
Vuetify is a component framework based on vue2.0, born for mobile, a progressive UI framework; it aims to provide clean, semantic and reusable components to make building applications more convenient. Vuetify supports SSR, SPA, PWA and standard HTML pages.

Related recommendations:
What is Vuetify?
Vuetify is a component framework based on vue2.0, born for mobile, a progressive UI framework; designed to provide clean, semantic and reusable components to make building Apps are more convenient. Vuetify supports SSR (Server Side Rendering), SPA (Single Page Application), PWA (Progressive Web Application) and standard HTML pages.
The core of Vuetify is to provide a variety of components that are reusable, plug-and-play and suitable for various project specifications.
The semantic components of Vue. Using Vue's functional components, all markup-based classes used to support the main component, such as a card title, can be processed using v-card-title.
Easy to form. Vuetify was conceived to be built from the ground up. Every component, directive, and feature all works seamlessly together, allowing you to focus on building your application.
Born for mobile devices. All Vuetify components are designed specifically for mobile devices. Applications can be easily converted between different orientations and screen sizes. From desktop to tablet or mobile phone.
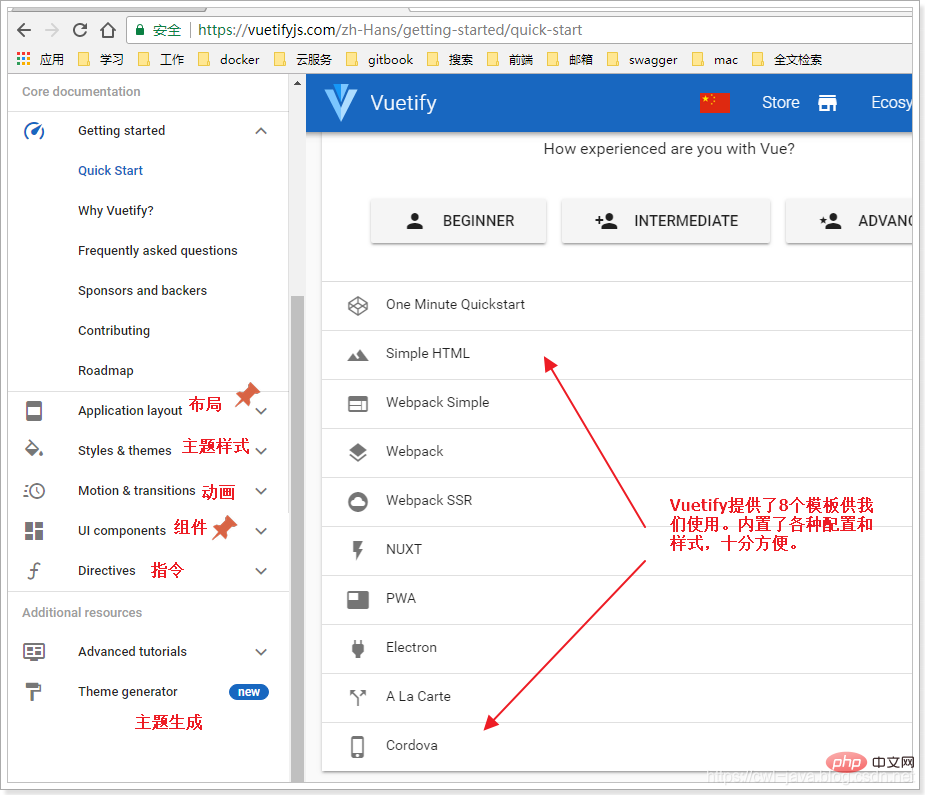
Pre-made Vue CLI template. Vuetify comes with 3 Vue templates, pre-configured and ready to use.
The server side is built on Vue rendering. Using an internal bus, Vuetify is ready to install for app-based SSR
#By leveraging the power of Vue and Material Design, as well as a large number of carefully crafted component libraries and features, we can build with Vuetify Excellent application. Vuetify adheres to Google's Material Design specification, and its components have an easy-to-remember semantic design that transforms memorizing complex classes and markup symbols into simple and unambiguous names.
Official website: https://vuetifyjs.com/zh-Hans/
Why use Vuetify?
The reasons are as follows:
Vuetify requires almost no CSS code, while many layout styles of element-ui require us to write
Vuetify is a semantic component built from the ground up. Simple to learn and easy to remember.
Vuetify is based on Material Design (a multi-platform design specification launched by Google), which is more beautiful, has cool animation effects, and has a unified style
This This is the description from the official website:

Defects:
Although the official website currently has Chinese documents, it is almost impossible to read due to translation problems.
how to use?
Learn based on the documents of the official website:

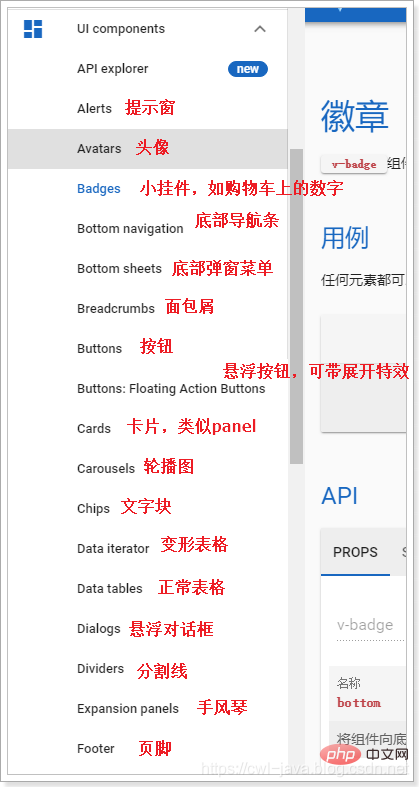
Let’s focus on UI components, inside There are a large number of UI components. We will check them out when we want to use them. There is no need to learn them now. Let’s take a look at what they have:

Use them later Just query what component you find.
Related recommendations:
2020 front-end vue interview questions summary (with answers)
vue tutorial Recommendation: The latest 5 vue.js video tutorial selections in 2020
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of What framework is vuetify?. For more information, please follow other related articles on the PHP Chinese website!