What does z-index mean in css?
In CSS, z-index means "level, layer space stacking level", which can specify the stacking order of an element, which is used to confirm the stacking level of the element in the current stacking context, with higher stacking Sequential elements will always appear before elements lower in the stacking order; syntax "element {z-index: auto|
}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css z-index
z-index :auto|<integer>
auto default value
Definition: The stacking order of an element in the document, used to confirm the stacking level of the element in the current stacking context.
Applies to: positioned elements. That is to say, elements whose position is non-static are defined
The stacking order of each element is determined by the stacking context to which it belongs and the stacking level of the element itself (each element only belongs to one stacking context).
1. The same cascading context
The larger cascading level is displayed above, and the smaller level is displayed below;
The two elements in the cascading level are displayed according to their HTML In the order of the document flow, what is written later will overwrite the previous one.
2. Different cascading contexts
The display order of elements is determined by the cascading level of their ancestors, regardless of their own cascading level.
Example:
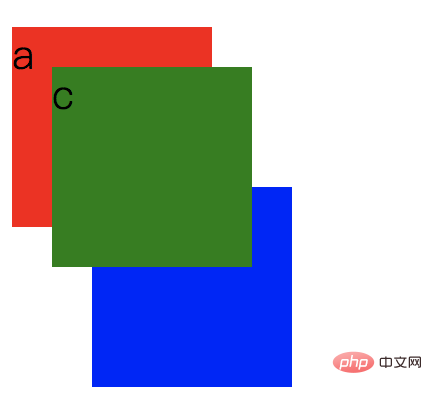
1. There are two p boxes, a and c are in one box, and b is in another box. Consider that the z-index is Not a normal effect.
<body>
<div>
<p class="a">a</p>
<p class="c">c</p>
</div>
<div>
<p class="b">b</p>
</div>
</body>p z-index is not set, and a new local cascading context will not be generated under advanced browsers. That is to say, their child elements are not wrapped by the new local cascading context, so their child elements will In the same stacking context, the display order can be determined directly by its own stacking level.
div {
position: relative;
width: 100px;
height: 100px;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: pink;
z-index: 1;
}
.c {
background-color: green;
z-index: 2;
top: 20px;
left: 20px;
}
.b {
background-color: red;
z-index: 3;
top: -20px;
left: 40px;
}a, b, and c are in a stacking context, so the level is determined based on the z-index size. As shown in the figure below:

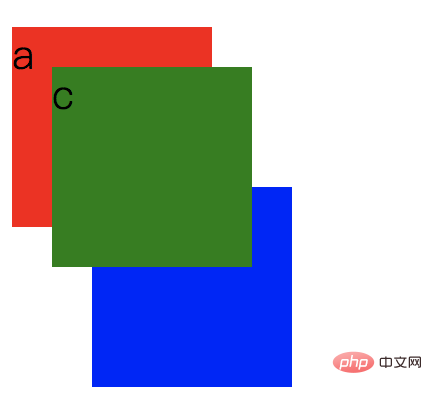
2. There are two p boxes, a and c are in one box, and b is in another box. Consider that its z-index is Not a normal effect.
<body> <div class="box1"> <p class="a">a</p> <p class="c">c</p> </div> <div class="box2"> <p class="b">b</p> </div> </body>
p sets z-index, then the child elements in p are mainly based on the cascading relationship of the parent element.
<style type="text/css">
div {
width: 100px;
height: 100px;
position: relative;
}
.box1 {
z-index: 2;
}
.box2 {
z-index: 1;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: red;
}
.c {
background-color: green;
top: 20px;
left: 20px;
}
.b {
background-color: blue;
top: -20px;
left: 40px;
z-index: 20;
}
</style>a, b, and c are in different stacking contexts, so the level is determined based on the z-index size of the parent. As shown in the figure below:

From the above, we can see how z-index is determined: the stacking context to which it belongs and the stacking level of the element itself
Update For more programming-related knowledge, please visit: programming learning website! !
The above is the detailed content of What does z-index mean in css?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element? Using Element...
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
CSS gradient color effect implementation: Gradient background color from top to bottom In web design, how to transition from left to right in the search box and the background color under the carousel image...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed by JS. When dynamically setting elements to fixed by JavaScript, you sometimes encounter page jitter...
 Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under fixed width layout, the subtle relationship between font size and letter width When designing web pages, we often encounter the need to line up in fixed width containers...
 How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
The problem of alignment at the bottom of CSS text: The vertical arrangement of different font sizes and fonts in CSS style design, you often encounter the need to align different font sizes and...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...






