

The icon component in the WeChat applet has only 9 types: success, success_no_circle, info, warn, waiting, cancel, download, search, clear. For details, please refer to the official documentation of the icon component.
We often hope to expand the icons of the icon component without being limited by the above 9 icons. This involves how to customize the icon. There are many ways to customize icons, such as using pictures, sprites, CSS style drawing, SVG vector files, etc. This article focuses on how to use vector fonts to customize the icon component icon of the applet.
What is a vector font?
Fonts include bitmap fonts and vector fonts. Vector fonts are currently widely used and are divided into three categories: Adobe's Type1, TrueType led by Apple and Microsoft, and OpenType, an open source font co-led by Adobe, Apple, and Microsoft. For vector fonts, each Unicode is an encoding index, and the description information for each character is a geometric vector drawing description information. Vector fonts are drawn in real time, so they can be filled with any color in real time and scale infinitely without aliasing.
To use vector fonts, you need to refer to a very useful website: Iconfont-Alibaba Vector Icon Library. This website not only provides icon downloads, but also provides the generation and download of custom vector icons. Next, I will combine rich screenshots to see step by step how to use vector fonts to customize the applet icon component icon.
Open the Iconfont-Alibaba vector icon library website, its homepage is as shown below: 
Because here we I don't care what the icon looks like, I only care about how to customize the icon component icon step by step from vector icon generation to WeChat applet code. So we directly select the first icon collection and click it as shown below.

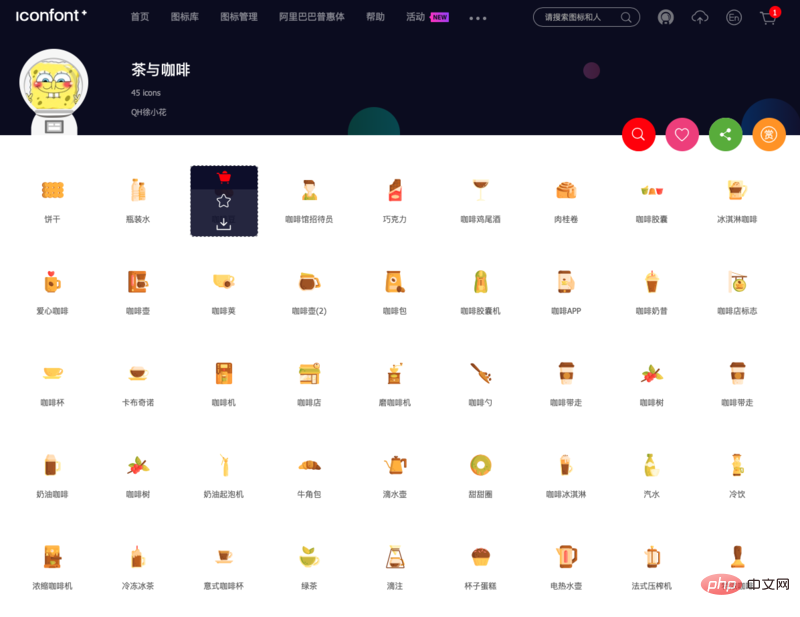
Then click on the first icon library, the details of which are as follows. Here we put the mouse on the third icon - the coffee bean icon, and three buttons will appear, namely add to shopping cart, favorite, and download. We need to click on the add to cart button.

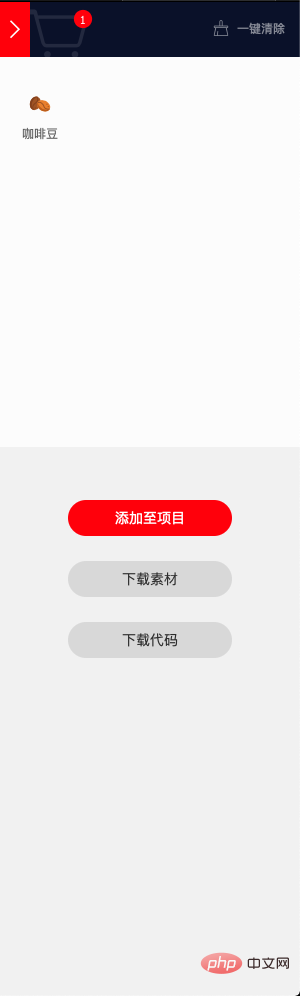
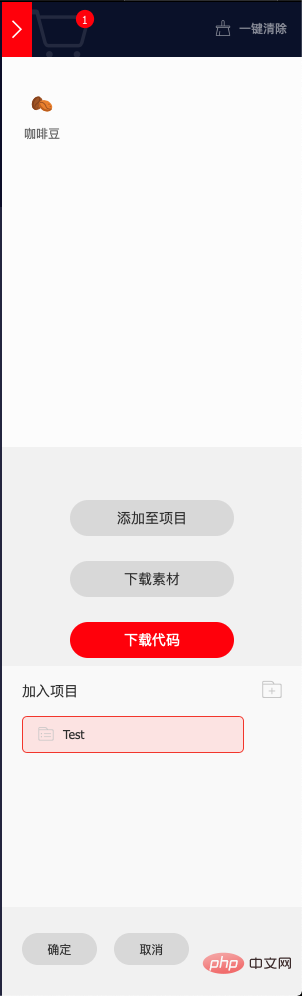
At this time, the shopping in the upper right corner will have a red corner mark. Click the button in the upper right corner to display the following interface.

