
Jquery method of converting strings into numbers: First use the script tag to introduce the jquery.min.js file into the current page; then use the input tag to create a text box; then use the button tag to create a button; and finally use The parseInt method converts a string into a number.

The operating environment of this tutorial: windows10 system, jquery2.2.4, this article is applicable to all brands of computers.
Recommended: "jquery video tutorial"
Create a new html file, named test.html, to explain how jquery converts strings into numbers.

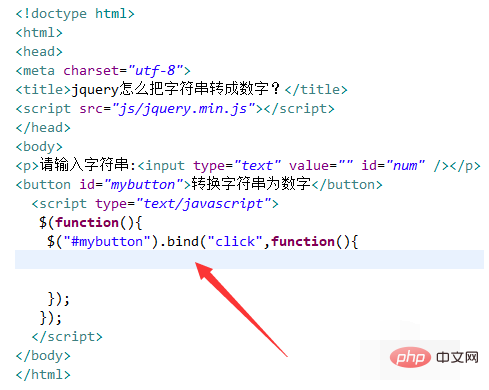
In the test.html file, use the script tag to introduce the jquery.min.js file into the current page. Only after successfully loading the file can you use the jquery method.

In the test.html file, use the input tag to create a text box for inputting strings, and set the id of the input tag to num, which is mainly used for the following The id gets the input object.

In the test.html file, create a button using the button tag and set its id to mybutton.

In the test.html file, use $ to get the button object by id, bind the click event to it, and when the button is clicked, execute the function method.

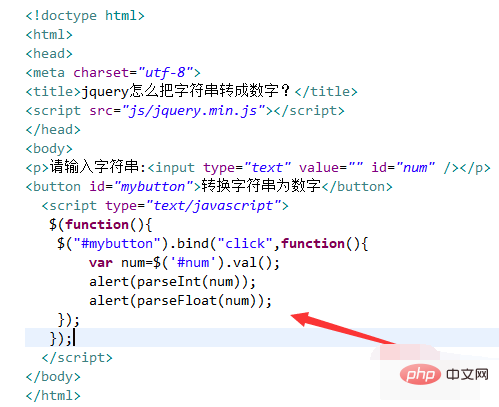
In the function method, obtain the input object through the id (num) of the input, use the val() method to obtain the input string, and use the parseInt() method or parseFloat( ) method converts a string into a number. Finally, use the alert() method to output the results. Note: The parseInt() method returns an integer, while the parseFloat() method returns a floating point number.

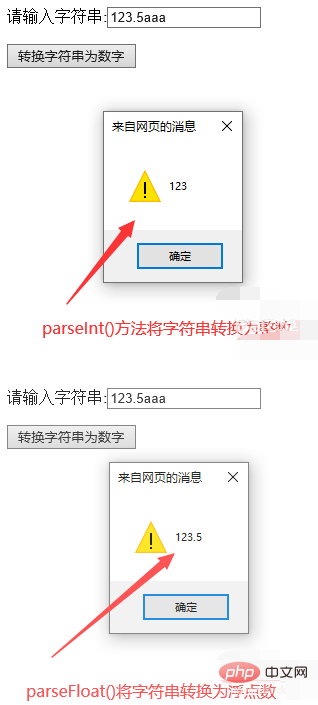
Open the test.html file in the browser, enter the characters, click the button to view the results.

The above is the detailed content of How to convert numbers with jquery. For more information, please follow other related articles on the PHP Chinese website!