How to install vue.js
How to install vue.js: First download and install node from the [node.js] official website; then run the command "npm install -g vue-cli" on the command line to install the vue cli scaffolding building tool; finally, in In the project directory, just run the command "npm run dev".

vue tutorial 》
How to install vue.js:
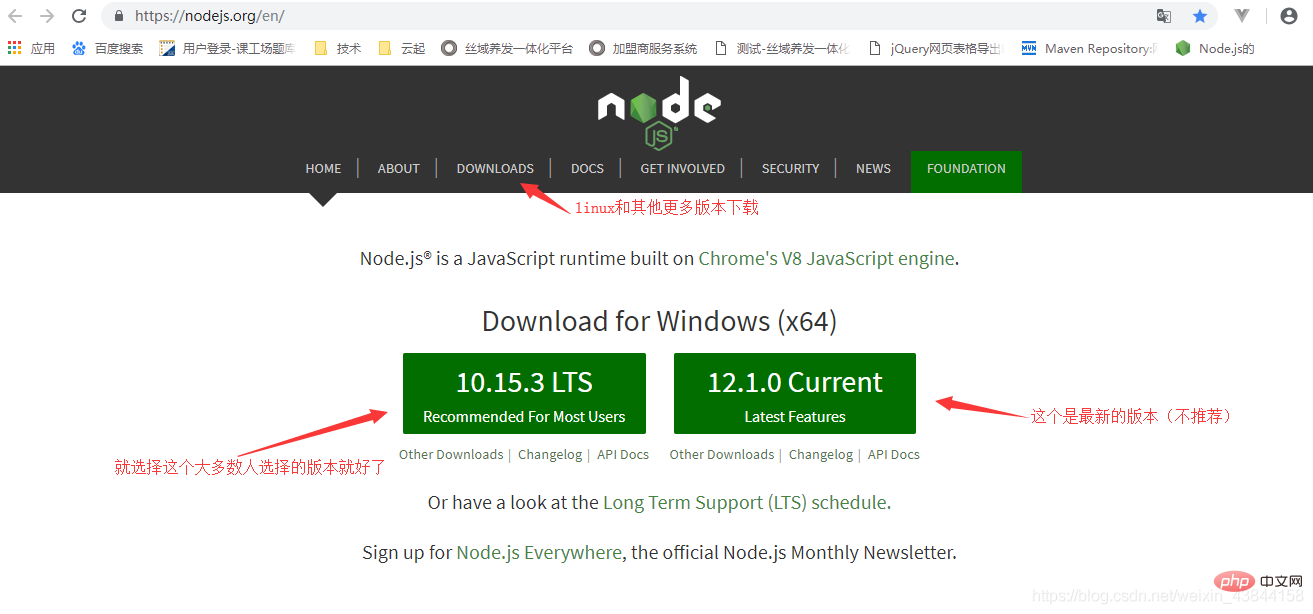
1. Install node.js Download and install node from the node.js official website The installation process is very simple, just keep clicking Next and it will be OK.
The installation process is very simple, just keep clicking Next and it will be OK.
