
How to change the color of the text box in css: You can use the border-color attribute to change the color of the text box, such as [border-color:#0000ff;]. The border-color property is used to set the four border colors of an element.

Related properties:
border-color property sets the four border colors of an element. This property can have one to four values.
(Related video sharing: css video tutorial)
Example:
border-color: red, green, blue , pink;
The upper border is red
The right border is green
The bottom border It’s blue
The left border is pink
border-color: red, green, blue;
The top border is red
The left and right borders are green
The bottom border is blue
border-color: red, green;
The top and bottom borders are red
The left and right borders are green
border-color: red;
All four borders are red
Example:
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
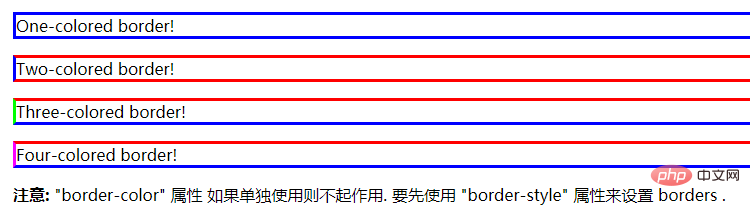
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>Achievement effect:

Related recommendations: CSS tutorial
The above is the detailed content of How to change text box color with css. For more information, please follow other related articles on the PHP Chinese website!