
"margin:0 atuo;" means "centered horizontally". The css margin property sets the outer margins of the object. If the value has only two parameters, the first represents the top and bottom margins, and the second represents left and right editing; because 0 auto means that the upper and lower borders are 0, and the left and right will adapt to the same value according to the width ( i.e. horizontally centered).

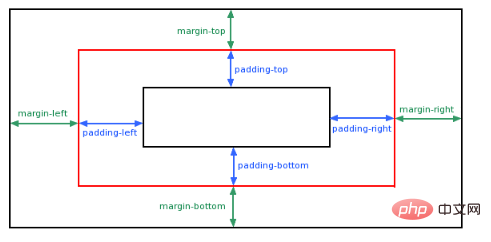
CSS margin (margin) property defines the space around the element, that is, sets the object margin.
margin You can change the top, bottom, left, and right margins of the element individually, or you can change all attributes at once.

The margin attribute can have 1 to 4 values, representing the top, right, bottom, and left margins of the element respectively.
If there are only two parameters after margin, the first one represents top and bottom (top and bottom margins), and the second one represents left and right (left and right margins)
And "margin: 0 atuo;" means that the upper and lower boundaries are 0, and the left and right sides adapt to the same value according to the width (that is, horizontally centered);
margin:0 auto=margin:0 auto 0 auto
atuo value: used to set the browser margins. The result of this will be browser-dependent, adapting the same value based on the width.
The above is the detailed content of What does 'margin:0 atuo;' mean?. For more information, please follow other related articles on the PHP Chinese website!