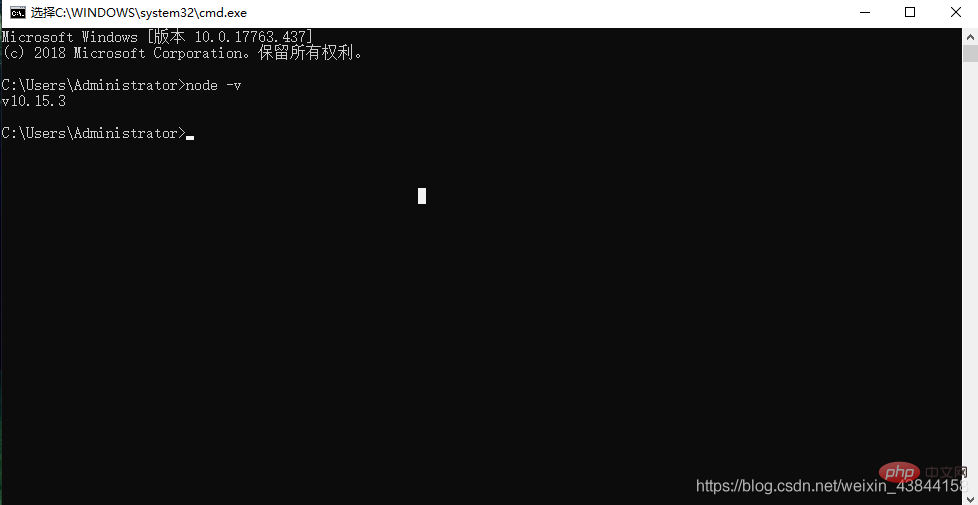
1.1 We open the command line tool (win R) and enter
node -v to check the version of node. If the corresponding version number appears, it means you have successfully installed it  1.2.npm The package manager is integrated in node, so if you install node, you will have npm. Directly enter the
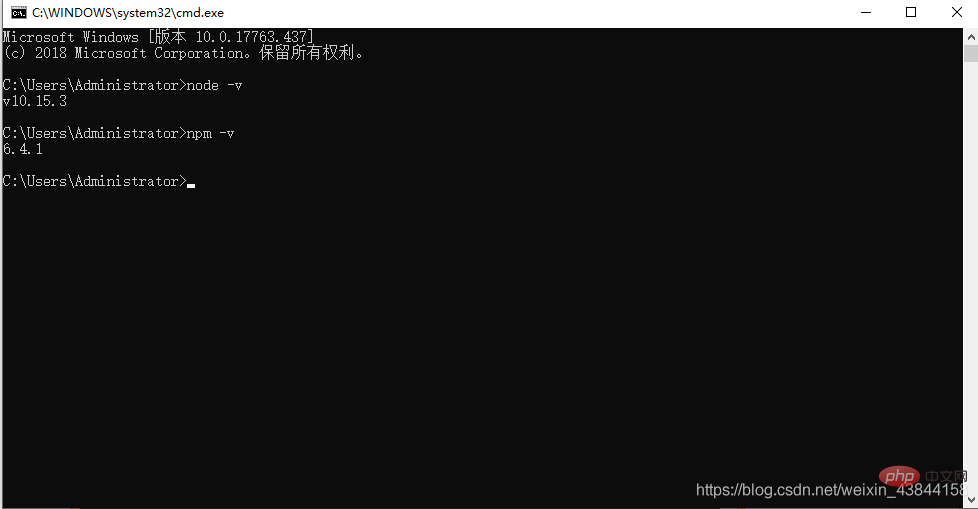
1.2.npm The package manager is integrated in node, so if you install node, you will have npm. Directly enter the
npm -v command to display the npm version information.  Now that the node environment has been installed, the npm package manager is also available. I heard that because some npm resources are blocked or are foreign resources, npm often fails to install dependent packages. So we also need the domestic image of npm----cnpm (Taobao image)
Now that the node environment has been installed, the npm package manager is also available. I heard that because some npm resources are blocked or are foreign resources, npm often fails to install dependent packages. So we also need the domestic image of npm----cnpm (Taobao image)
2. Install cnpm
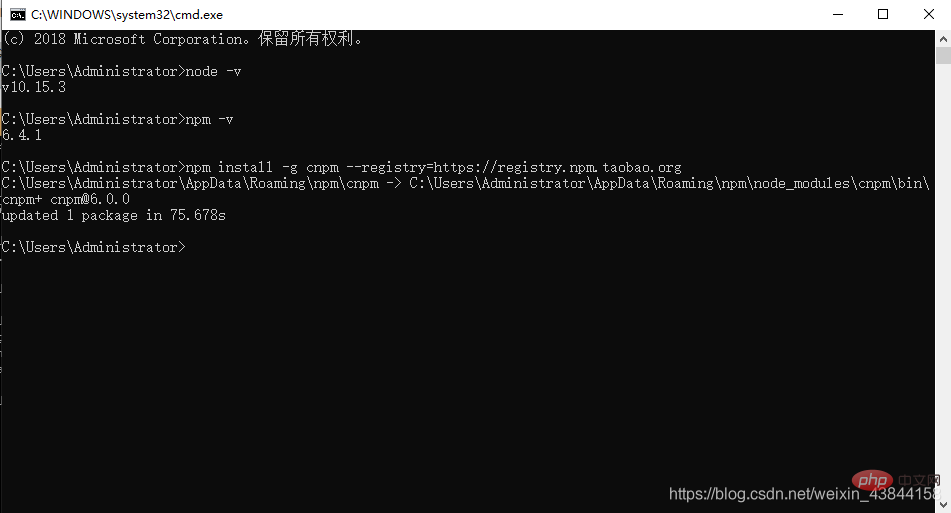
Enter
npm install -g cnpm --registry=https://registry on the command line .npm.taobao.org, and then wait. If no error is reported, it means the installation is successful (mine has been installed and the update success message is displayed), as shown below:  After completion, we You can use cnpm instead of npm to install dependency packages.
