What are the Vue loading optimization strategies?
Vue loading optimization strategy: 1. Lazy loading of routes; 2. Loading components on demand; 3. Using CDN acceleration strategy; 4. Using [compression-webpack-plugin] to package files into gzip format.

[Related article recommendations: vue.js]
vue loading optimization strategy:
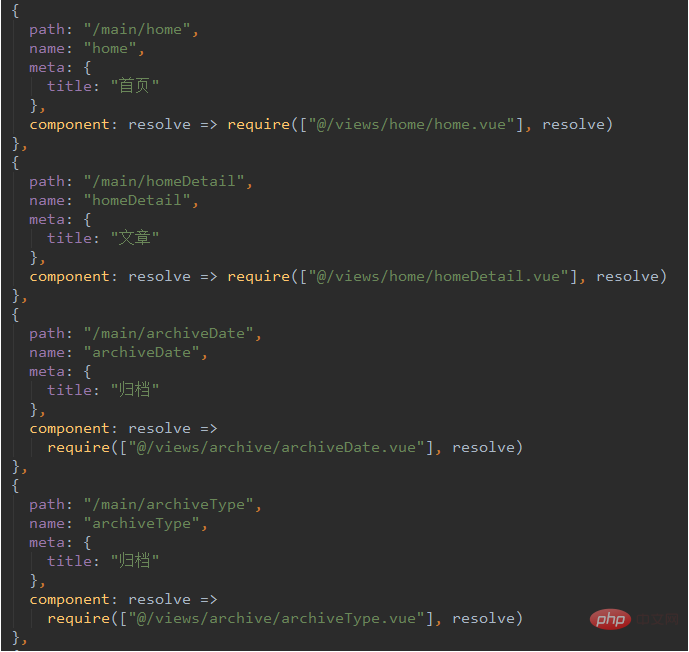
Method 1. Lazy loading of routes
The reason for the slow loading of the first screen is simply that the single-page application needs to load the entire page on the routing table, and routing Lazy loading is here to solve this problem. It would be more efficient if we could split the components corresponding to different routes into different code blocks, and then load the corresponding components when the route is accessed. The following is a specific example of lazy loading of Vue routing. The method is very simple. If you don't want to go into details, just introduce the route according to this format. If you are interested in routing lazy loading, please go to vue-router routing lazy loading

Method 2, component loading on demand
Why should we load components on demand? The reason is also very simple. Some component libraries contain rich components. If we introduce them directly, we will inevitably introduce some components that we don't use at all. This way the packaging will be relatively large, and it also looks very unprofessional on our part. Therefore, it is necessary to introduce it on demand. Let's now take the iview component library as an example to learn about the on-demand introduction process.
1. First introduce the on-demand loading tool babel-plugin-import
babel-plugin-import is babel. It will automatically convert the writing of import into on-demand import during the compilation process. .
npm install babel-plugin-import --save-dev
2. Create a .babelrc file in the project root directory and configure on-demand content loading
{
"plugins": [["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]]
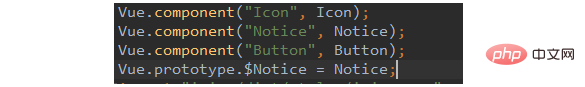
}3. Configure the components that the project needs to load in main.js
The following is An example of iview

