
Jquery method of obtaining elements: 1. Use the function [$("div")] to obtain it directly through the element name; 2. You can add a class to the element; 3. Use [$(".bd") 】You can also get div elements.

Recommendation: "jquery video tutorial"
Jquery method of obtaining elements:
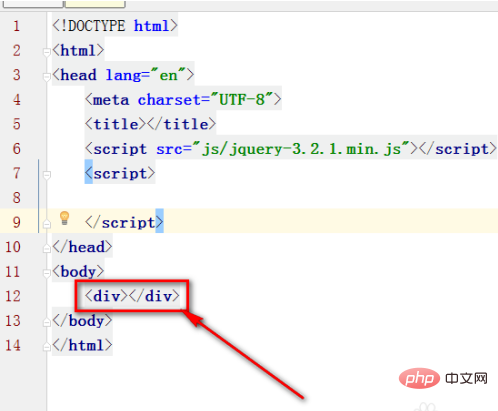
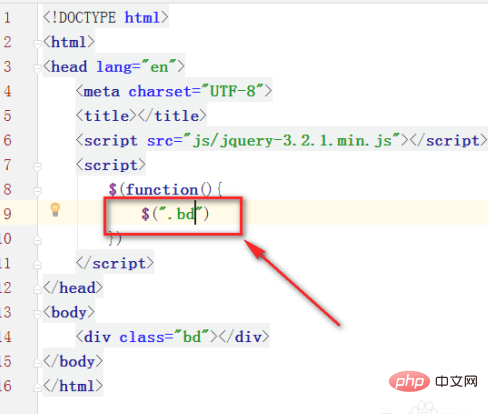
1. As shown in the figure, for example, we want to get or get this div element.

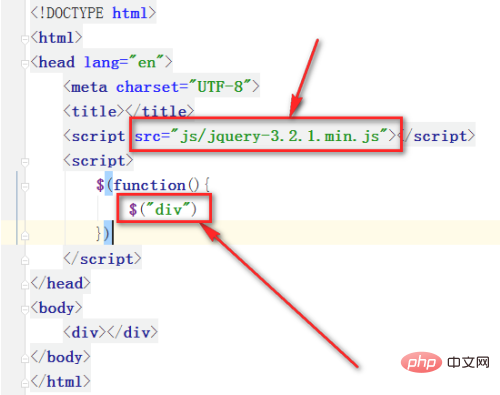
#2. We can do this, use $("div"), which is to get it directly through the element name, be careful to add quotation marks.

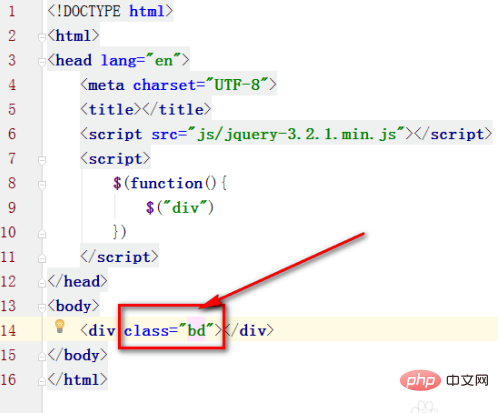
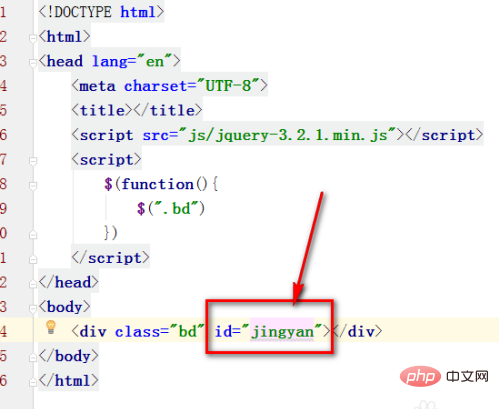
#3. Or you can add a class to the element, as shown in the picture, I added a bd class.

#4. Then we can also get the div element with $(".bd"). Note that the class name requires a dot.

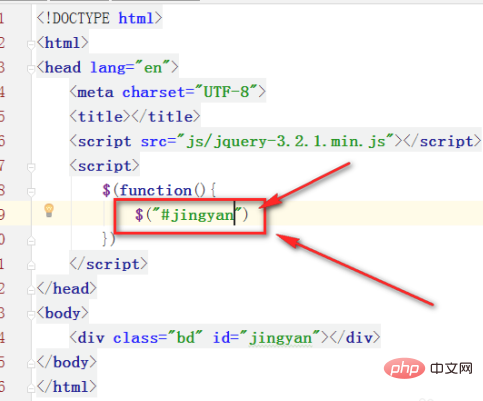
#5. In addition, id is also a good method, but there can only be one id and no duplicate names.

#6. As shown in the figure, the id in jQuery must be added with a # sign to be valid.

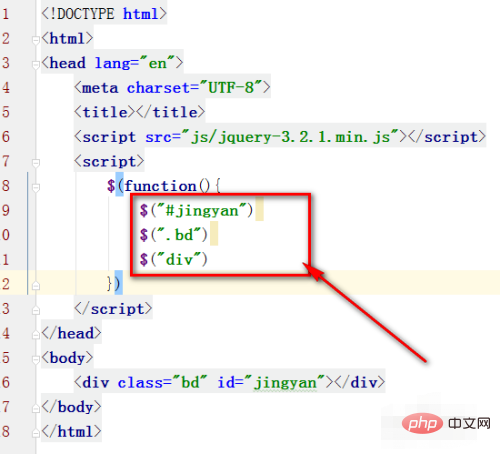
#7. Finally, I will sort out some of the more commonly used methods of obtaining elements in jQuery.

The above is the detailed content of How to get elements with jquery. For more information, please follow other related articles on the PHP Chinese website!