After completion, we You can use cnpm instead of npm to install dependency packages.
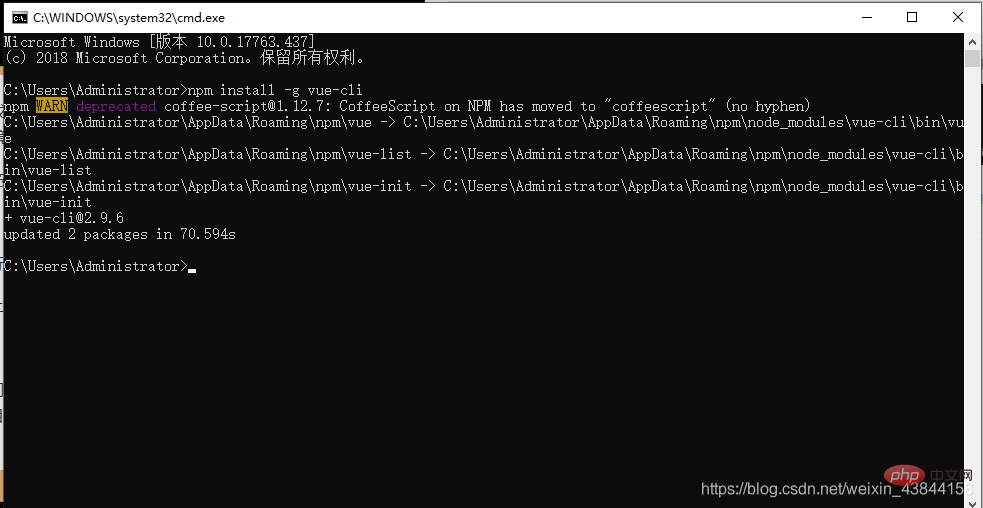
Run the command
npm install -g vue-cli on the command line and wait for the installation to complete. As shown below:
 Through the above three steps, the environment and tools we need to prepare are ready, and then we can start using vue-cli to build the project.
Through the above three steps, the environment and tools we need to prepare are ready, and then we can start using vue-cli to build the project.
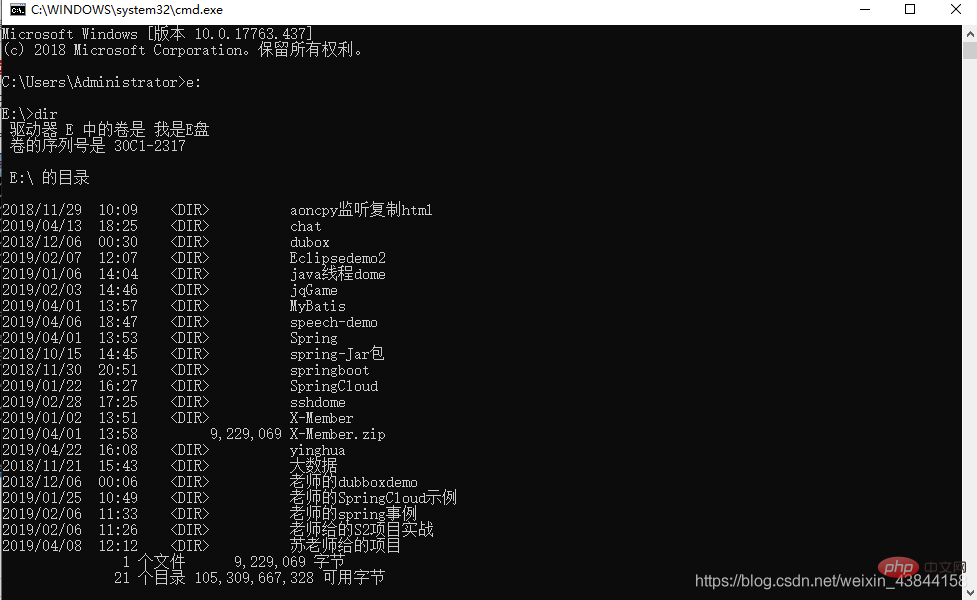
e:First go to my E drive, and then enter dir to view all files and folders in all E drives (you can see that there is no NodeDemo folder on E drive)  2. Next we Start creating a new folder (here I will put the created NodeDemo folder on the E drive, you can also choose other drive letters to store the demo) Enter