# It should be noted here that globally registered components need to be hung on the vue prototype. For example, if we need to use the Notice component, then I need
Vue.prototype.$Notice = Notice;
In this way we can use iview components normally.
Method 3. Use CDN acceleration strategy
In the Vue project, all js and css files introduced into the project will be packaged into vendor.js during compilation. , then the vendor.js file size will be quite large, affecting the first opening experience. The solution is to separate the referenced external js and css files and not compile them into vendor.js. Instead, they are referenced in the form of resources. In this way, the browser can use multiple threads to asynchronously compile vendor.js, external js, etc. Load it down to achieve the purpose of accelerating the first opening. External library files can use CDN resources. There are some differences between vue cli3.x and vue cli2.x in configuring CDN. After vue cli is upgraded, the code structure has changed significantly, and the configuration file has been integrated into the vue.config.js file. The following uses amap, axios and qs as examples to describe how to use cdn to load resources.
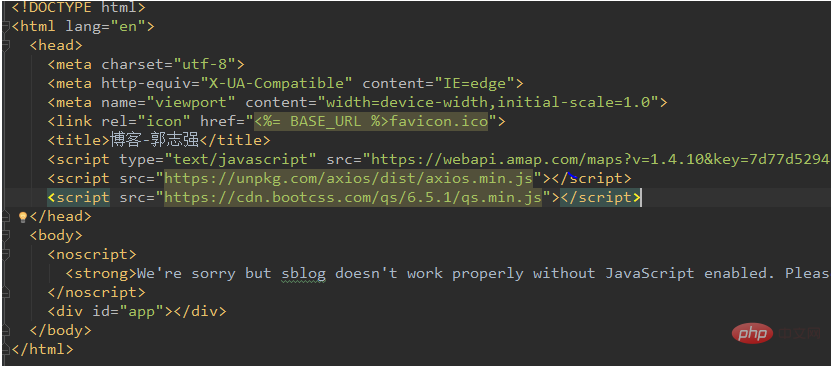
1. Introduce relevant cdn resources into index.html

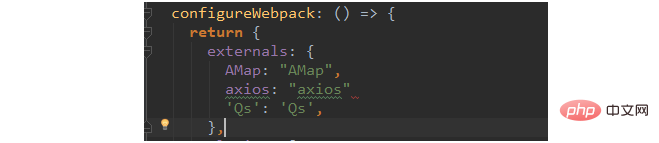
2. Configure externals
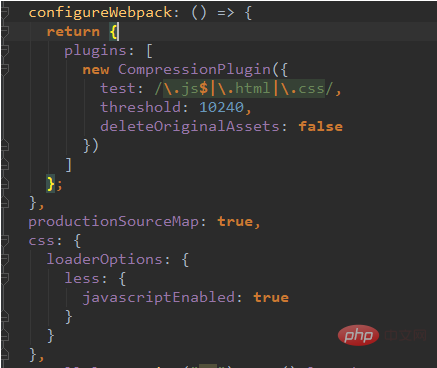
The vue cli3.x configuration webpack is in In configureWebpack of vue.config.js

After configuration, we can use the global Amap, axios and Qs normally
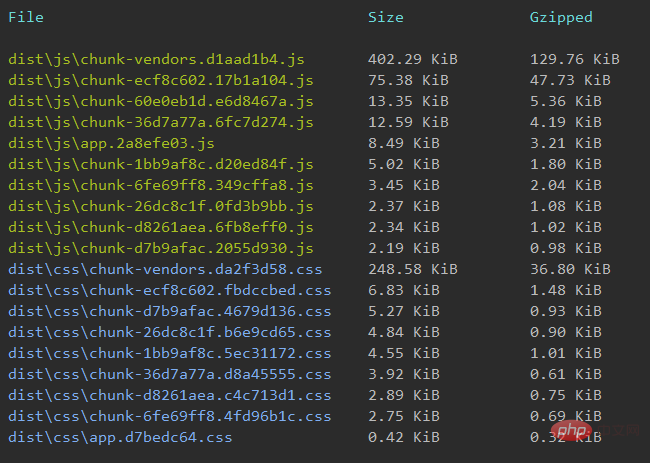
method 4. Use compression-webpack-plugin to package the file into gzip format
The dependency of compression-webpack-plugin will generate a .gz file when npm run build. The file accessed by the project later is this .gz file. The normal project packaging volume will be reduced by more than half. Isn’t it weird?

