How to set the button to be unavailable in jquery
How to set the button to be unavailable in jquery: first create a button using the button tag in the p tag, and set its id to mybut; then bind the onclick click event to the p tag text; finally use [att() ] method sets the disabled attribute of the button to true to make the button unclickable.

Recommended: "jquery video tutorial"
How to set the jquery button to be unavailable:
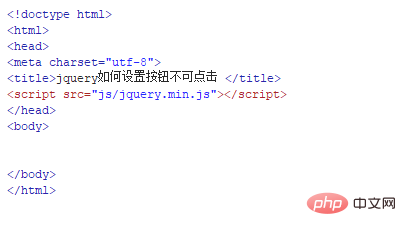
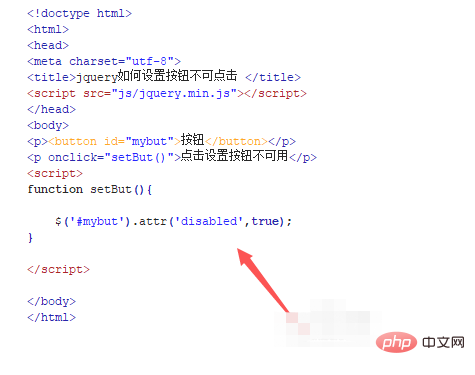
1. Create a new html file, named test.html, to explain how to set the button to be non-clickable in jquery.

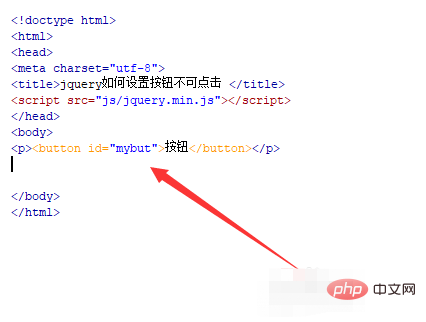
2. In the test.html file, in the p tag, use the button tag to create a button and set its id to mybut.

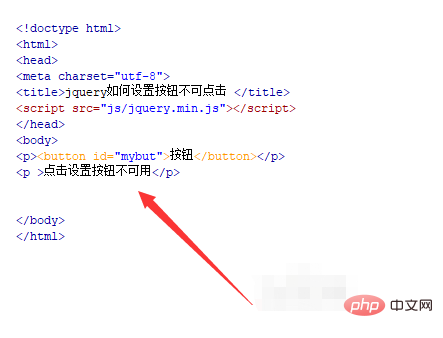
3. In the test.html file, use the p tag to create a line of text with the text "Clicking the setting button is not available".

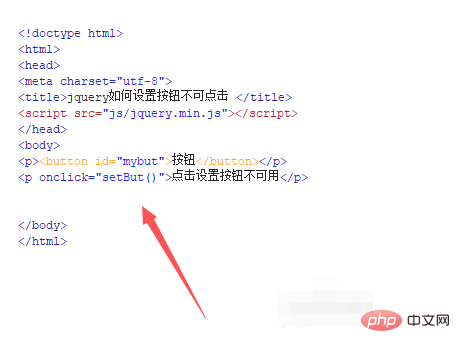
4. In the test.html file, bind the onclick event to the p tag text. When the text is clicked, execute the setBut function.

5. In the js tag, create the setBut function. Within the function, obtain the button button object through the id, and use the att() method to set the button The disabled attribute is set to true to make the button unclickable.

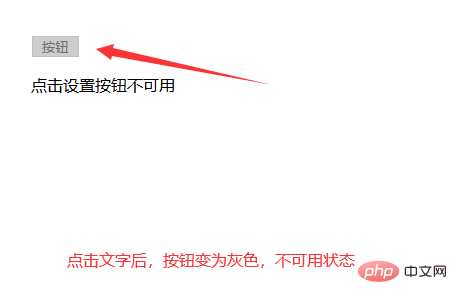
#6. Open the test.html file in the browser, click on the text to see the effect.

Related free learning recommendations: JavaScript (video)
The above is the detailed content of How to set the button to be unavailable in jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Why won't my laptop start up after pressing the power button?
Mar 10, 2024 am 09:31 AM
Why won't my laptop start up after pressing the power button?
Mar 10, 2024 am 09:31 AM
There could be several reasons why your Windows laptop won't boot. Memory failure, dead battery, faulty power button, or hardware issues are all common causes. Here are some solutions to help you resolve this issue. Laptop won't turn on after pressing the power button If your Windows laptop still won't turn on after pressing the power button, here are some steps you can take to resolve the issue: Is your laptop fully charged? Perform a hard reset to clean your laptop Reseat the memory Transparent CMOS type battery Take your laptop for repair. 1] Is your laptop fully charged? The first thing to do is to check if your laptop is fully charged. Laptop won't start if battery is drained
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 What does iPhone 16 look like? What changes are there in iPhone 16?
Apr 07, 2024 pm 05:10 PM
What does iPhone 16 look like? What changes are there in iPhone 16?
Apr 07, 2024 pm 05:10 PM
After the release of the iPhone 15 series, there have been constant revelations about the appearance and configuration of Apple’s new iPhone 16. What does iPhone 16 look like? Is there any improvement in iPhone 16? Recently, an overseas blogger showed off the design of the iPhone 16 series. The overall design is basically the same as the iPhone 15 series. As you can see from the picture, the entire iPhone 16 series is equipped with a new "shoot" button as standard, allowing users to take photos more conveniently. In addition, other design details are still unknown. The message shows that this new button will be used to shoot videos and is located below the power button. Previous news has mentioned that it may be a capacitive solid-state button, but recent reports indicate that it should still be a
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute