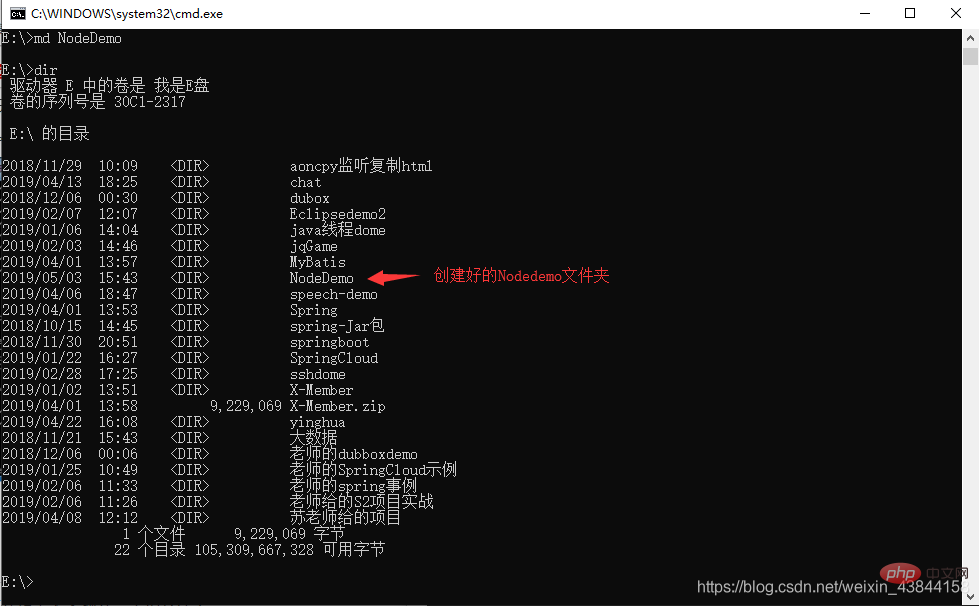
2. Next we Start creating a new folder (here I will put the created NodeDemo folder on the E drive, you can also choose other drive letters to store the demo) Enter
md NodeDemo and press the Enter key. Note There is a space after md. Then you can use dir to check whether the folder has been created: as shown below (I have created it)  3. Then use the
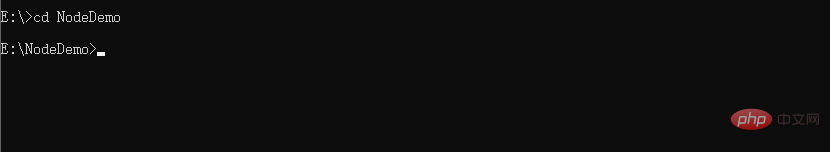
3. Then use the
cd command to Directory changes to the selected directory: as shown below  In the NodeDemo directory, run the command
In the NodeDemo directory, run the command
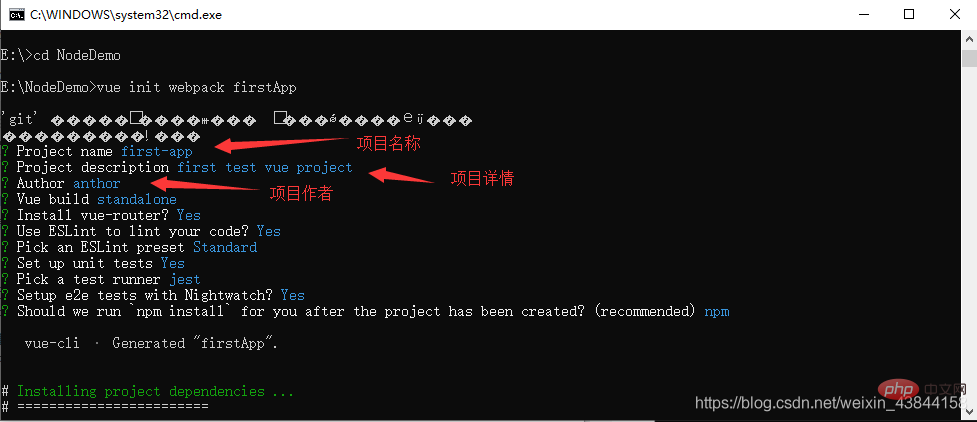
