
How to merge cells in css: first create an HTML sample file; then merge columns by setting colspan; finally merge rows by setting rowspan.

Recommended: "css video tutorial"
Css table merged cells
colspan is a merged column, and rowspan is a merged row. When merging rows, such as rowspan="2", its next row tr will have one less column; when merging columns colspan="2", the columns of this row will be There will be one less column
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
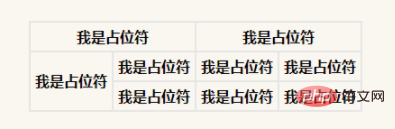
</table>Effect

css3 slash header
<td >
<div class="biaoTou">
</div>
</td>
.biaoTou {
border-top: 200px #199fff solid; /*上边框宽度等于表格第一行行高*/
border-left: 200px #ff8838 solid; /*左边框宽度等于表格第一行第一格宽度*/
}The above is the detailed content of How to merge cells in css. For more information, please follow other related articles on the PHP Chinese website!