Recommended 11 must-have websites for front-end developers in 2022
There are many great tools on the Internet that make our lives as front-end developers easier. In this post, I’ll take a quick look at 11 tools that I use regularly in my development work.
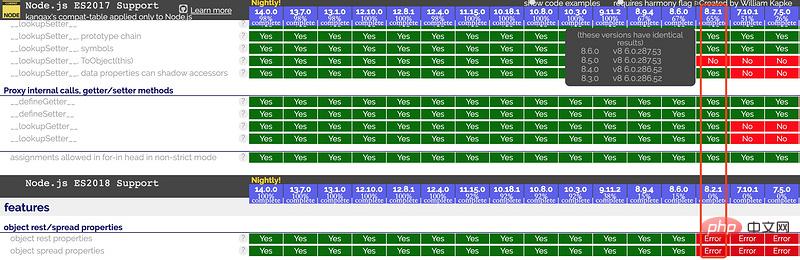
Node.green
is used to query whether the current Node version has certain functions. For example, the object spreader (Rest/Spread Properties)

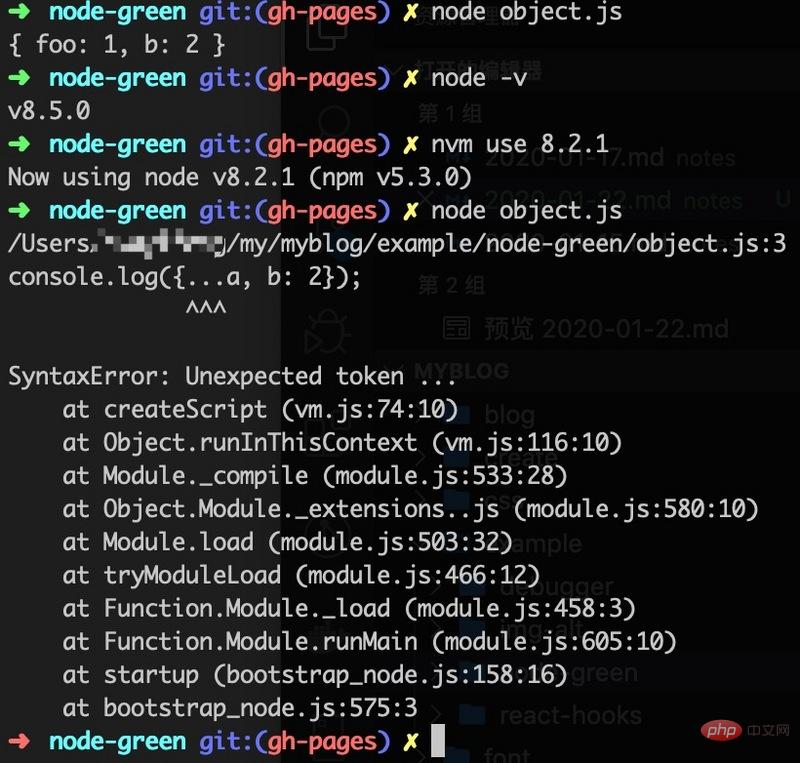
can be seen that it is not supported under Node v8.3.0. Run the following code snippets under Node v8.5.0 and v8.2.1 respectively
const a = { foo: 1};
console.log({...a, b: 2});
When you encounter the above error, That's mostly a Node version issue.
Online address: https://node.green/
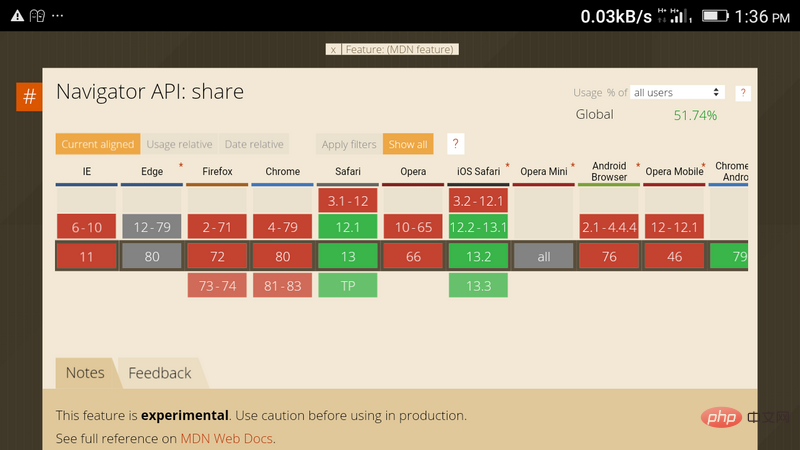
CanIUse
When you want to determine the compatibility of a Web API, this online tool will easily Done.
Suppose we want to know which browsers and their versions will support the Web Share API: navigator.share(...

