
How to set the font oblique style in css can be set using the font-style attribute, such as [font-style:oblique;]. The font-style attribute specifies the font style of the text, and the attribute value oblique specifies the italic style.

Related attribute introduction:
font-style attribute specifies the font style of the text.
(Video tutorial sharing: css video tutorial)
Attribute value:
normal Default value. The browser displays a standard font style.
italic The browser will display an italic font style.
oblique The browser will display an oblique font style.
#inherit Specifies that the font style should be inherited from the parent element.
Code example:
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
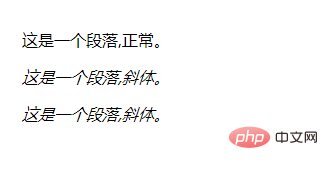
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
</body>Effect:

Related recommendations: CSS tutorial
The above is the detailed content of How to set font tilt style in css. For more information, please follow other related articles on the PHP Chinese website!