
How to configure cross-domain files in vue.js: first modify the [dev -- proxyTable] attribute in [index.js] under the config folder under the project; then set the target to the domain name that needs to be accessed; Finally, changeorigin is set to true to enable reverse proxy.

How to configure cross-domain files in vue.js:
1. When developing with vue, you often need to When it comes to cross-domain issues, in fact, there is a file for us to set up cross-domain requests in vue cli.
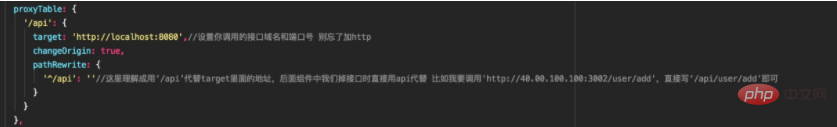
2. When cross-domain requests cannot be made, we can modify the dev -- proxyTable attribute in index.js

3. Set the target to the domain name we need to access. (Backend IP address);
4, changeorigin: true Set to true to enable reverse proxy
5, pathRiwrite '^/api':" " Write nothing
Related free learning recommendations: JavaScript (video)
The above is the detailed content of How to configure cross-domain files in vue.js. For more information, please follow other related articles on the PHP Chinese website!