vue init webpack firstApp in the command line. Explain this command. This command means to initialize a project, where webpack is the build tool, that is, the entire project is based on webpack. where firstApp is the name of the entire project folder. This folder will be automatically generated in the directory you specify (in my example, the folder will be generated in the NodeDemo directory). When running the initialization command, the user will be asked to enter There are several basic configuration options, such as project name, project description, and author information. For some information that you don’t understand or don’t want to fill in, you can just press Enter to fill it in, as shown below:

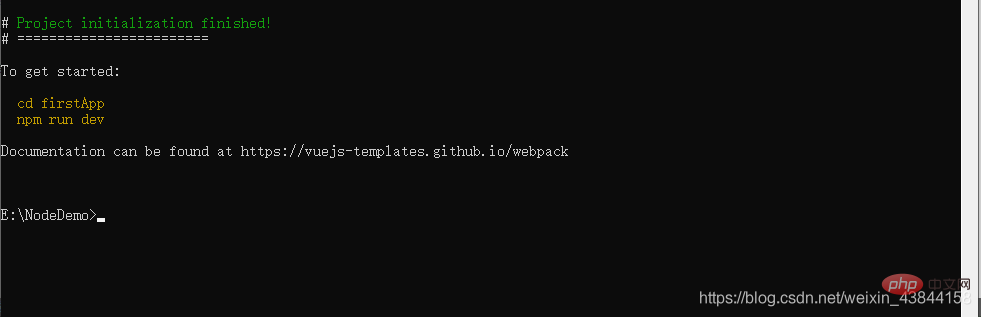
After waiting for a while, it will show that the created project was successfully created, as shown below
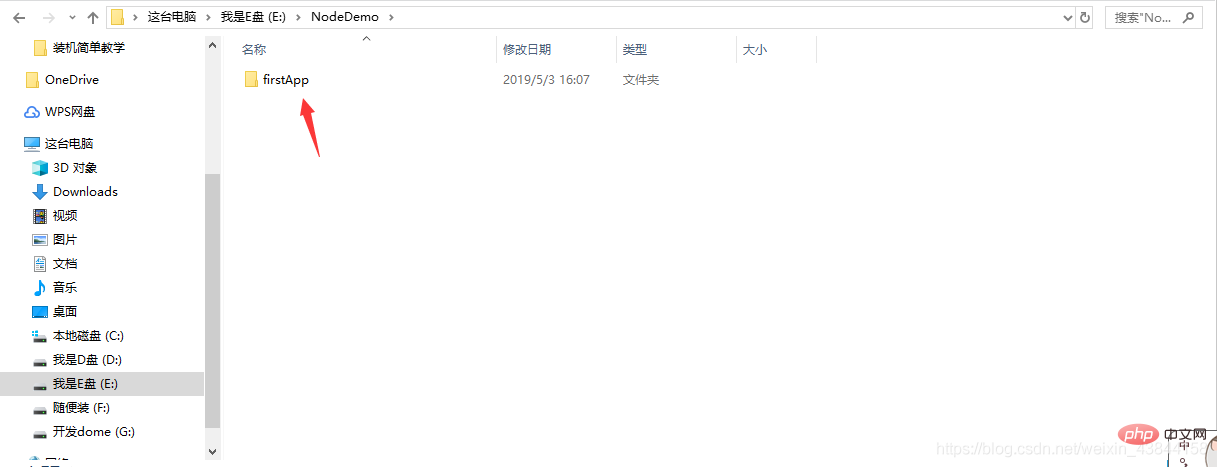
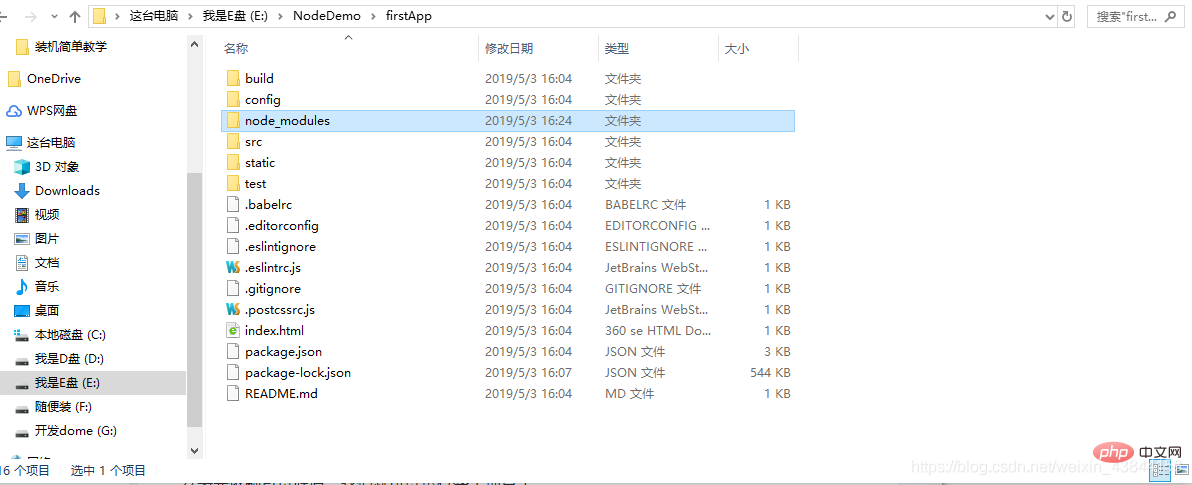
