
How jQuery selects elements by name attribute: 1. Use the name attribute selector, the syntax is [[name="nameOfElement"]]; 2. Use javascript to get the element by name and pass it to jQuery.

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1. This method is suitable for all brands of computers.
jQuery method of selecting elements by name attribute:
Method 1: Use the name attribute selector
name attribute selection can be used to select elements by their name attribute. This selector selects elements whose value is exactly equal to the specified value.
Syntax:
[name=“nameOfElement”]
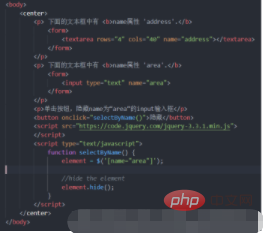
Example:

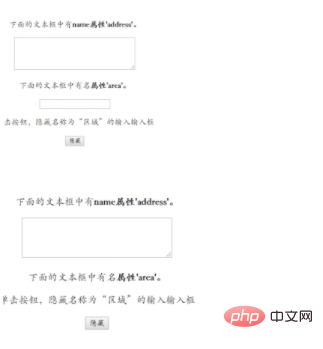
Output:

Method 2: Use javascript to get elements by name and pass them to jQuery
You can use the javascript getElementsByName() method to select the required elements and pass them to jQuery functions for further use as jQuery objects
Syntax:
selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
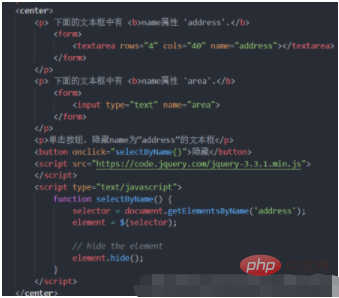
Example:

Output:

Related free learning recommendations: JavaScript (video)
The above is the detailed content of How to select elements by name attribute in jQuery. For more information, please follow other related articles on the PHP Chinese website!