Related recommendations: "vscode Basics Tutorial"
1.TODO Highlight
高It highlights your TODO and FIXME, supports custom keywords and appearance, and can serve as a good reminder.

2.Vetur Prettier ESLint
After resolving the conflict, use the perfectly formatted code. You must learn to be lazy if you can leave it to the machine.



3.Highlight Matching Tag
Highlight matching tags in real time, No more searching for tags in HTML

##4.javascript console utils
Quickly generate console.log( ), a powerful debugging tool, mom no longer has to worry about your knuckles.

5.Code Runner
Run code with one click and support many languages.

6.Comment Translate
The plug-in uses the Google Translate API to translate comments. It is powerful and very useful when looking at the source code of open source projects (if your English is good) please ignore).

7.Image preview
Image preview, you can preview the image in the slot to the left of the code line number (or when hovering).

8.Version Lens
Display package version information, and display the latest package version and other information in package.json.

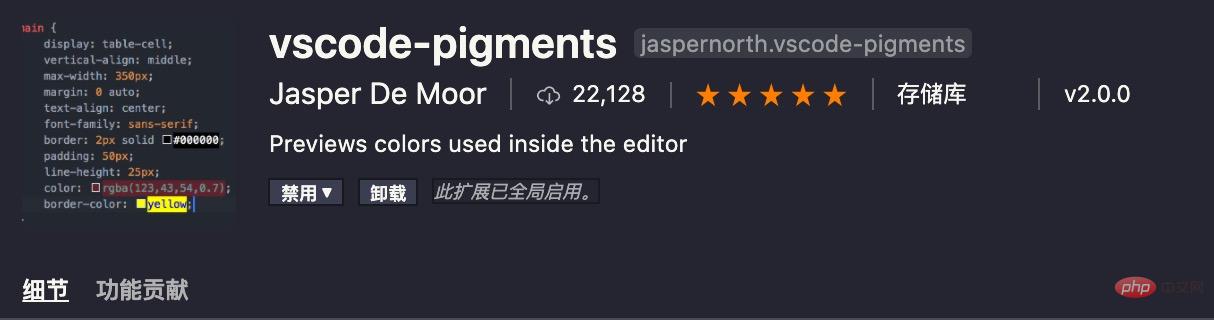
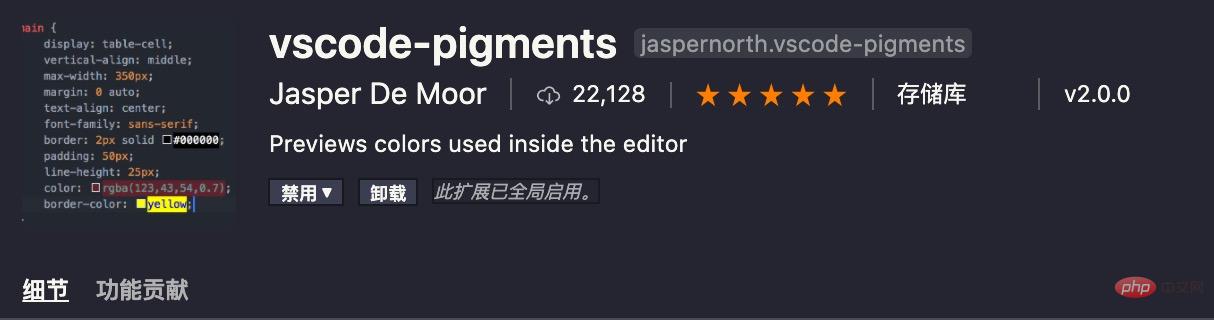
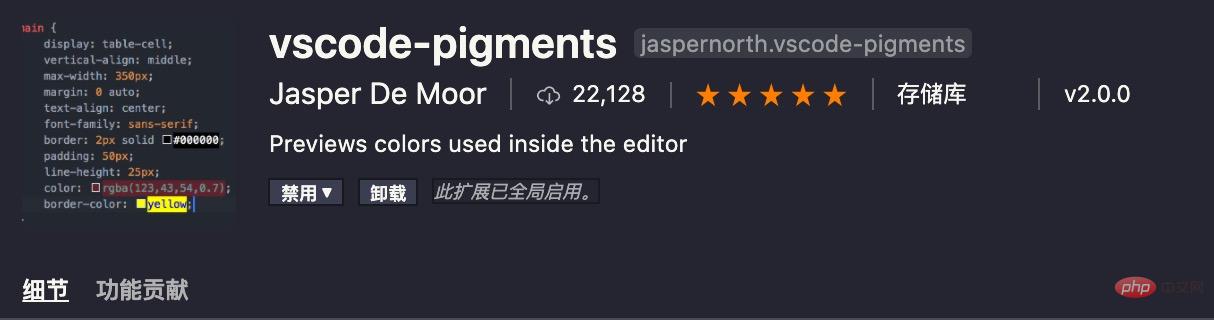
9.vscode-pigments
Real-time display of colors in css, sass, and jsx.

10.Auto Close Tag
Automatically complete tags.

11.Auto Rename Tag
Modify tags simultaneously.

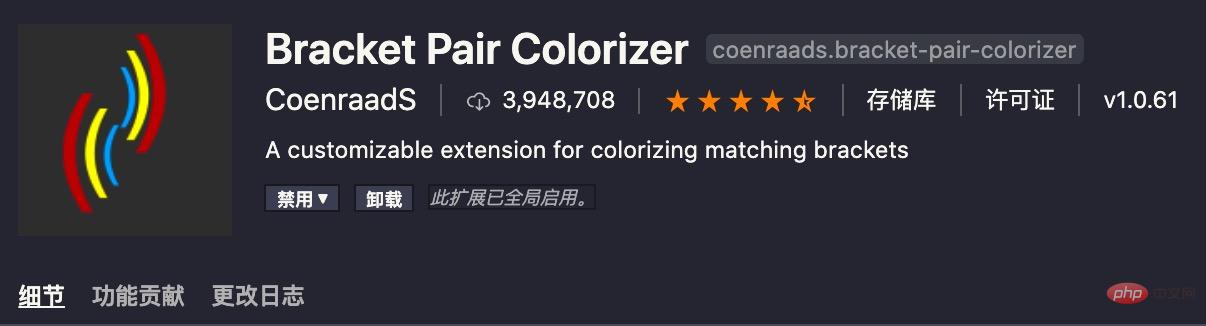
12.Bracket Pair Colorizer
Different colors highlight matching brackets.

13.Code Spell Checker
Word spell checker.
)
14.WakaTime
Programming time recording tool displays your programming time graphically on its official website Dashboard, allowing you to understand more clearly Understand where your time goes.
)
For more programming-related knowledge, please visit:
Programming Learning Course! !
The above is the detailed content of 14 VSCode high-frequency plug-ins (recommended). For more information, please follow other related articles on the PHP Chinese website!