What ui framework does bootstrap have?
Bootstrap’s UI frameworks include: inspinia, quillpro, nifty admin, color admin, smartadmin, Bootstrap Metro Dashboard, BootFlat, Bootswatch, etc.

[Related recommendation: "bootstrap video tutorial"]
Bootstrap is Mark Otto, a designer of the American Twitter company Cooperated with Jacob Thornton to develop a simple, intuitive, and powerful front-end development framework based on HTML, CSS, and JavaScript, making Web development faster.
Bootstrap contains a wealth of Web components. Based on these components, you can quickly build a beautiful and fully functional website, including the following components: drop-down menu, button group, button drop-down menu, navigation, navigation bar , path navigation, paging, layout, thumbnails, warning dialog boxes, progress bars, media objects, etc.
bootstrap’s ui framework
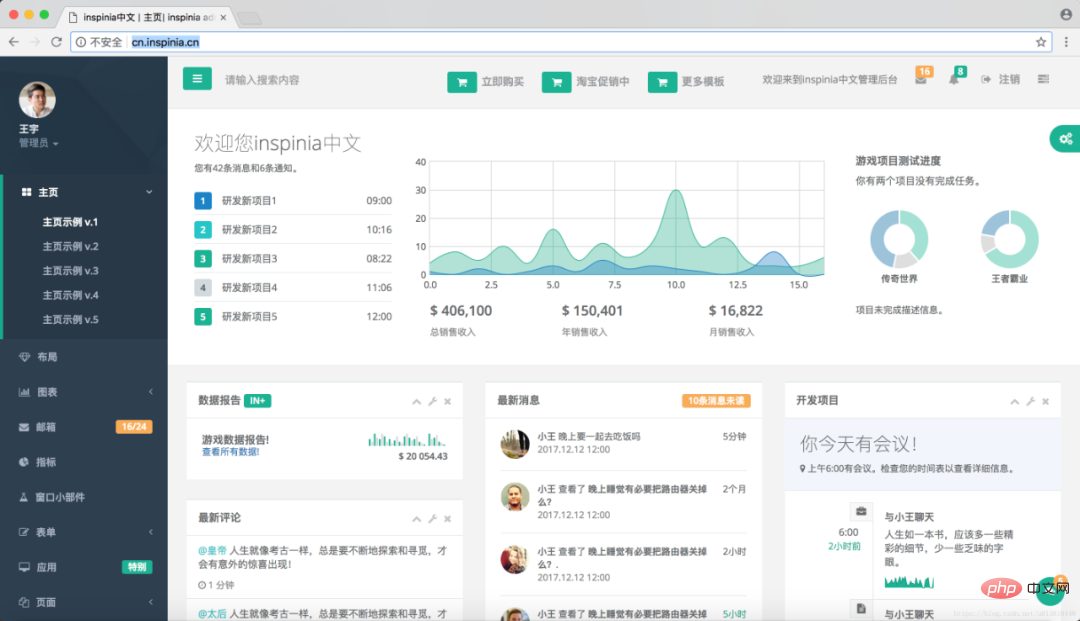
inspinia
inspinia bootstrap back-end template
Demo address http://cn.inspinia.cn
Rendering

quillpro
Demo address http://cn.inspinia.cn/quillpro/index.html
Rendering

nifty admin
Demo address http://www.niftyadmin.cn
Rendering

color admin
Demo address http://www.coloradmin.cn

smartadmin
Demo address http://smartadmin.com.cn
Rendering

Bootstrap Metro Dashboard – Backend management panel based on Bootstrap
This is a Metro style backend management panel application based on Bootstrap. The UI of Bootstrap Metro Dashboard is based on the Twitter Bootstrap style, and uses jQuery 1.9.1 and jQuery UI components are very suitable for the background management system interface of the website.

Online demo (https://github.com/jiji262/Bootstrap_Metro_Dashboard)
BootFlat – CSS framework component based on HTML5
BootFlat is a Flat UI component based on Bootstrap. Compared with the native Bootstrap framework, BootFlat provides more page components and adds page layout functions. What is more prominent than Flat UI is that BootFlat can help you use HTML5 to implement Web App development more quickly.

Online demo (http://bootflat.github.io/index.html)
Bootswatch – Free Bootstrap theme package
Bootswatch is a free theme package based on Bootstrap, which contains a wealth of Bootstrap themes. You can download and install the CSS files of these themes to achieve a variety of beautiful Bootstrap theme styles.
Online demo (https://bootswatch.com/)
Flat UI – Flat UI development kit based on Bootstrap
Flat UI is a flat front-end UI toolkit based on Bootstrap. The component design of Flat UI is very fresh and beautiful. The components of Flat UI include buttons, input boxes, combination buttons, check boxes, single buttons, etc. Beautiful elements like select buttons, labels, menus, progress bars and sliders.
Online demo (https://github.com/designmodo/Flat-UI)
For more programming-related knowledge, please visit: Introduction to programming! !
The above is the detailed content of What ui framework does bootstrap have?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.






