
How to implement the css3 reflection effect: You can use the box-reflect attribute to achieve the reflection effect, such as [-webkit-box-reflect:below 10px]. The box-reflect property is used to set or retrieve the reflection of an object. This property contains three values: direction, offset, and mask image.

#box-reflect property sets or retrieves the object reflection.
(Learning video recommendation: css video tutorial)
The box-reflect attribute includes 3 values.
1. Direction defines the direction, and the values include above, below, left, and right.
above:
Specify that the reflection is above the object
below:
Specify that the reflection is below the object
left :
Specify the reflection to be on the left side of the object
right:
Specify the reflection to be on the right side of the object
2. Offset defines the distance of the reflection offset, take Values include numeric values or percentages, where percentages are determined based on the object's dimensions. Default is 0. Use a length value to define the distance between the reflection and the object. Can be negative. Defines the distance between the reflection and the object as a percentage. Can be negative.
3. mask-box-image defines the mask image, which will cover the projection area. If this parameter value is omitted, it defaults to an unmasked image.
Values:
none: No mask image:
Specify the mask image using absolute or relative addresses.
Create a mask image using a linear gradient.
Create a mask image using a radial (radial) gradient.
Create a backmask image using a repeating linear gradient.
Create a mask image using a repeating radial (radial) gradient.
Example:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
background:-webkit-linear-gradient(left,red,yellow,green);
transform:scale(-1,1);
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}
</style>
</head>
<body>
<div class="box"></div>
</body>
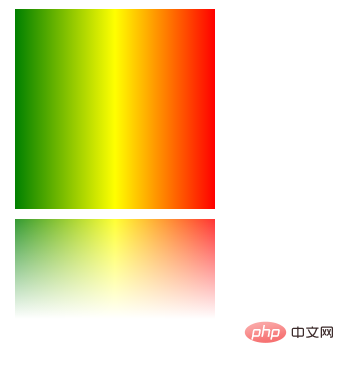
</html>Effect:

Related recommendations: CSS tutorial
The above is the detailed content of How to achieve reflection effect in css3. For more information, please follow other related articles on the PHP Chinese website!