Let’s further talk about this dependency usage process.
1.npm introduces
npm install compression-webpack-plugin --save-dev
2.vue cli3.x configures webpack in vue.config.js

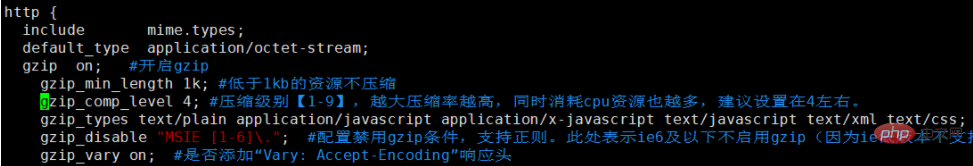
3.nginx is enabled gzip mode
The front end has been configured in the previous step, and then nginx cooperates to enable gzip mode. This is relatively simple. As long as you have a little understanding of nginx, we configure some code in http in nginx.conf

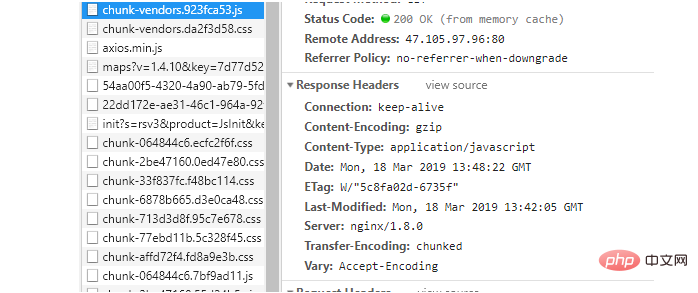
4. Verify whether the configuration is successful
This step is very simple. You only need to check whether the Content-Encoding of the Response Headers of the chunk class file is gzip. Can

Related free learning recommendations: JavaScript (video)
The above is the detailed content of What are the Vue loading optimization strategies?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Vue.js is mainly used for front-end development. 1) It is a lightweight and flexible JavaScript framework focused on building user interfaces and single-page applications. 2) The core of Vue.js is its responsive data system, and the view is automatically updated when the data changes. 3) It supports component development, and the UI can be split into independent and reusable components.
 How do I create and use custom plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
How do I create and use custom plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
Article discusses creating and using custom Vue.js plugins, including development, integration, and maintenance best practices.
 How do I use tree shaking in Vue.js to remove unused code?
Mar 18, 2025 pm 12:45 PM
How do I use tree shaking in Vue.js to remove unused code?
Mar 18, 2025 pm 12:45 PM
The article discusses using tree shaking in Vue.js to remove unused code, detailing setup with ES6 modules, Webpack configuration, and best practices for effective implementation.Character count: 159
 Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Vue.js is not difficult to learn, especially for developers with a JavaScript foundation. 1) Its progressive design and responsive system simplify the development process. 2) Component-based development makes code management more efficient. 3) The usage examples show basic and advanced usage. 4) Common errors can be debugged through VueDevtools. 5) Performance optimization and best practices, such as using v-if/v-show and key attributes, can improve application efficiency.
 What are the key features of Vue.js (Component-Based Architecture, Virtual DOM, Reactive Data Binding)?
Mar 14, 2025 pm 07:05 PM
What are the key features of Vue.js (Component-Based Architecture, Virtual DOM, Reactive Data Binding)?
Mar 14, 2025 pm 07:05 PM
Vue.js enhances web development with its Component-Based Architecture, Virtual DOM for performance, and Reactive Data Binding for real-time UI updates.
 What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
Using JSON.parse() string to object is the safest and most efficient: make sure that strings comply with JSON specifications and avoid common errors. Use try...catch to handle exceptions to improve code robustness. Avoid using the eval() method, which has security risks. For huge JSON strings, chunked parsing or asynchronous parsing can be considered for optimizing performance.
 How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
The article explains how to configure Vue CLI for different build targets, switch environments, optimize production builds, and ensure source maps in development for debugging.
 How do I use Vue with Docker for containerized deployment?
Mar 14, 2025 pm 07:00 PM
How do I use Vue with Docker for containerized deployment?
Mar 14, 2025 pm 07:00 PM
The article discusses using Vue with Docker for deployment, focusing on setup, optimization, management, and performance monitoring of Vue applications in containers.




