
The function that removes spaces on the left and right sides of a string at the same time is "trim()"; the trim() function can be used to delete the leading and trailing whitespace characters of a string. The whitespace characters include: spaces, tabs, and newlines. characters and other whitespace characters, etc., the syntax is "string.trim()".

The operating environment of this tutorial: windows10 system, javascript1.8.5, this article is applicable to all brands of computers.
[Related recommendations: JavaScript video tutorial]
The function that simultaneously removes spaces on the left and right of a string is trim().
Thetrim() method is used to delete the leading and trailing whitespace characters of a string. The whitespace characters include: spaces, tabs, newlines and other whitespace characters.
The trim() method does not change the original string.
trim() method is not applicable to null, undefined, Number types.
Syntax:
string.trim()
Return value:
Returns a string with leading and trailing spaces removed.
Example:
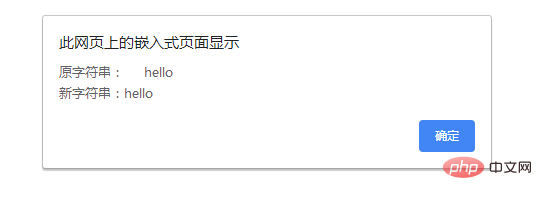
<script>
var str = " hello ";
alert("原字符串:"+str+"\n"+"新字符串:"+ str.trim());
</script>Output:

More programming related knowledge, Please visit: programming video! !
The above is the detailed content of What is the function that removes spaces on the left and right of a string at the same time?. For more information, please follow other related articles on the PHP Chinese website!