What is the difference between vue framework and react framework
Difference: 1. The data in vue is managed in the Vue object by the data attribute, and the data in react is managed by the state attribute; 2. Vue performs nested transmission through slots, and react uses "props. children" method to pass the part within the tag to the child component.

1. The differences between Vue and React frameworks
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理
1. Template and jsx
##vue: Vue.js combines html, css, and js together, using their own processing methods, using HTML-based The template syntax allows developers to declaratively bind the DOM to the data of the underlying Vue instance. At its core, Vue.js is a system that allows you to declaratively render data into the DOM using concise template syntax.

react: HTML language is written directly in JavaScript language without any quotation marks. Simply put, this is the syntax of JSX. It Allows mixing of HTML and JavaScript.

2. State management
vue: Data is stored in the Vue object by the data attribute To manage.
react: Data is managed by the state attribute, but the state cannot be changed directly and needs to be updated through setState().

3. Component nesting
vue: Nesting through slots Pass
parent component nested child component wrap


react: Pass the part in the tag to the child component through props.children
Parent component nested child component wrap

4. Conditional rendering and list rendering
vue conditional rendering: v-if, v-show conditional rendering of a set of numbers.
vue list rendering: v-for a set of numbers for list rendering.

react conditional rendering: Use logical operations && || and ternary operators to create elements that represent the current state.
react list rendering: Construct a collection of elements in JSX by using {}, and use the map() method to traverse the array.

5. Communication value between components
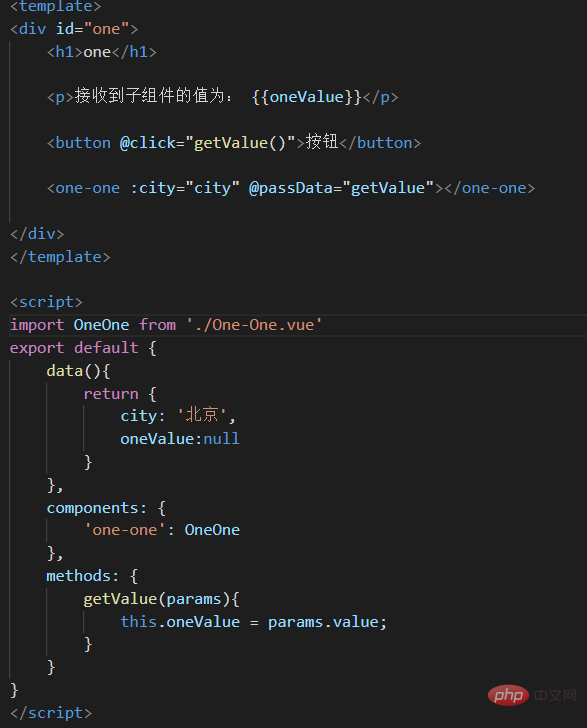
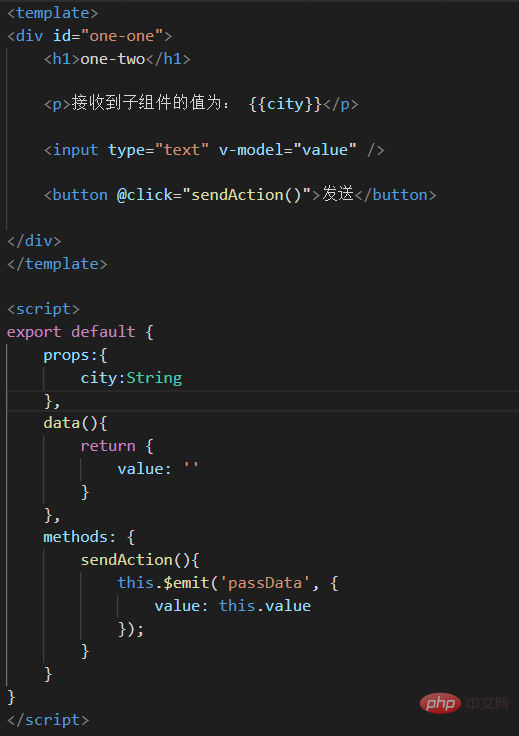
vue:Parent Passing to children: Bind custom properties through the parent component (or bind dynamic properties through v-bind). The child component explicitly declares props when using the props option so that it can receive the expected data from the parent component.
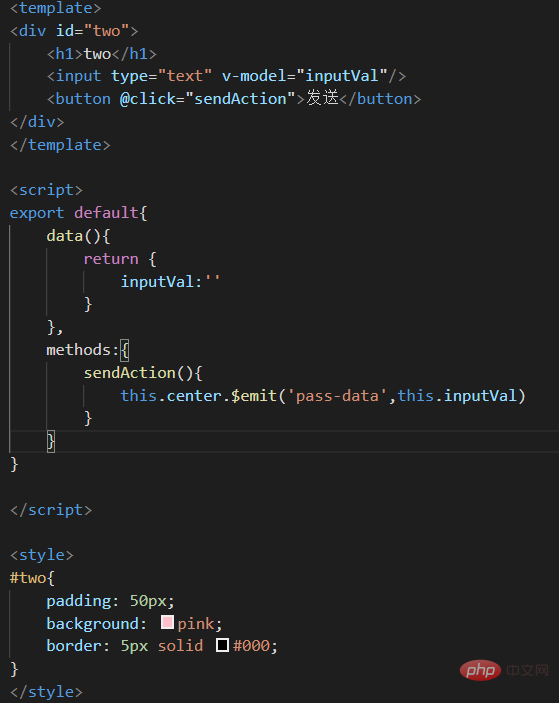
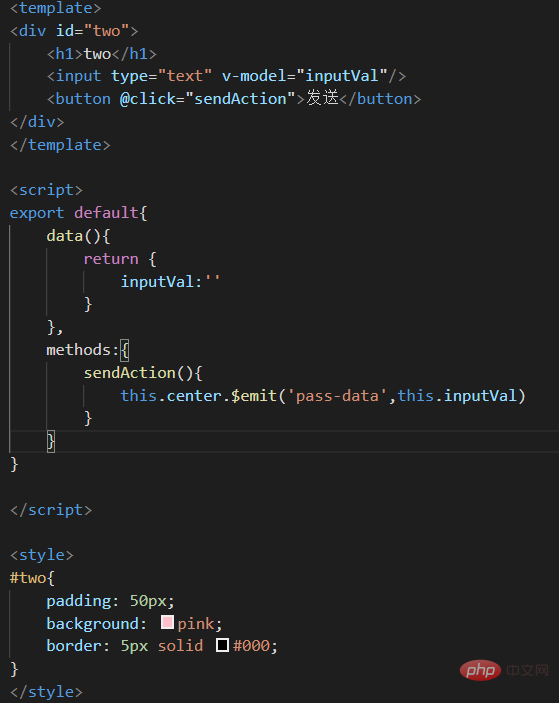
Pass from child to parent: Bind a custom event through the parent component, and the child component passes the value through this.emit('custom event', value).
Non-parent-child: You can use an empty Vue instance to bind to the prototype of the Vue instance as an event bus center (vue.prototype.eventBus = new Vue()), use emit to trigger events, and on to listen for events.


