
How to set the font to white in css: You can specify the color of the font by using the color attribute, such as [color: white] or [color: #fff]. The color attribute is used to specify the color of the text. Color The value can be a color name or a hexadecimal value.

The operating environment of this tutorial: Windows 10 system, CSS3 version. This method is suitable for all brands of computers.
How to set the font to white in css:
(Learning video sharing: css video tutorial)
Related attributes :
The Color property specifies the color of the text.
Syntax:
color : value;
Attribute value:
color_name: Specifies that the color value is the color of the color name (such as red).
hex_number: specifies the color value as a hexadecimal value (such as #ff0000).
rgb_number: Specifies the color value as the color of the rgb code (such as rgb(255,0,0)).
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background-color: palegreen;
}
.color1 {
color: white
}
.color2 {
color: #fff
}
#color3 {
color: rgb(255, 255, 255)
}
</style>
</head>
<body>
<p>默认字体颜色</p>
<p class="color1">字体颜色设置white</p>
<p class="color2">字体颜色设置#fff</p>
<p id="color3">字体颜色设置rgb(255,255,255)</p>
</body>
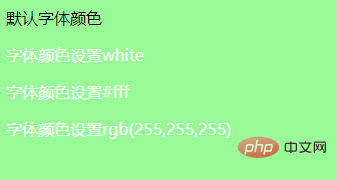
</html>Achievement effect:

Related recommendations: CSS tutorial
The above is the detailed content of How to set font to white in css. For more information, please follow other related articles on the PHP Chinese website!