Next, we go to the NodeDemo directory to see if the file has been created:

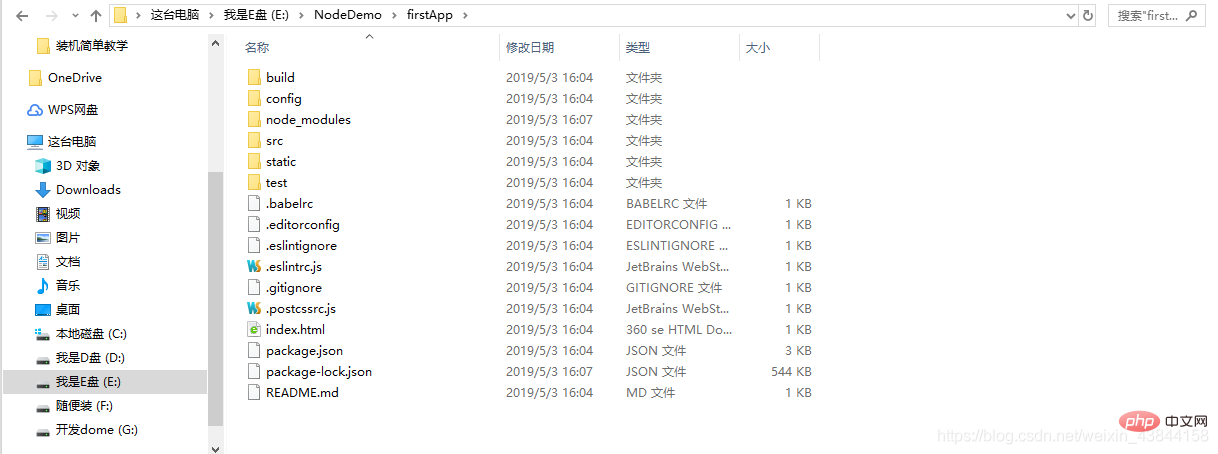
Open the firstApp project. The directories in the project are as follows: 
Introduce the directories and their functions:
build: final The location where published code is stored.
config: Configure the path, port number and other information. When we first started learning, we chose the default configuration.
node_modules: Project dependent modules loaded by npm, (dependent resources required by the entire project)
src: This is the main directory for our development , basically everything to be done is in this directory, which contains several directories and files:
assets: Place some pictures, such as logos, etc.
components: A component file is placed in the directory, and it does not need to be used.
