

First of all, we need to know that HTML5 supports playing audio and video files directly in the browser, without using the Adobe flash plug-in.
Disadvantages of plug-ins: Plug-ins are one of the main reasons for browser crashes, especially flash, which has many problems.
(Video learning recommendation: html5 video tutorial)
To embed videos in web pages, use the video element.
1.
Definition and usage
Tips
You can place text content between the start tag and the end tag, so that old browsers can display information that the tag is not supported
Attributes:

Example:
<!DOCTYPE HTML> <html> <body> <video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video> </body> </html>

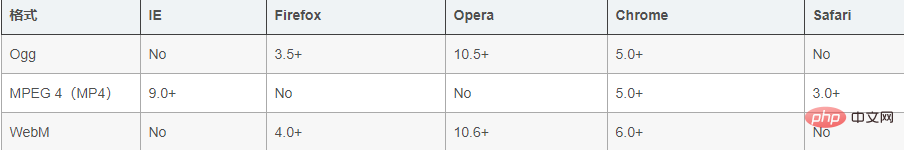
Video formats supported by the browser

Ogg = Ogg file with Theora video encoding and Vorbis audio encoding
MPEG 4 = MPEG 4 file with H.264 video encoding and ACC audio file
WebM = with WebM files with VP8 video encoding and Vorbis audio encoding
Summary: No single format can support all browsers
The simplest method is to use both Mp4 and Ogv audio and video formats
2.
Insert the element source
in the middle of The source element is used to set the video format and contains the attributes src and type
Example:
<video src='视频1.mp4' heigth='500px' controls> <source src='视频2.mp4' type='video/mp4'> <!-- 当‘视频1.mp4’无法播放时,会跳转到src='视频2.mp4' --> <source src='视频2.ogv' type='video/ogg'> <!-- 当浏览器不支持MP4格式的视频时,会自动找此处ogv格式的视频 --> <source src='视频2.webm' type='video/webm'> </video>
Two optional video formats Mp4 and Ogv are provided here. Video links are now no longer given through the src attribute of the video element, but are pointed out separately through the source element. The source element allows us to specify video files in multiple optional formats, so that when the browser does not support the format written in the front, the video file in the later format can be selected.
Related recommendations: h5
The above is the detailed content of How to embed video in html5. For more information, please follow other related articles on the PHP Chinese website!
 What to do with the video card
What to do with the video card
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to download videos from Douyin
How to download videos from Douyin
 How to use the article tag
How to use the article tag
 What software is soul?
What software is soul?
 Will the Bitcoin inscription disappear?
Will the Bitcoin inscription disappear?
 Introduction to commonly used top-level domain names
Introduction to commonly used top-level domain names