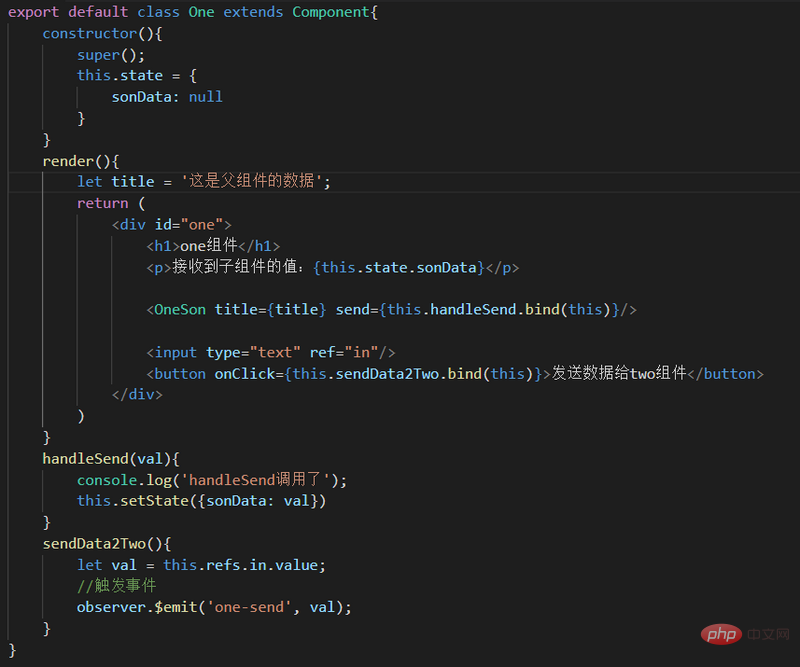
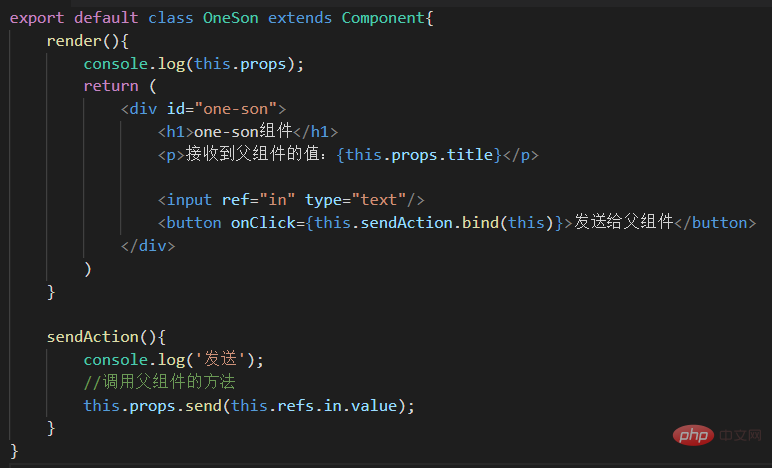
react:Pass from parent to child: pass through props attribute.
Pass from child to parent: The parent component defines events. When the child component triggers the event in the parent component, it communicates by changing the data in the parent component in the form of actual parameters.
Non-parent-child: Non-parent-child components that are not deeply nested can have a common parent component, and redux can be used to share state if the nesting is deep.


