What is the BEM naming convention in css?

What is BEM naming convention
Bem is the abbreviation of block, element and modifier, a term proposed by the Yandex team A front-end CSS naming methodology.
(Learning video sharing: css video tutorial)
- The dash: used only as a hyphen, indicating one of multiple words of a block or a sub-element. connection marks between.
__ Double underline: Double underline is used to connect a block and its sub-elements
_ Single underline: A single underline is used to describe a state of a block or sub-element of a block
BEM is a Simple and very useful naming convention. Make your front-end code easier to read and understand, easier to collaborate with, easier to control, more robust and unambiguous, and more rigorous.
1. BEM naming pattern
The BEM naming convention pattern is:
.block {}
.block__element {}
.block--modifier {}Each block (block) name should have a namespace (prefix)
block Represents a higher level abstraction or component.
block__element represents the descendants of .block and is used to form a complete .block as a whole.
block--modifier represents different states or different versions of .block
Use two hyphens and underscores instead of one so that your own blocks can be delimited with a single hyphen . Such as:
.sub-block__element {}
.sub-block--modifier {}2. The benefits of BEM nomenclature
The key to BEM is that you can get more descriptions and a clearer structure, and you can know the meaning of a certain mark from its name. Therefore, by looking at the class attribute in the HTML code, you can know the relationship between elements.
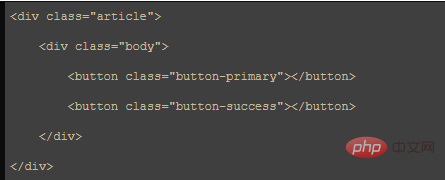
Conventional nomenclature example:

This way of writing can understand the meaning of each element from the DOM structure and class naming, but it cannot clarify its true meaning. hierarchical relationship. When defining CSS, you must also rely on hierarchical selectors to limit the constraint scope to avoid cross-component style pollution.
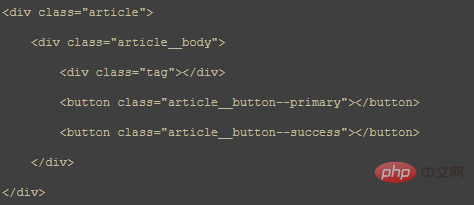
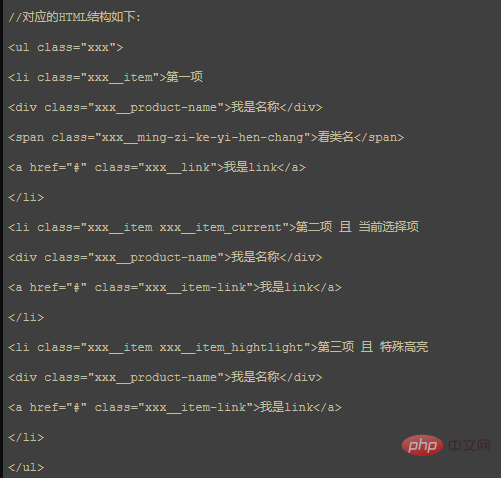
Examples using the BEM naming method:

Through the BEM naming method, the module hierarchical relationship is simple and clear, and there is no need to do too much css writing. Level selection.
2. How to use BEM nomenclature
1. When should you use BEM format
The trick to using BEM is that you need to know when and what should be written in BEM format. Not every place should use BEM naming. The BEM format should be used when explicit module relationships are required. For example, if there is just a single public style, there is no point in using the BEM format:
.hide { display: none !important;}2. Using the BEM format in the CSS preprocessor
One disadvantage of BEM is the naming method It is long, ugly and poorly written. Compared with the convenience brought by the BEM format, we should look at it objectively. Moreover, CSS is generally written using preprocessor languages such as LESS/SASS, and it is much simpler to write using its language features.
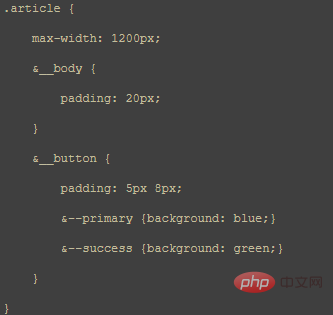
Take LESS as an example:

3 Use BEM format in components of popular frameworks
In the currently popular Vue.js/React/` Front-end frameworks such as Angular have compilation implementations of CSS component-level scopes. The basic principle is to use the CSS attribute selector feature to generate different attribute selectors for different components.
When you choose this local scope writing method, in smaller components, the BEM format may not seem so important. However, for public and global module style definitions, it is still recommended to use the BEM format.
In addition, for public components released to the outside world, generally for the sake of style customization, this local scope method is not used to define component styles. This is where using the BEM format will also come in handy.
4 Avoid the format of .block__el1__el2
In deeply nested DOM
structures, avoid overly long style name definitions.
The final level should not exceed level 4, otherwise it will increase the difficulty of reading comprehension
3. Summary
One of the hardest parts of BEM is to clearly understand where the scope starts and where it ends, and when to use or not use it. As you accumulate experience with continuous use, you will slowly know how to use it, and these problems will no longer be a problem. There is no good or bad technology, only the right one is best.
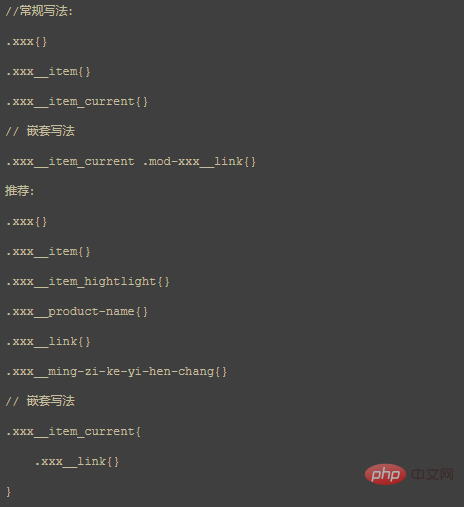
Recommended writing methods and styles


The above is the detailed content of What is the BEM naming convention in css?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 Can less files in vue introduce data?
May 07, 2024 pm 12:06 PM
Can less files in vue introduce data?
May 07, 2024 pm 12:06 PM
Yes, Less files in Vue can introduce data through CSS variables and Less mixins: create a JSON file containing data. Import JSON files using the @import rule. Access JSON data using CSS variables or Less mixins.
 Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Open Visual Studio 2019, find its option settings, and click CSS. 2. Here you can see the technical settings of the following attributes. 3. Now you can set text and fill borders here. 4. At this time, you can also set the floating positioning here. 5. At this moment, you can also set the border and background here to complete the operation. 6. Finally, click the OK button here to set the CSS default properties.






