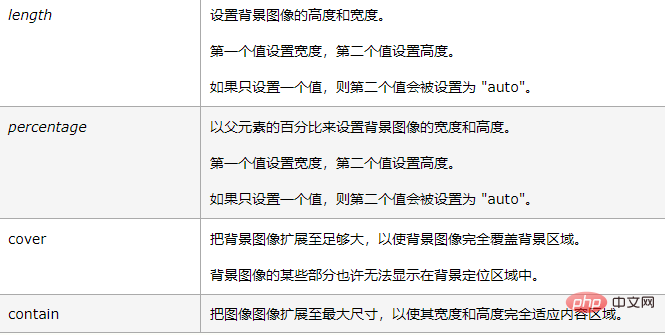
background-size: length|percentage|cover|contain;
Attribute value introduction:

Example:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}Related recommendations:CSS tutorial
The above is the detailed content of How to resize background image using CSS. For more information, please follow other related articles on the PHP Chinese website!