App.vue: Project entry file, we can also write components here instead of using the components directory.
main.js: The core file of the project
static: Static resource directory, such as pictures, fonts, etc.
test: Initial test directory, you can delete
.XXXX file: configuration file.
index.html: Home page entry file, you can add some meta information or statistical code or something.
package.json: Project configuration file.
README.md: Project description file.
This is the directory structure of the entire project. Among them, we mainly make changes in the src directory.
(If you create a vue project for the first time, it seems that the node_modules dependency package resource will not be available. Anyway, if it is not available, just cnpm install will install the dependency.) My project now has node_modules after it is created. There is no need to cnpm install to install the dependent package resources if you already have the dependent package resource folder.
To install the dependencies required for the project, first cd and enter the firstApp folder
Then: execute cnpm install (cnpm can be used instead of npm here)
After the installation is completed, we go to our project to see (if not) there will be an additional node_modules folder, which contains the dependency package resources we need. 
After installing the dependent package resources, we can run the entire project. Before running the project, be sure to ensure that the dependent package resources exist
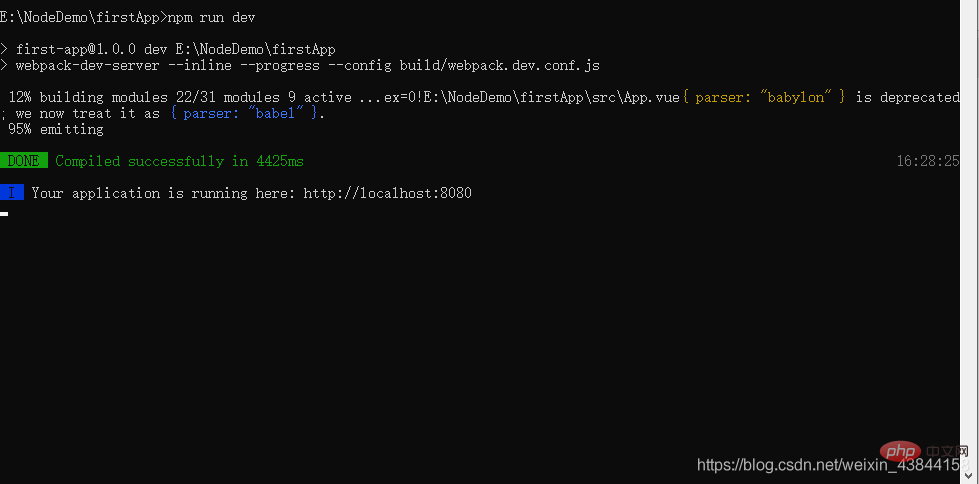
Run the project
In the project directory, run the command npm run dev, which will run our application using hot loading. Hot loading allows After modifying the code, we can see the modified effect in real time without manually refreshing the browser.
After the project is started, enter the address after the project is started in the browser: localhost:8080
The vue logo will appear in the browser: 
The above is the detailed content of How to install vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 How to use v-show in vue
May 09, 2024 pm 07:18 PM
How to use v-show in vue
May 09, 2024 pm 07:18 PM
The v-show directive is used to dynamically hide or show elements in Vue.js. Its usage is as follows: The syntax of the v-show directive: v-show="booleanExpression", booleanExpression is a Boolean expression that determines whether the element is displayed. The difference with v-if: v-show only hides/shows elements through the CSS display property, which optimizes performance; while v-if conditionally renders elements and recreates them after destruction.
 Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt is an opinionated Vue framework that makes it easier to build high-performance full-stack applications. It handles most of the complex configuration involved in routing, handling asynchronous data, middleware, and others. An opinionated director
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...
 How to declare functions in setup in vue
May 09, 2024 pm 07:12 PM
How to declare functions in setup in vue
May 09, 2024 pm 07:12 PM
There are 4 ways to declare functions in setup: Declare the function directly Use Vue.reactive to create a mutable reactive object Use Vue.computed to create a computed property Use Vue.watch to create a listener






