
How to set the image size with css: first create a new html file; then use the div tag to create a module, and use the img tag to create an image within the div tag; finally use style to set it within the img tag Just use the image width and height attributes.

Recommended: "css video tutorial"
Create a new html file, named test.html, for Explain how CSS changes the size of images.

In the test.html file, use the div tag to create a module, and within the div tag, use the img tag to create an image.

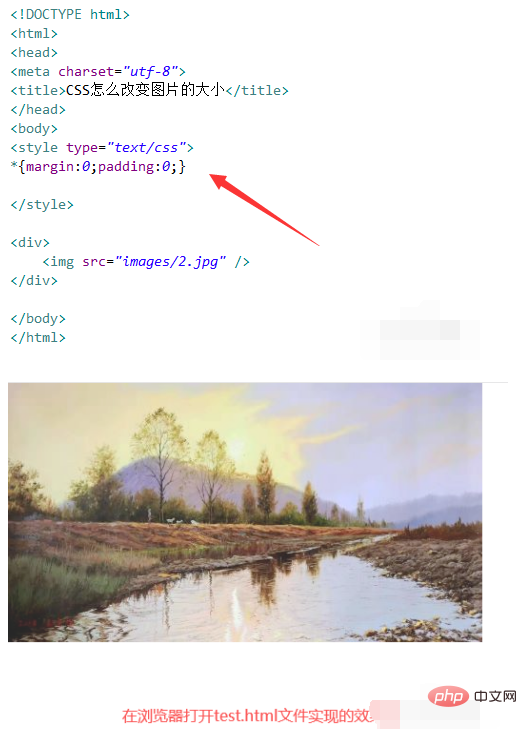
In the test.html file, in the css tag, use "*" to initialize all elements of the page, and set the inner and outer margins to 0. Open the test.html file in the browser to check the effect.

Change the size of the image through the element name. For example, within the css tag, use css to define the width of the img element within the div element as 200px and the height as 100px.

By setting an id attribute to the img tag, using the id attribute in CSS, and setting the style using width (width) and height (height), the size of the image can be changed.

By setting a class attribute for the img tag, using the class attribute in CSS, and setting the style using width (width) and height (height), you can change the size of the image.

Set the width (width) and height (height) attributes by using style within the img tag.

The effects achieved by the above methods are as follows:

The above is the detailed content of How to set image size using css. For more information, please follow other related articles on the PHP Chinese website!