Then we click the "Add to Project" button and the following interface will pop up. If there is no project, create a new one. If there is one, just choose an interface you think is suitable. Here I created a new Test project in advance and selected the Test project directly.

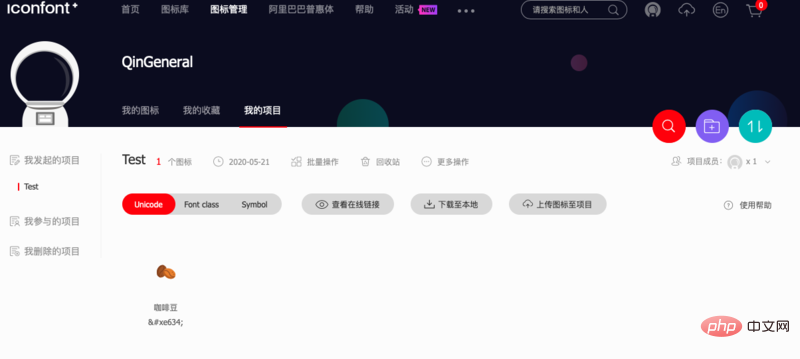
After adding a project, the web page will automatically jump to the project details interface. This interface contains the icons just added.

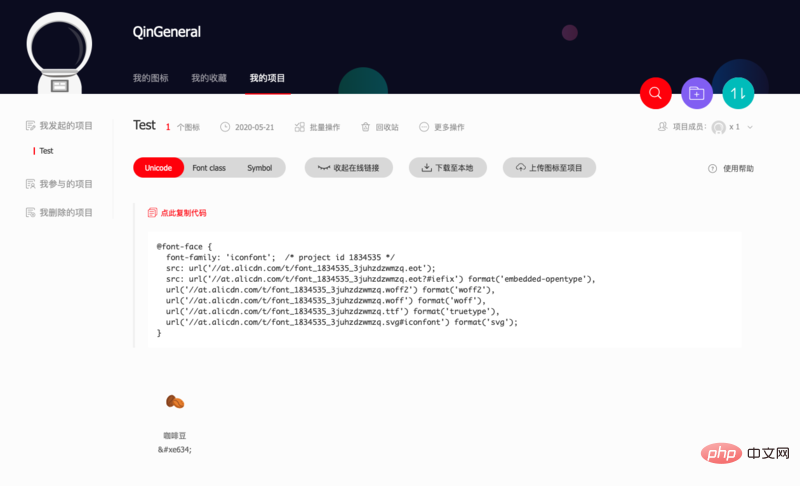
At this time, when we click the "View Online Link" button in the middle, a series of codes will be generated and displayed in the middle of the web page. At this point our task at iconfont.cn has been completed, and we have obtained the icon remote link and Unicode value we want. The code just generated is the remote link of the icon, and the words under the coffee bean icon are the Unicode values corresponding to the icon. These two contents will be used when writing the WeChat applet code below.

Writing code for WeChat applet is relatively easy. First write the WXSS file and link the remote font you just got. Paste it directly into WXSS, then write a custom iconfont style, and finally reference it in the icon component. The code is as follows:
It should be noted that the font-face code copied in iconfont is directly pasted into WXSS. Unicode of the coffee bean picture Convert the previous to \, and then put it in the content of icon-coffee.
@font-face { font-family: 'iconfont'; /* project id 1834535 */
src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot'); src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff2') format('woff2'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff') format('woff'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.ttf') format('truetype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.svg#iconfont') format('svg');
}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}.icon-coffee:before { content: "\e634"; color: darkgoldenrod; font-size: 70px;
}复制代码<icon></icon>复制代码

At this point, the process of using vector fonts to customize the mini program icon component icon has been introduced. . If you have any questions, welcome to discuss.
Related free learning recommendations: 小program development tutorial
The above is the detailed content of Use vector fonts to customize applet icon component icons. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 What should I do if iis cannot start?
What should I do if iis cannot start?
 What are the methods to prevent sql injection?
What are the methods to prevent sql injection?
 web server
web server
 Euro-Italian Exchange official app
Euro-Italian Exchange official app
 The difference between random and pseudo-random
The difference between random and pseudo-random
 The difference between cellpadding and cellspacing
The difference between cellpadding and cellspacing
 windows lock screen shortcut keys
windows lock screen shortcut keys
 How to check website dead links
How to check website dead links