How to fix the header of bootstrap table
bootstrap表格头部的固定方法:首先引入jquery和bootstrap;然后添加固定列代码为“ $("#table").bootstrapTable('destroy').bootstrapTable({...})”即可。

推荐:《bootstrap教程》
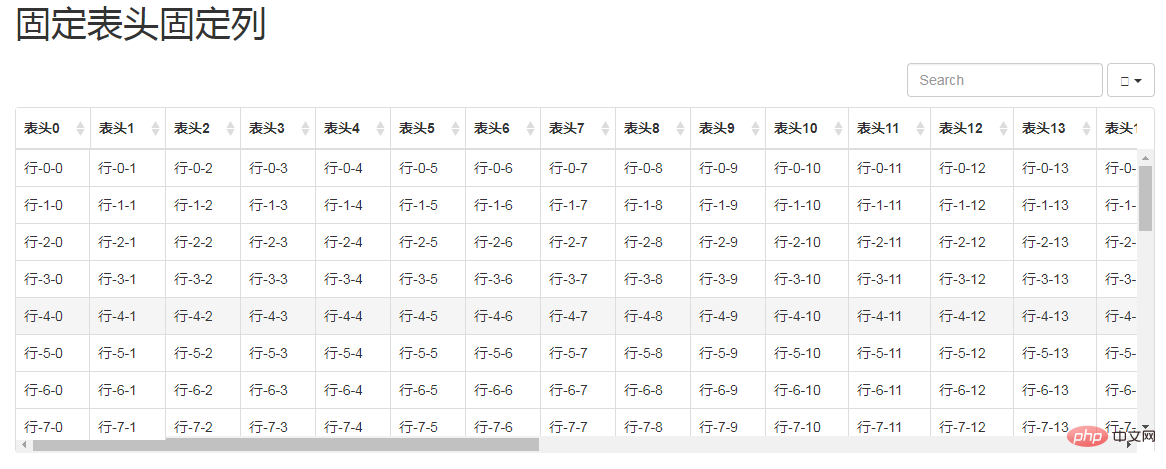
bootstrap-table固定表头固定列
1.引入
bootstrap依赖于jquery
bootstrap-table依赖于bootstrap,所以都需要引入

2. bootstrap-table有两种方式,html、js
<table id="table" class="table table-bordered table-hover"
data-toggle="table" //启用bootstrap表格
data-classes="table table-hover"
data-show-columns="true" //是否显示内容列下拉框。
data-striped="true" //设置为 true 会有隔行变色效果
data-show-toggle="true" //是否显示切换视图(table/card)按钮。
data-search="true" //是否显示搜索框
data-show-refresh="true" //是否显示刷新按钮
data-toolbar="#toolbar" //工具栏
data-height="500"> //设置表格高度-固定表头生效
<thead>
<tr>
<th>表格 ID</th>
<th>表格 Name</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
<tr>
<td>2</td>
<td>Item 2</td>
<td>$2</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
</table>js方式
<table id="table"></table><script>
$("#table").bootstrapTable({
toolbar: "#toolbar",
striped: true, //是否显示行间隔色 height:300,
sortable: false,//是否排序 search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端 strictSearch: true, //是否显示刷新 showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 showToggle:true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],// data可以换成url data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}, {
id: 3,
name: 'Item 3',
price: '$3'
}, {
id: 4,
name: 'Item 4',
price: '$4'
}, {
id: 5,
name: 'Item 5',
price: '$5'
}, {
id: 6,
name: 'Item 6',
price: '$6'
}, {
id: 7,
name: 'Item 7',
price: '$7'
}, {
id: 8,
name: 'Item 8',
price: '$8'
}, {
id: 9,
name: 'Item 9',
price: '$9'
}, {
id: 10,
name: 'Item 10',
price: '$10'
}]
})</script>固定列代码
$("#table").bootstrapTable('destroy').bootstrapTable({
fixedColumns: true,
fixedNumber: 1 //固定列数
}效果展示:

3.问题解决
固定表头展示错位
解决办法:给 th 添加宽度 data-width="60px"
固定列也会错位
解决办法:所有内容不折行,展示在一行(感觉应该是line-height导致的差异)
固定表头固定列重叠的表头部分左右滚动的时候 没有固定
解决办法:重叠部分手动加了层级
当浏览器窗口变化是,表头与表格不对齐,应该怎么办?
$('#tableId').bootstrapTable(); // init via javascript
$(window).resize(function () {
$('#tableId').bootstrapTable('resetView');
});4.下载地址
bootstrap-table:http://bootstrap-table.wenzhixin.net.cn/zh-cn/
bootstrap-table-fixed-columns:https://github.com/wenzhixin/bootstrap-table-fixed-columns
The above is the detailed content of How to fix the header of bootstrap table. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




