What are the advantages and disadvantages of css grid layout?
Advantages of css grid layout: 1. Fixed and flexible track sizes; 2. Items can be placed at precise locations on the grid using row numbers, names or by positioning grid areas; 3. Multiple items are placed into a grid cell or range, and they can partially overlap each other. Disadvantages: Not very good compatibility.

[Related recommendations: CSS video tutorial]
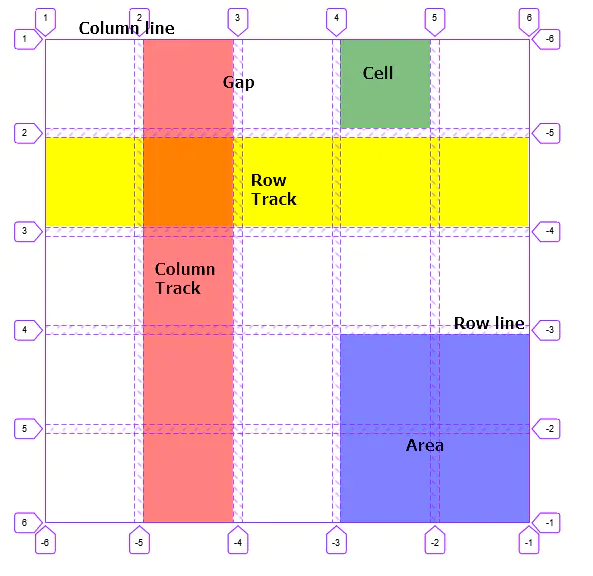
css grid (grid) layout introduces a Two-dimensional grid system. It is a frame layout structure formed by two sets of grid lines that intersect vertically and horizontally. Web designers can use these framework structures formed by rows and columns to lay out design elements. When defining a grid layout structure, we need to describe the main frame structure to be laid out on the parent container. In order to describe this framework structure, we need to name its basic components. The components of a grid layout can be summarized as the following concepts:
row line: row line
column line: column line
track: Grid track, that is, the area formed between row lines or column lines, is used to place child elements
gap: Grid spacing, the unavailable area formed between row lines and row lines, or column lines and column lines, used to separate elements
cell: Grid cells, areas separated by row and column lines, are used to place child elements
area: Grid areas, consisting of single or multiple grid cells Composition, used to place child elements

##Advantages and disadvantages of css grid layout
Grid layout allows us to build and control custom grids with more flexibility than ever before; the ability to divide web pages into rows and columns with simple properties to complete the grid layout we need.Advantages of grid layout:
1. Fixed and flexible track sizes 2. Can be used Row number, name or place the item at a precise location on the grid by positioning the grid area. The grid also contains an algorithm for controlling the placement of items that do not have a displayed location on the grid. 3. Add additional rows and columns when needed4. The grid includes an alignment function so that we can control the alignment of items after they are placed in the grid area, as well as the alignment of the entire grid. Alignment. 5. Multiple items can be placed into grid cells or areas, and they can partially overlap each other. This layering can then be controlled using the z-index attribute.Disadvantages of grid layout:
- Not very good compatibility
programming teaching! !
The above is the detailed content of What are the advantages and disadvantages of css grid layout?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