View the results. Browsers and versions that support navigator.share(…) are listed.
Online address: https://caniuse.com/
Minify
In order to reduce the package size of application code, we need to minimize it when publishing it to the production environment. Minimization eliminates whitespace, invalid code, etc. This can make the application package size significantly smaller. , thus saving the loading time on the browser. (Although currently, there are plug-ins such as webpack uglifyJS, but when I am developing a simple non-packaged application, this is a good choice.)

Online address: https://www.minifier.org/
Bit.dev
Bit.dev is a very Awesome Component Center. You can use it to host, document and manage reusable components from different projects. It's a great way to increase code reuse, speed up development and optimize team collaboration.
It's also a great way to start from scratch A good choice for building design systems (since it essentially has everything you need for a design system). Bit.dev works perfectly with Bit, Bit is an open source tool that handles component isolation and publishing .
Bit.dev supports React, React with TypeScript, Angular , Vue, etc.

Online address: https://bit.dev/
Unminify
Free Online tool for minimizing (decompressing, deobfuscating) JavaScript, CSS and HTML codes to make them more readable and beautiful

Online address: https:/ /unminify.com/
Stackblitz
It’s everyone’s favorite tool. Stackblitz allows us to use the most popular and used IDE in the world, Visual Studio Code on the web.
With just one click, Stackblitz quickly delivers Angular, React, Vue, Framework for Vanilla, RxJS, TypeScript projects.
Stackblitz is very useful when you want to try out a piece of code or any feature in the current JS framework from the browser. Suppose you are reading the Angular article and come across code that you want to try. You can minimize your browser and quickly build a new Angular project.
Stackblitz is using the Visual Studio Code feel and tools that everyone loves. (ps: my own experience, very fast and smooth, attached picture, much faster than sandbox)

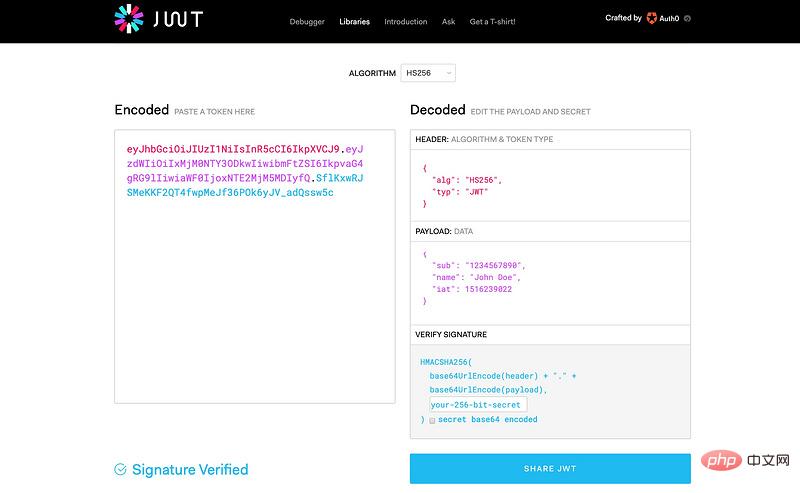
payload, jwt.io provides exactly this.
payload. Once we paste the token, jwt.io decodes the token and shows it to be a valid payload.

BundlePhobia
Have you ever been unsure of the size of node_modules, or just wondered how big pakckage.json will be when installed on your computer? BundlePhobia provides the answer

This tool allows us to load the package.json file and display the size of the dependencies that will be installed from the package.json. It can also query the size of a single package. volume.
Online address: https://bundlephobia.com/
Babel REPL
Babel is a free open source JS transpiler, For converting modern ES code into plain ES5 JavaScript.
This tool is a web application built online by the Babeljs team, which can convert ES6 code to ES5.
I have summarized two more convenient ways to use it
- In terms of writing advanced grammar online during interviews.
- You can quickly check how some polyfills are written.

Online address: https://babeljs.io/en/repl
Prettier Playground
Prettier is a self-righteous person JS code formatter. It enforces consistent styling by parsing the code and reprinting it using JS best coding practices.
This tool is used extensively in our development environment, but it also has an online address where you can beautify your code.

Online address: https://prettier.io/playground
postwoman
postwoman is a A powerful Chrome plug-in for debugging and simulating HTTP requests for web pages. It supports almost all types of HTTP requests and is simple and convenient to operate. Can be used for interface testing, such as testing the interface you generated with easy-mock.
Online address: https://postwoman.io/
This article is translated from https://blog.bitsrc.io/12-useful-online -tools-for-frontend-developers-bf98f3bf7c63 But it is not just a simple translation, but also replaced some parts of the original text that I think are not practical and added some of my own summaries.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.




