
jquery content filtering selectors include: 1. ":contains(text)", a collection of elements containing the specified text; 2. ":empty", select empty elements; 3. ":has(selector) ", which contains the element collection selected by the specified selector; 4. ":parent", which selects the parent element containing the child node.

Common content filter selectors:
:contains(text ) A collection of elements containing text within brackets (quotes must be enclosed within brackets)
:empty A collection of empty elements (elements that do not contain sub-elements or text)
:has (selector) A collection of elements containing the set of elements selected by the selector in brackets
:parent A collection of elements containing child elements or text
(Learning video sharing: javascript video tutorial)
Example:
Use the above selector
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="div0">
<ul>
<li id="l0">你好</li>
<li id="l1">小鱼仙倌</li>
<li id="l2">你好啊</li>
<li id="l3"></li>
</ul>
</div>
<div id="div1"><li id="l4"></li></div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
var contains=$("div li:contains('你')")
var empty=$("body :empty")
var has=$(":has(li)")
var parent1=$(":parent")
var parent2=$("li").parent()//注意与:parent的区别,parent()选取的是选择器选中的元素的直接父元素
console.log(contains)
console.log(empty)
console.log(has)
console.log(parent1)
console.log(parent2)
</script>
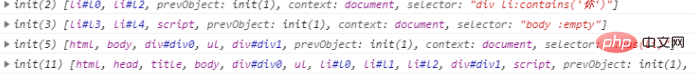
</html>Screenshot of the running result As follows:

Related recommendations: js tutorial
The above is the detailed content of What are the jquery content filter selectors?. For more information, please follow other related articles on the PHP Chinese website!