How to create an error message in bootstrap
How to create an error prompt with bootstrap: first create an HTML sample file; then introduce bootstrap.css, jquery.js and bootstrap.js; finally create a bootstrap warning error.

The operating environment of this tutorial: Windows 7 system, bootstrap version 3. This method is suitable for all brands of computers.
Recommended: "bootstrap video tutorial"
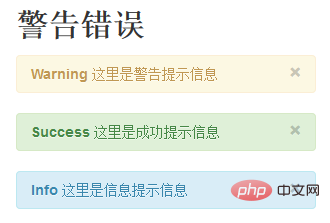
bootstrap error warning message prompt
bootstrap provides successful execution, warning and The style of the error message.
When using this function, you need to introduce the following files:
bootstrap.css
jquery.js (need to be placed before bootstrap.js )
bootstrap.js (the official recommendation is to introduce bootstrap-alert.js)
Mainly used styles:
.span4 .alert(默认样式) .alert alert-successs .alert alert-error .alert alert-info
The example code is as follows:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>bootstrap警告错误</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/jquery.1.9.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h2 id="警告错误">警告错误</h2>
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>
Warning
</strong>这里是警告提示信息
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>
Success
</strong>这里是成功提示信息
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>
Info
</strong>这里是信息提示信息
</div>
</div>
</div>
</div>
</body>
</html>The effect is as shown:

The above is the detailed content of How to create an error message in bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
Regarding Llama3, new test results have been released - the large model evaluation community LMSYS released a large model ranking list. Llama3 ranked fifth, and tied for first place with GPT-4 in the English category. The picture is different from other benchmarks. This list is based on one-on-one battles between models, and the evaluators from all over the network make their own propositions and scores. In the end, Llama3 ranked fifth on the list, followed by three different versions of GPT-4 and Claude3 Super Cup Opus. In the English single list, Llama3 overtook Claude and tied with GPT-4. Regarding this result, Meta’s chief scientist LeCun was very happy and forwarded the tweet and
 How to use layui and bootstrap together
Apr 26, 2024 am 03:51 AM
How to use layui and bootstrap together
Apr 26, 2024 am 03:51 AM
LayUI and Bootstrap can be integrated in the following ways: directly introduce styles and scripts, but you need to customize CSS override rules; use Sass to override Bootstrap variables, which requires Sass environment support; use Laystrap plug-ins to encapsulate the Bootstrap style version of LayUI components; use Layui Bootstrap plugin that automatically handles style overrides and responsive layout.
 Java Kafka: FAQs and Best Practices
May 08, 2024 pm 09:36 PM
Java Kafka: FAQs and Best Practices
May 08, 2024 pm 09:36 PM
KafkaJava Best Practices and FAQ Timeout while creating producer: Check connection, network and producer properties configuration. Delay or error when consuming: optimize batch size and polling interval, check consumer processing logic efficiency. Guarantee message order: Create a single-partition topic, associate key and order, and use ordered sending method. Optimize throughput and latency: increase the number of partitions, adjust batch settings, and use high-speed storage. Manage Kafka cluster: monitor performance, clean up old messages, adjust the number of partitions, replicas and retention policies.
 Which is better, layui framework or bootstrap?
Apr 26, 2024 am 02:21 AM
Which is better, layui framework or bootstrap?
Apr 26, 2024 am 02:21 AM
Layui and Bootstrap are two popular front-end frameworks. Layui is lightweight and modular, suitable for mobile-first development and projects with performance requirements. Bootstrap is widely used, responsive and suitable for developing large and complex applications. When choosing, consider criteria such as project size, mobile-firstness, customizability, supporting community, and more.
 What is the connection between NIO technology and Reactor pattern in Java functions?
Apr 30, 2024 pm 01:09 PM
What is the connection between NIO technology and Reactor pattern in Java functions?
Apr 30, 2024 pm 01:09 PM
NIO technology and Reactor mode in Java functions NIO (non-blocking I/O) and Reactor mode are important technologies in Java concurrent programming. In Java functions, they are widely used through the Netty framework. NIO technology NIO is a non-blocking I/O model. Unlike traditional blocking I/O, NIO does not block the calling thread, but notifies the application through a callback mechanism when the I/O operation is ready. This enables applications to handle multiple I/O operations simultaneously, improving concurrency. In Java functions, NIO usually uses classes in the java.nio.channels package. Show
 How to change layui framework to bootstrap
Apr 26, 2024 am 01:30 AM
How to change layui framework to bootstrap
Apr 26, 2024 am 01:30 AM
Converting from LayUI to Bootstrap involves the following steps: 1. Import the Bootstrap library; 2. Replace UI components; 3. Adjust styles; 4. Refactor JavaScript code; 5. Adapt the layout. When converting, consider using a JavaScript framework to simplify the process, and be careful to back up your code and make any necessary additional adjustments.
 PHP front-end framework integration and practice
May 01, 2024 am 11:21 AM
PHP front-end framework integration and practice
May 01, 2024 am 11:21 AM
By integrating Bootstrap and Vue.js, you can simplify the process of building responsive, maintainable PHP web applications. Integrate Bootstrap: Install Bootstrap, load CSS and JS files in your index.php file, and use Bootstrap components in HTML. Integrate Vue.js: Install Vue.js, load the Vue.js file in the index.php file, create a Vue instance and mount it into your HTML. Practical case: Use Bootstrap and Vue.js to create a form containing input fields, buttons and Vue binding messages.
 Can layui be used with bootstrap?
Apr 26, 2024 am 02:33 AM
Can layui be used with bootstrap?
Apr 26, 2024 am 02:33 AM
Can. Using Layui and Bootstrap together increases flexibility, provides a rich ecosystem, and optimizes performance. However, you need to pay attention to style conflicts, component overlap, and version compatibility. It is recommended to use Layui for core logic and Bootstrap for responsive layout.