6 , Routing management
vue-router is a global configuration method. Any routing component of vue-router will be rendered to the


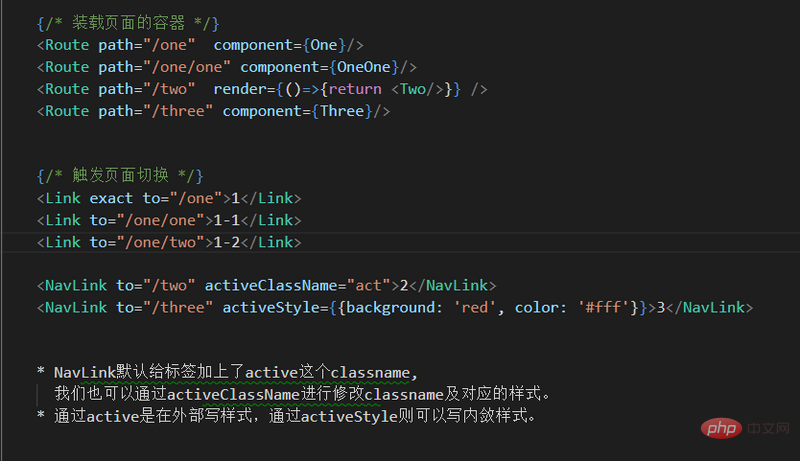
react-router is the global component mode, and the react-router subcomponent is passed as children Enter the parent component.

2. The similarities between Vue and React frameworks
Componentization: Both React and Vue encourage splitting your application into components Modules with clear functions, such componentization makes the structure clear and easy to reuse.
Virtual Dom: In order to render pages efficiently and reduce performance consumption, Virtual Dom is adopted.
Companion framework: Both frameworks focus on the UI layer, and other functions such as routing, state management (vuex, redux), etc. are handled by the companion framework.
Building tools: React can use Create React App (CRA), while Vue corresponds to vue-cli.
Related recommendations:
2020 front-end vue interview questions summary (with answers)
vue tutorial Recommendation: The latest 5 vue.js video tutorial selections in 2020
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of What is the difference between vue framework and react framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 How to call the method of child component in React parent component
Dec 27, 2022 pm 07:01 PM
How to call the method of child component in React parent component
Dec 27, 2022 pm 07:01 PM
Calling method: 1. Calls in class components can be implemented by using React.createRef(), functional declaration of ref or props custom onRef attribute; 2. Calls in function components and Hook components can be implemented by using useImperativeHandle or forwardRef to throw a child Component ref is implemented.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!




