
How to pop up a form in layui: first reference the layui.css and layui.all.css files; then create a pop-up prompt box by clicking the delete button and put an add button; finally create a pop-up form by clicking the add button and fill in the information. Can.

The operating environment of this tutorial: windows10, layui2.5.6, this article is applicable to all brands of computers.
Recommended: "layUI Tutorial"
Use the layui front-end framework to pop up the form and submit it
First Step: Reference two files

Step 2: Click the delete button to pop up the prompt box
/*删除开始*/$(".del").click(function () {var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式, closeBtn: 1 // 是否显示关闭按钮, anim: 1 //动画类型, btn: ['确定', '取消'] //按钮, icon: 6 // icon, yes: function () {//layer.msg('确定')$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {if (Data == "ok") {
location.reload();
}else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");return false;
}
}) //ajax结束}
, btn2: function () {
layer.msg('取消')
}
});
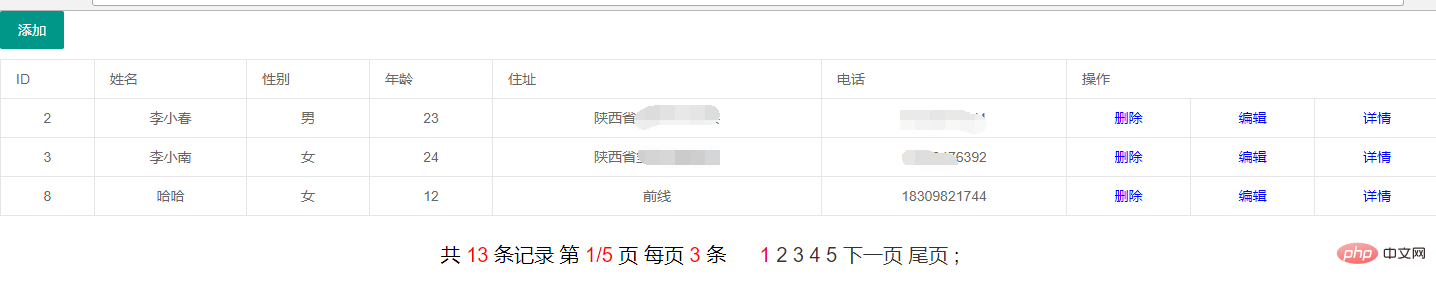
})/*删除结束*/Step 3: Put an add button
<p class="layui-form">
<a onclick="func7();" class="layui-btn layui-inline fl w130">添加</a>
<table class="layui-table" style="text-align:center">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
<th>电话</th>
<th colspan="3">操作</th>
</tr>@foreach (var item in ViewData["UserList"] as List<UserInfo>)
{<tr>
<td>@item.uID</td>
<td>@item.uName</td>
<td>@item.uSex</td>
<td>@item.uAge</td>
<td>@item.uAdress</td>
<td>@item.uPhone</td>
<td><a id="@item.uID" class="del" style="color:blue">删除</a></td>
<td><a href="@Url.Action("Edit", "UserInfo")" ?id="@item.uID" style="color:blue">编辑</a></td>
<td><a id="@item.uID" class="xq" style="color:blue">详情</a></td>
</tr>}</table>
</p>
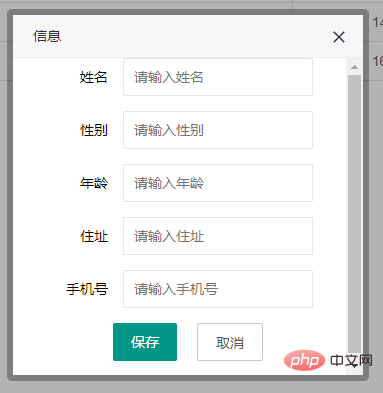
Step 4: Click the Add button to pop up the form to fill in the information
function func7() {//页面层layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框area: ['350px', '360px'], //宽高content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面});
} 
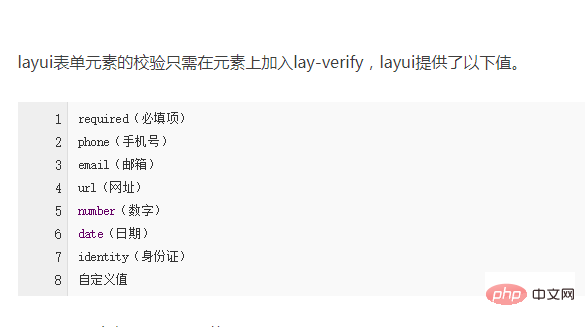
Note: The value of content is the form to be displayed Information or a certain page URL, if you want to verify that a certain value is not empty, add the lay-verify="required" attribute. If it is a mobile phone number, then lay-verify="phone", a number lay-verify="number", etc.
Need to share messages with digital paging help.

The above is the detailed content of How to pop up form in layui. For more information, please follow other related articles on the PHP Chinese website!
 How to restore Bluetooth headset to binaural mode
How to restore Bluetooth headset to binaural mode
 What browser is edge?
What browser is edge?
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 How to use dict function in Python
How to use dict function in Python
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 What should I do if iis cannot start?
What should I do if iis cannot start?
 what does bbs mean
what does bbs mean
 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers